編輯:Android開發教程
Compass(羅盤)是一個定制的視圖, 繼承View類, 重寫了視圖的邊界(onMeasure)和內容(onDraw);
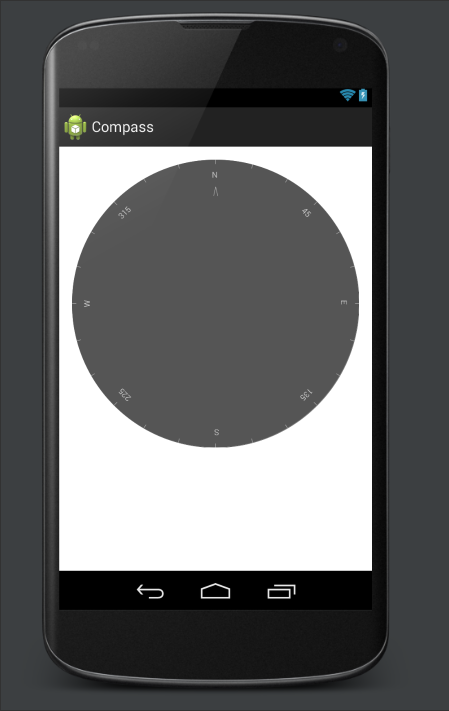
如圖:

以下是Compass的具體設計:
1. 創建CompassView類, 羅盤視圖
位置: java->package->CompassView
package mzx.spike.compass.app;
import android.content.Context;
import android.content.res.Resources;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.view.View;
import android.view.accessibility.AccessibilityEvent;
/**
* Created by C.L.Wang on 14-3-16.
*/
public class CompassView extends View {
private float bearing; //方位
public void setBearing(float _bearing) {
bearing = _bearing;
sendAccessibilityEvent(AccessibilityEvent.TYPE_VIEW_TEXT_CHANGED);
}
public float getBearing() {
return bearing;
}
private Paint markerPaint;
private Paint textPaint;
private Paint circlePaint;
private String northString;
private String eastString;
private String southString;
private String westString;
private int textHeight;
public CompassView(Context context) {
super(context);
initCompassView();
}
public CompassView(Context context, AttributeSet attrs) {
super(context, attrs);
initCompassView();
}
public CompassView(Context context, AttributeSet attrs, int defaultStyle) {
super(context, attrs, defaultStyle);
initCompassView();
}
private void initCompassView() {
setFocusable(true);
Resources r = this.getResources();
circlePaint = new Paint(Paint.ANTI_ALIAS_FLAG);
circlePaint.setColor(r.getColor(R.color.background_color));
circlePaint.setStrokeWidth(1); //筆畫寬度
circlePaint.setStyle(Paint.Style.FILL_AND_STROKE);
northString = r.getString(R.string.cardinal_north);
eastString = r.getString(R.string.cardinal_east);
southString = r.getString(R.string.cardinal_south);
westString = r.getString(R.string.cardinal_west);
textPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
textPaint.setColor(r.getColor(R.color.text_color));
textHeight = (int)textPaint.measureText("yY");
markerPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
markerPaint.setColor(r.getColor(R.color.marker_color));
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int measuredWidth = measure(widthMeasureSpec);
int measuredHeight = measure(heightMeasureSpec);
int d = Math.min(measuredWidth, measuredHeight);
setMeasuredDimension(d, d);
}
protected int measure(int measureSpec) {
int result;
int specMode = MeasureSpec.getMode(measureSpec);
int specSize = MeasureSpec.getSize(measureSpec);
if (specMode == MeasureSpec.UNSPECIFIED) {
result = 200;
} else {
