編輯:Android開發教程
一、LinearLayout布局控件
xml屬性
android:baselineAligned:是否允許用戶調整它內容的基線。
android:baselineAlignedChildIndex:當一個線性布局與另一個布局是按基 線對齊的一部分,它可以指定其內容的基線對齊方式。
android:gravity:指定控件中內容的基本內容。
android:orientation:設置它內容的對其方向,有兩個可以選擇的值: horizontal和vertical。分別表示水平排列和垂直排列。
LinearLayout是線性布局控件,它包含的子控件將以橫向或豎向的方式排列 ,按照相對位置來排列所有的widgets或者其他的containers,超過邊界時,某些 控件將缺失或消失,不能完全顯示。因此垂直方式排列時,每一行只會有一個 widget或者是container,而不管他們有多寬,而水平方式排列是將會只有一個 行高(高度為最高子控件的高度加上邊框高度)。LinearLayout保持其所包含的 widget或者是container之間的間隔以及互相對齊(相對一個控件的右對齊、中間 對齊或者左對齊)。
LinearLayout還支持為其包含的widget或者是container指定填充權值。允許 其包含的widget或者是container可以填充屏幕上的剩余空間。剩余的空間會按 這些widgets或者是containers指定的權值比例分配屏幕。默認的 weight 值為0 ,表示按照widgets或者是containers實際大小來顯示,若高於0的值,則將 Container剩余可用空間分割,分割大小具體取決於每一個widget或者是 container的layout_weight及該權值在所有widgets或者是containers中的比例 。例如,如果有三個文本框,前兩個文本框的取值一個為2,一個為1,顯示第三 個文本框後剩余的空間的2/3給權值為2的,1/3大小給權值為1的。而第三個文本 框不會放大,按實際大小來顯示。也就是權值越大,重要度越大,顯示時所占的 剩余空間越大。
LinearLayout示例:
布局文件:
01.<?xml version="1.0" encoding="utf-8"?> 02. 03.<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 04. 05. android:orientation="horizontal" 06. 07. android:layout_width="fill_parent" 08. 09. android:layout_height="fill_parent" 10. 11. > 12. 13. <!-- 14. 15. android:id ———————————— 為控件指定id 16. 17. android:text —————————— 指定控件當中顯示的文字 18. 19. android:gravity ——————— 指定控件中內容的基本位置,比如居中,靠右等位置 20. 21. android:textSize —————— 指定控件當中字體的大小 22. 23. android:background ———— 指定該控件所使用的背景色,RGB命名法 24. 25. android:width ————————— 指定控件的寬度 26. 27. android:height ———————— 指定控件的高度 28. 29. android:padding ——————— 指定控件的四個方向的內邊距 30. 31. android:paddingLeft———— 指定控件的左內邊距 32. 33. android:paddingRight——— 指定控件的右內邊距 34. 35. android:paddingTop ———— 指定控件的上內邊距 36. 37. android:paddingBottom — 指定控件的底內邊距 38. 39. android:sigleLine ————— 如果設置為真的話,則將控件中的內容在一行進行顯示 40. 41. android:layout_weight — 設置在LinearLayout控件中的填充權值 42. 43. --> 44. 45.<TextView 46. 47. android:id="@+id/first" 48. 49. android:layout_width="200dip" 50. 51. android:layout_height="200dip" 52. 53. android:text="第一個TextView" 54. 55. android:textSize="20pt" 56. 57. android:gravity="center_vertical" 58. 59. android:background="#aa0000" 60. 61. android:paddingLeft="10dip" 62. 63. android:paddingRight="30dip" 64. 65. android:paddingTop="10dip" 66. 67. android:paddingBottom="30dip" 68. 69. android:layout_weight="2" 70. 71. /> 72. 73.<TextView 74. 75. android:id="@+id/second" 76. 77. android:layout_width="200dip" 78. 79. android:layout_height="200dip" 80. 81. android:text="第二個TextView" 82. 83. android:textSize="20pt" 84. 85. android:gravity="center_vertical" 86. 87. android:background="#0000aa" 88. 89. android:paddingLeft="10dip" 90. 91. android:paddingRight="30dip" 92. 93. android:paddingTop="10dip" 94. 95. android:paddingBottom="30dip" 96. 97. android:layout_weight="1" 98. 99. /> 100. 101.
