編輯:Android開發教程
SurfaceView是View的子類,使用的方式與任何View所派生的類都是完全相同的,可以像其他View那樣應用動畫,並把它們放 到布局中。
SurfaceView封裝的Surface支持使用本章前面所描述的所有標准Canvas方法進行繪圖,同時也支持完全的OpenGL ES庫。
使用OpenGL,你可以再Surface上繪制任何支持的2D或者3D對象,與在2D畫布上模擬相同的效果相比,這種方法可以依 靠硬件加速(可用的時候)來極大地提高性能。
對於顯示動態的3D圖像來說,例如,那些使用Google Earth功能的應用程序, 或者那些提供沉浸體驗的交互式游戲,SurfaceView特別有用。它還是實時顯示攝像頭預覽的最佳選擇。
SurfaceView 和 View 的明顯不同之處在於:
1、繼承SurfaceView 的視圖可以另起一個線程,或者說在子線程中更新視圖。
2、 SurfaceView 的畫圖方法是在子線程中執行的 而 View類的那個示例 的畫圖方法是在UI線程中執行的。
3、 SurfaceView在繪圖之前必須使用lockCanvas 方法鎖定畫布,並得到畫布,然後再畫布上繪制;當繪制完成後,使用 unlockCanvasAndPost 方法解鎖畫布,然後就顯示到屏幕上。
SurfaceView 類的事件處理規則和View一樣。
具體 示例:
Activity
public class Activity01 extends Activity {
GameSurfaceView mGameSurfaceView;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mGameSurfaceView = new GameSurfaceView(this);
setContentView(mGameSurfaceView);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
if(event.getAction() == MotionEvent.ACTION_DOWN){
mGameSurfaceView.x = event.getX();
mGameSurfaceView.y = event.getY();
}
return true;
}
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if(keyCode == KeyEvent.KEYCODE_BACK){
this.finish();
}
return true;
}
}
GameSurfaceView
public class GameSurfaceView extends SurfaceView implements
SurfaceHolder.Callback, Runnable {
boolean mbLoop = false;
SurfaceHolder mSurfaceHolder = null;
int count = 0;
float x = 50, y = 50;
int screenWidth = 480, screenHeight = 800;
public GameSurfaceView(Context context) {
super(context);
mbLoop = true;
mSurfaceHolder = this.getHolder();
mSurfaceHolder.addCallback(this);
this.setFocusable(true);
}
@Override
public void surfaceCreated(SurfaceHolder holder) {
new Thread(this).start(); // start paint thread
}
@Override
public void surfaceChanged(SurfaceHolder holder, int format, int width, int height) {
screenWidth = width; // reset width when screen orientation is changed
screenHeight = height; // reset height when screen orientation is changed
}
@Override
public void surfaceDestroyed(SurfaceHolder holder) {
mbLoop = false;
}
@Override
public void run() {
while (mbLoop) {
synchronized (mSurfaceHolder) {
onDraw();
}
try {
Thread.sleep(200);
} catch (Exception e) {
}
}
}
public void onDraw() {
Canvas canvas = mSurfaceHolder.lockCanvas();
if (mSurfaceHolder == null || canvas == null) {
return;
}
if (count < 100) {
count++;
} else {
count = 0;
}
Paint mPaint = new Paint();
mPaint.setAntiAlias(true);
mPaint.setColor(Color.CYAN);
canvas.drawRect(0, 0, screenWidth, screenHeight, mPaint); // repaint background color
switch (count % 4) {
case 0:
mPaint.setColor(Color.BLUE);
break;
case 1:
mPaint.setColor(Color.GREEN);
break;
case 2:
mPaint.setColor(Color.RED);
break;
case 3:
mPaint.setColor(Color.YELLOW);
break;
default:
mPaint.setColor(Color.WHITE);
break;
}
canvas.drawCircle(x, y, 50, mPaint);
mSurfaceHolder.unlockCanvasAndPost(canvas);
}
}
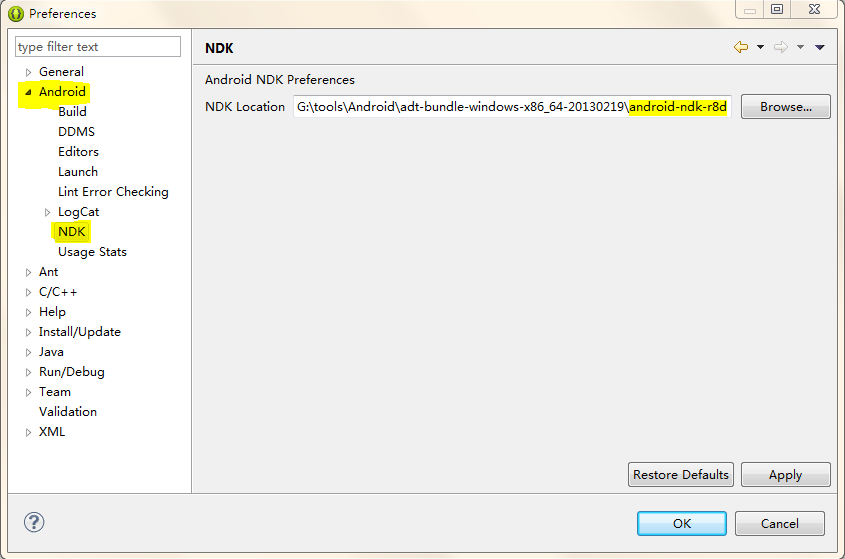
 如何搭建Android NDK環境
如何搭建Android NDK環境
無論是google還是百度查找NDK環境搭建,肯定少不了要求裝cygwin,其實安裝cygwin的主要目的就是為了編譯C/C++文件成為動態鏈接庫,目前最新版本的ADT和
 iOS 7與Android 4.3的功能對比
iOS 7與Android 4.3的功能對比
一直以來,關於蘋果iOS和谷歌Android誰更好用的爭論從來沒有間斷過,它們不僅代表了世界上兩個最先進、最受歡迎的移動平台,同時也是蘋果和谷歌兩家科技巨頭品味、風格的不
 android tesseract-ocr實例教程
android tesseract-ocr實例教程
1.介紹快過年了,博主的新應用-屏幕取詞之了老花鏡的編碼工作也在緊鑼密鼓的進行中。下面分享一下這個應用中的核心功能ocr,也就是圖片識詞功能。先來看下我的實現效果。上圖是
 Android利用Jsoup解析html 開發網站客戶端小記
Android利用Jsoup解析html 開發網站客戶端小記
這些天業余時間比較多,閒來無事,想起了以前看過開發任意網站客戶端的一 篇文章,就是利用jsoup解析網站網頁,通過標簽獲取想要的內容。好了廢話不多 說,用到的工具為 js