編輯:Android開發教程
在默認情況下當屏幕從豎評變到橫屏時會觸發 onConfigurationChanged 事 件 在默認情況下會重新加載畫面並顯示和橫屏一樣的畫面,這樣會有2個問題,
* 布局問題,在豎屏 顯示的布局 到橫屏中由於寬和高發生了變化所有多少 都會影響到布局(除非你定制2套畫面在然後加個判斷在橫屏時怎麼顯示,在豎 屏時怎麼顯示),當然最簡單的辦法就是在 項目的AndroidManifest.xml中找到 你所指定的activity 中加上
o 只豎屏顯示的話(android:screenOrientation="portrait")
o 只橫屏顯示的話(android:screenOrientation="landscape")
* 畫面重新載入問題:在默認情況下橫豎 切換時會重新載入畫面,導致一些 不必要的資源浪費,更嚴重的是畫面上保持的數據(特別是游戲方面)也都被重 置了(當然你可以在重置前保存這些數據到數據庫或者到文本文件中),要怎麼 避免在橫豎 切換時重新載入畫面,
o 首先要在 AndroidManifest.xml中找到你所指定的activity 中加上 android:configChanges="orientation|keyboardHidden"
o 然後 在activity的邏輯處理中(代碼部分)去重載onConfigurationChanged 事件,具體代碼參考一下:
+ @Override
public void onConfigurationChanged(Configuration config) {
super.onConfigurationChanged(config);
}
在onConfigurationChanged中判斷要顯示的是橫屏還是豎屏然後在 setcontentview
還有種方法
在res文件夾下分別建立layout-port和layout-land,放豎屏和橫屏的布局文 件(同名的),會自動調用的。
以上就可以簡單的控制你的app畫面的顯示方式並且在顯示方式不變的情況下 橫豎 屏切換時不會重新加載畫面,即優化的你的app同時用戶體驗也相應提高了 。
來源: http://blog.csdn.net/muyu114/archive/2011/04/20/6334875.aspx
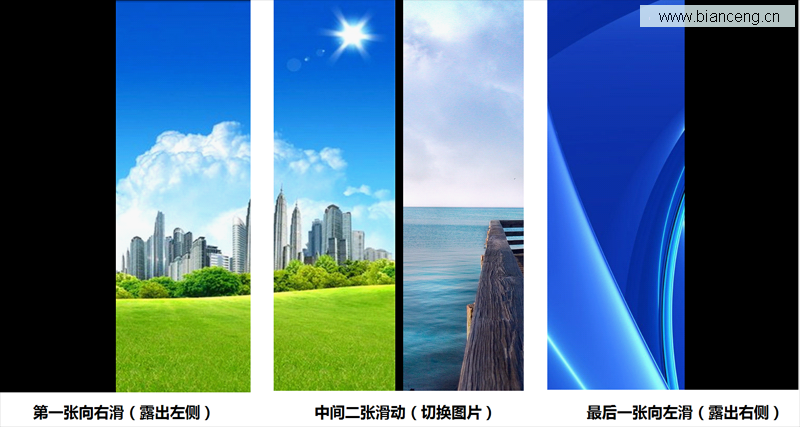
 Android滑動效果基礎篇(三) Gallery仿圖像集浏覽
Android滑動效果基礎篇(三) Gallery仿圖像集浏覽
Android系統自帶一個Gallery浏覽圖片的應用,通過手指拖動時能夠非常流暢的顯示圖片,用戶交互和體驗都很好。本示例就是通過Gallery和自定義的View,模仿實
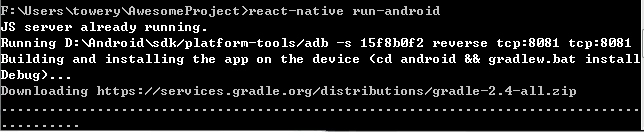
 React Native Android gradle下載慢有關問題解決
React Native Android gradle下載慢有關問題解決
React Native Android gradle下載慢問題解決很多人會遇到 初次運行 react-native run android的時候 gradle下載極慢,
 Android Studio如何自動(auto)添加import 語句
Android Studio如何自動(auto)添加import 語句
Eclipse自動添加import語句, 使用Ctrl + Shift + o組合, 可以自動查找java的import語句進行添加;Android默認是Alt+Ente
 Android LibGDX游戲引擎開發教程(九) 動畫類的使用
Android LibGDX游戲引擎開發教程(九) 動畫類的使用
對於一款成功的游戲,動畫效果也是整個游戲中不可或缺的元素之一,那下面我們就來講解一下動畫類的 使用方法。一、Animation類1、Animation介紹該類存放在 co