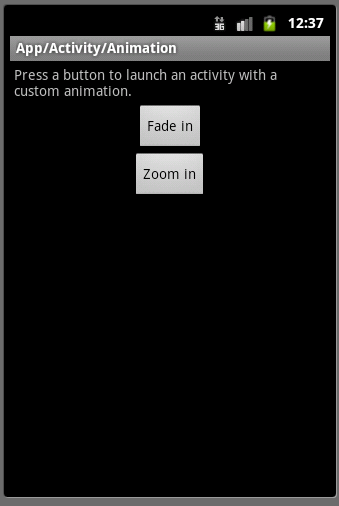
 Android ApiDemos示例解析(3) App->Activity->Animation
Android ApiDemos示例解析(3) App->Activity->Animation
App->Activity->Animation 示例用於演示不同Activity切換時動態效果。例子中定義了兩種動畫效果,漸變Fade In, 新出現的Ac
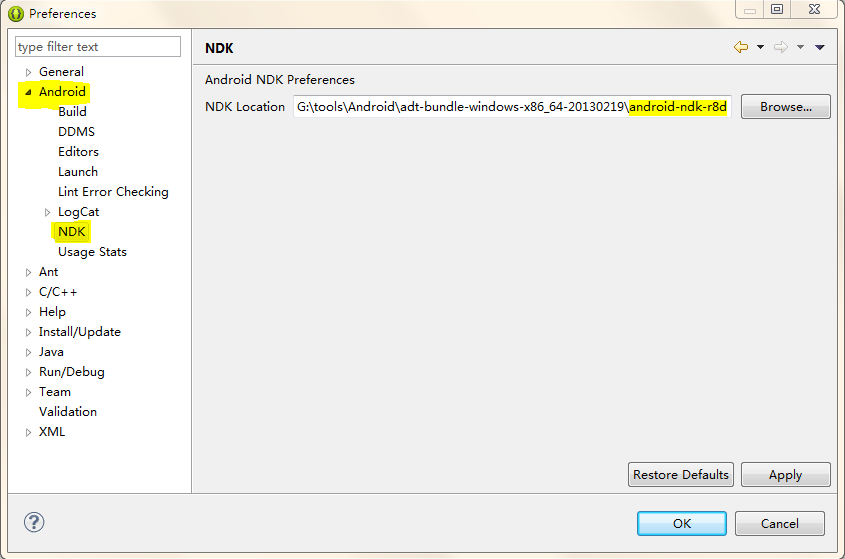
 如何搭建Android NDK環境
如何搭建Android NDK環境
無論是google還是百度查找NDK環境搭建,肯定少不了要求裝cygwin,其實安裝cygwin的主要目的就是為了編譯C/C++文件成為動態鏈接庫,目前最新版本的ADT和
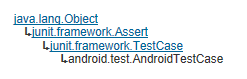
 Android測試教程(15):AndroidTestCase示例
Android測試教程(15):AndroidTestCase示例
AndroidTestCase 為一Android平台下通用的測試類,它支持所有JUnit的Assert方法和標准的setUp 和tearDown 方法。如果 你的測試需
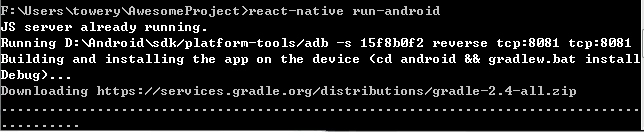
 React Native Android gradle下載慢有關問題解決
React Native Android gradle下載慢有關問題解決
React Native Android gradle下載慢問題解決很多人會遇到 初次運行 react-native run android的時候 gradle下載極慢,