編輯:Android開發教程
在Android的應用中,退出一個Activity的交互方式有許多種,例如:在頂部設置一個返回的導航鍵、點擊返回鍵退出。當然或許現在也有人注意到了,許多的App已經采用左滑退出的方式了,像微信裡聊天界面的退出等等,都使用到了左滑退出。
懷著對技術的熱愛,我最近也研究了一下這個功能。現在講一下我的思路:
我們都知道Android許多時候都是采用MVC的架構方式,即數據跟視圖分離:那麼我的思路也是這樣的。在滑動退出的時候,我們一般的都覺得這個是Java代碼裡面的邏輯,實際上不然,我知道一個界面裡面,肯定有自己的View,所以我的第一步也是從View開始的。
第一步:定義一個自己的父級容器,讓它繼承自一個布局(LinearLayout、RelativeLayout都可以),
下面配上代碼:
/**
* 自定義可以滑動的RelativeLayout, 類似於IOS的滑動刪除頁面效果,當我們要使用
* 此功能的時候,需要將該Activity的頂層布局設置為SildingFinishLayout,
* 然後需要調用setTouchView()方法來設置需要滑動的View
*
* @author xiaanming
*
* @blog http://blog.csdn.net/xiaanming
*
*/
public class SildingFinishLayout extends LinearLayout implements
OnTouchListener {
/**
* SildingFinishLayout布局的父布局
*/
private ViewGroup mParentView;
/**
* 處理滑動邏輯的View
*/
private View touchView;
/**
* 滑動的最小距離
*/
private int mTouchSlop;
/**
* 按下點的X坐標
*/
private int downX;
/**
* 按下點的Y坐標
*/
private int downY;
/**
* 臨時存儲X坐標
*/
private int tempX;
/**
* 滑動類
*/
private Scroller mScroller;
/**
* SildingFinishLayout的寬度
*/
private int viewWidth;
/**
* 記錄是否正在滑動
*/
private boolean isSilding;
private OnSildingFinishListener onSildingFinishListener;
private boolean isFinish;
public SildingFinishLayout(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public SildingFinishLayout(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
mTouchSlop = ViewConfiguration.get(context).getScaledTouchSlop();
mScroller = new Scroller(context);
}
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
super.onLayout(changed, l, t, r, b);
if (changed) {
// 獲取SildingFinishLayout所在布局的父布局
mParentView = (ViewGroup) this.getParent();
viewWidth = this.getWidth();
}
}
/**
* 設置OnSildingFinishListener, 在onSildingFinish()方法中finish Activity
*
* @param onSildingFinishListener
*/
public void setOnSildingFinishListener(
OnSildingFinishListener onSildingFinishListener) {
this.onSildingFinishListener = onSildingFinishListener;
}
/**
* 設置Touch的View
*
* @param touchView
*/
public void setTouchView(View touchView) {
this.touchView = touchView;
touchView.setOnTouchListener(this);
}
public View getTouchView() {
return touchView;
}
/**
* 滾動出界面
*/
private void scrollRight() {
final int delta = (viewWidth + mParentView.getScrollX());
// 調用startScroll方法來設置一些滾動的參數,我們在computeScroll()方法中調用scrollTo來滾動item
mScroller.startScroll(mParentView.getScrollX(), 0, -delta + 1, 0,
Math.abs(delta));
postInvalidate();
}
/**
* 滾動到起始位置
*/
private void scrollOrigin() {
int delta = mParentView.getScrollX();
mScroller.startScroll(mParentView.getScrollX(), 0, -delta, 0,
Math.abs(delta));
postInvalidate();
}
/**
* touch的View是否是AbsListView, 例如ListView, GridView等其子類
*
* @return
*/
private boolean isTouchOnAbsListView() {
return touchView instanceof AbsListView ? true : false;
}
/**
* touch的view是否是ScrollView或者其子類
*
* @return
*/
private boolean isTouchOnScrollView() {
return touchView instanceof ScrollView ? true : false;