result = specSize;
}
return result;
}
@Override
protected void onDraw(Canvas canvas) {
int mMeasuredWidth = getMeasuredWidth();
int mMeasuredHeight = getMeasuredHeight();
int px = mMeasuredWidth/2;
int py = mMeasuredHeight/2;
int radius = Math.min(px, py);
canvas.drawCircle(px, py, radius, circlePaint);
canvas.save();
canvas.rotate(-bearing, px, py); //相反方向旋轉
int textWidth = (int)textPaint.measureText("W");
int cardinalX = px-textWidth/2;
int cardinalY = py-radius+textHeight;
for (int i=0; i<24; i++) {
canvas.drawLine(px, py-radius, px, py-radius+10, markerPaint);
canvas.save();
canvas.translate(0, textHeight);
if (i%6 == 0) {
String dirString = "";
switch (i) {
case (0) : {
dirString = northString;
int arrowY = 2*textHeight;
canvas.drawLine(px, arrowY, px-5, 3*textHeight, markerPaint);
canvas.drawLine(px, arrowY, px+5, 3*textHeight, markerPaint);
break;
}
case (6) : dirString = eastString; break;
case (12) : dirString = southString; break;
case (18) : dirString = westString; break;
}
canvas.drawText(dirString, cardinalX, cardinalY, textPaint);
}
else if (i%3 == 0) {
String angle = String.valueOf(i*15);
float angleTextWidth = textPaint.measureText(angle);
int angleTextX = (int)(px-angleTextWidth/2);
int angleTextY = py-radius+textHeight;
canvas.drawText(angle, angleTextX, angleTextY, textPaint);
}
canvas.restore();
canvas.rotate(15, px, py);
}
canvas.restore();
}
@Override
public boolean dispatchPopulateAccessibilityEvent(final AccessibilityEvent event) {
super.dispatchPopulateAccessibilityEvent(event);
if (isShown()) {
String bearingStr = String.valueOf(bearing);
event.getText().add(bearingStr);
return true;
} else
return false;
}
}
這個類代碼較多, 詳解:
查看本欄目更多精彩內容:http://www.bianceng.cn/OS/extra/
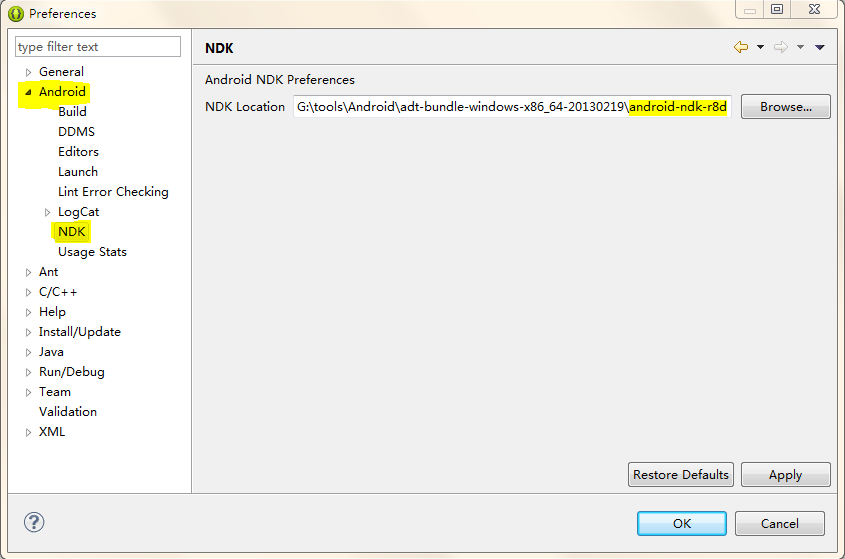
 如何搭建Android NDK環境
如何搭建Android NDK環境
無論是google還是百度查找NDK環境搭建,肯定少不了要求裝cygwin,其實安裝cygwin的主要目的就是為了編譯C/C++文件成為動態鏈接庫,目前最新版本的ADT和
 Android開發入門(十四)顯示圖像 14.1 Gallery和ImageView
Android開發入門(十四)顯示圖像 14.1 Gallery和ImageView
Gallery可以顯示一系列的圖片,並且可以橫向滑動。下面展示如何使用Gallery去顯示一系列的圖片。1. 創建一個工程,Gallery。2. main.xml中的代碼
 Android RoboGuice2使用指南(2) 第一個例子Hello World
Android RoboGuice2使用指南(2) 第一個例子Hello World
本例實現的功能和例子Android RoboGuice 使用指南(2):第一個例子Hello World一樣,所不同的是本例使用RoboGuice2.0 來實現。下載新的
 在IBM Rational Performance Tester中錄制Android客戶端應用程序測試腳本
在IBM Rational Performance Tester中錄制Android客戶端應用程序測試腳本
編寫本文的背景隨著智能電話使用率的增長,越來越多的基於 Web 的應用程序開始提供從移動客 戶端訪問的能力,無論該客戶端是浏覽器還是原生應用程序。在這兩種情況下,這些客戶