編輯:Android開發教程
ViewFilpper 是Android官方提供的一個View容器類,繼承於ViewAnimator類,用於實現頁面切換,也可以設定時間間隔,讓 它自動播放。
又ViewAnimator繼承至於FrameLayout的,所以ViewFilpper的Layout裡面可以放置多個View,繼承關系如下:

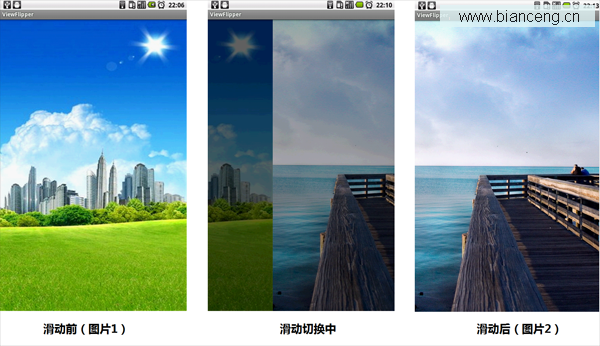
本示例 通過ViewFlipper和GestureDetector.OnGestureListener實現自動播放和手勢滑屏事件,先看效果:

Activity
import android.app.Activity;
import android.os.Bundle;
import android.view.GestureDetector;
import android.view.MotionEvent;
import android.view.ViewGroup.LayoutParams;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.ImageView;
import android.widget.ViewFlipper;
public class ViewFlipperActivity extends Activity implements android.view.GestureDetector.OnGestureListener {
private int[] imgs = { R.drawable.img1, R.drawable.img2,
R.drawable.img3, R.drawable.img4, R.drawable.img5 };
private GestureDetector gestureDetector = null;
private ViewFlipper viewFlipper = null;
private Activity mActivity = null;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
mActivity = this;
viewFlipper = (ViewFlipper) findViewById(R.id.viewflipper);
gestureDetector = new GestureDetector(this); // 聲明檢測手勢事件
for (int i = 0; i < imgs.length; i++) { // 添加圖片源
ImageView iv = new ImageView(this);
iv.setImageResource(imgs[i]);
iv.setScaleType(ImageView.ScaleType.FIT_XY);
viewFlipper.addView(iv, new LayoutParams(LayoutParams.FILL_PARENT, LayoutParams.FILL_PARENT));
}
viewFlipper.setAutoStart(true); // 設置自動播放功能(點擊事件,前自動播放)
viewFlipper.setFlipInterval(3000);
if(viewFlipper.isAutoStart() && !viewFlipper.isFlipping()){
viewFlipper.startFlipping();
}
}
@Override
public boolean onTouchEvent(MotionEvent event) {
viewFlipper.stopFlipping(); // 點擊事件後,停止自動播放
viewFlipper.setAutoStart(false);
return gestureDetector.onTouchEvent(event); // 注冊手勢事件
}
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX, float velocityY) {
if (e2.getX() - e1.getX() > 120) { // 從左向右滑動(左進右出)
Animation rInAnim = AnimationUtils.loadAnimation(mActivity, R.anim.push_right_in); // 向右滑動左側進入的漸變效果(alpha 0.1 -> 1.0)
Animation rOutAnim = AnimationUtils.loadAnimation(mActivity, R.anim.push_right_out); // 向右滑動右側滑出的漸變效果(alpha 1.0 -> 0.1)
viewFlipper.setInAnimation(rInAnim);
viewFlipper.setOutAnimation(rOutAnim);
viewFlipper.showPrevious();
return true;
} else if (e2.getX() - e1.getX() < -120) { // 從右向左滑動(右進左出)
Animation lInAnim = AnimationUtils.loadAnimation(mActivity, R.anim.push_left_in); // 向左滑動左側進入的漸變效果(alpha 0.1 -> 1.0)
Animation lOutAnim = AnimationUtils.loadAnimation(mActivity, R.anim.push_left_out); // 向左滑動右側滑出的漸變效果(alpha 1.0 -> 0.1)
viewFlipper.setInAnimation(lInAnim);
viewFlipper.setOutAnimation(lOutAnim);
viewFlipper.showNext();
return true;
}
return true;
}
@Override
public boolean onDown(MotionEvent e) {
return false;
}
@Override
public void onLongPress(MotionEvent e) {
}
@Override
public boolean onScroll(MotionEvent e1, MotionEvent e2, float distanceX, float distanceY) {
return false;
}
@Override
public void onShowPress(MotionEvent e) {
}
@Override
public boolean onSingleTapUp(MotionEvent e) {
return false;
}
}
 Android手機平板兩不誤,使用Fragment實現兼容手機和平板的程序
Android手機平板兩不誤,使用Fragment實現兼容手機和平板的程序
記得我之前參與開發過一個華為的項目,要求程序可以支持好幾種終端設備,其中就包括Android手機和 Android Pad。然後為了節省人力,公司無節操地讓Android
 Android如何防止apk程序被反編譯
Android如何防止apk程序被反編譯
作為Android應用開發者,不得不面對一個尴尬的局面,就是自己辛辛苦苦開發的應用可以被別人很輕易的就反編譯出來。Google似乎也發現了這個問題,從SDK2.3開始我們
 Android Eclipse無法運行應用的問題
Android Eclipse無法運行應用的問題
周一,集團中高層例會臨時取消,真好。把上周沒搞定的小事搞定,繼續學學游戲開發這塊,打開Eclipse運行游戲小例子,報錯! Android推送服務:百度雲推送
Android推送服務:百度雲推送
一、推送服務簡介消息推送,顧名思義,是由一方主動發起,而另一方與發起方以某一種方式建立連接並接收消息。在Android開發中,這裡的發起方我們把它叫做推送服務器(Push