}
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
downX = tempX = (int) event.getRawX();
downY = (int) event.getRawY();
break;
case MotionEvent.ACTION_MOVE:
int moveX = (int) event.getRawX();
int deltaX = tempX - moveX;
tempX = moveX;
if (Math.abs(moveX - downX) > mTouchSlop
&& Math.abs((int) event.getRawY() - downY) < mTouchSlop) {
isSilding = true;
// 若touchView是AbsListView,
// 則當手指滑動,取消item的點擊事件,不然我們滑動也伴隨著item點擊事件的發生
if (isTouchOnAbsListView()) {
MotionEvent cancelEvent = MotionEvent.obtain(event);
cancelEvent
.setAction(MotionEvent.ACTION_CANCEL
| (event.getActionIndex() << MotionEvent.ACTION_POINTER_INDEX_SHIFT));
v.onTouchEvent(cancelEvent);
}
}
if (moveX - downX >= 0 && isSilding) {
mParentView.scrollBy(deltaX, 0);
// 屏蔽在滑動過程中ListView ScrollView等自己的滑動事件
if (isTouchOnScrollView() || isTouchOnAbsListView()) {
return true;
}
}
break;
case MotionEvent.ACTION_UP:
isSilding = false;
if (mParentView.getScrollX() <= -viewWidth / 2) {
isFinish = true;
scrollRight();
} else {
scrollOrigin();
isFinish = false;
}
break;
}
// 假如touch的view是AbsListView或者ScrollView 我們處理完上面自己的邏輯之後
// 再交給AbsListView, ScrollView自己處理其自己的邏輯
if (isTouchOnScrollView() || isTouchOnAbsListView()) {
return v.onTouchEvent(event);
}
// 其他的情況直接返回true
return true;
}
@Override
public void computeScroll() {
// 調用startScroll的時候scroller.computeScrollOffset()返回true,
if (mScroller.computeScrollOffset()) {
mParentView.scrollTo(mScroller.getCurrX(), mScroller.getCurrY());
postInvalidate();
if (mScroller.isFinished()) {
if (onSildingFinishListener != null && isFinish) {
onSildingFinishListener.onSildingFinish();
}
}
}
}
public interface OnSildingFinishListener {
public void onSildingFinish();
}
}
現在自己的父級容器已經有了,怎麼使用呢?
打開我們的layout布局文件,在最外面引用這個父級容器,再添加ID;
在Activity的onCreate()方法裡面
SildingFinishLayout mSildingFinishLayout = (SildingFinishLayout) findViewById(R.id.timed_task_SildingFinishLayout);
mSildingFinishLayout
.setOnSildingFinishListener(new OnSildingFinishListener() {
@Override
public void onSildingFinish() {
TimedTaskActivity.this.finish();
}
});
mSildingFinishLayout.setTouchView(mListview);//綁定的一個控件,這裡我用的是布局裡面定義ListView,
截止目前,這個功能已經實現了
更詳細可參考blog http://blog.csdn.net/xiaanming
URL:http://www.bianceng.cn/OS/extra/201609/50427.htm
 Android Xposed框架中如何創建模塊
Android Xposed框架中如何創建模塊
當然,你可以去學習如何創建一個Xposed模塊。所以你可以閱讀這篇教程(官方教程)去學習怎樣解決這個問題。這不僅僅講解如何新建模塊、如何編寫模塊,我們要往更深處思考,為什
 Android開機自啟動應用
Android開機自啟動應用
Android啟動時,會發出一個系統廣播 ACTION_BOOT_COMPLETED,它的字符串常量表示為 “android.intent.action.BO
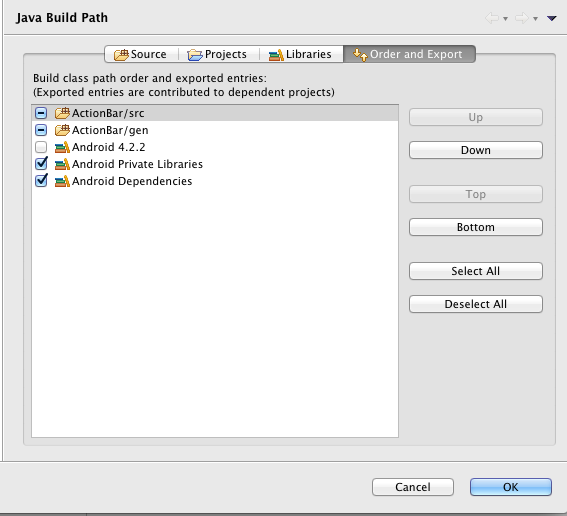
 Android中升級ADT 22 引發的錯誤
Android中升級ADT 22 引發的錯誤
今天心血來潮,又把ADT升級了一下,升級到了ADT 22,悲催的發現項目用不了了(能編譯通過,運行出錯)。錯誤一:(警告)Unable to resolve superc
 Android開發入門(十九)數據庫 19.2 使用數據庫
Android開發入門(十九)數據庫 19.2 使用數據庫
DBAdapter已經創建好了,現在我們可以去使用數據庫了。下面的章節,將介紹常規的CRUD(增加,讀取, 更新,刪除)。往表中添加聯系人。1. 使用之前的項目,在Dat