編輯:Android開發教程
前言
TextView的drawableLeft、drawableRight和drawableTop是一個常用、好用的屬性,可以在文本的上下左右放置一個圖片,而不使用更加復雜布局就能達到,我也常常喜歡用RadioButton的這幾個屬性實現很多效果,但是苦於不支持讓drawbleLeft與文本一起居中,設置gravity為center也無濟於事,終於有空研究了一下,這裡與大家一起分享。
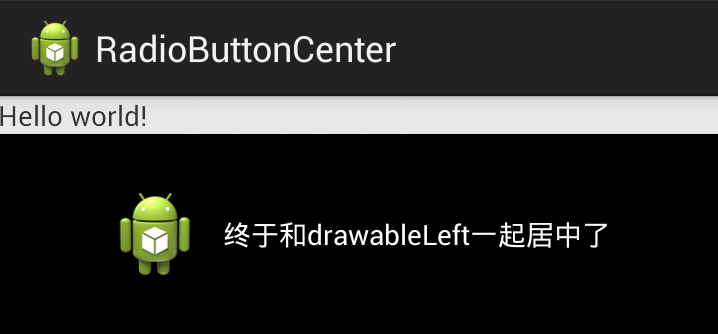
一、效果圖

查看本欄目更多精彩內容:http://www.bianceng.cn/OS/extra/
二、實現代碼
自定義控件
/**
* drawableLeft與文本一起居中顯示
*
* @author 農民伯伯
* @see http://www.cnblogs.com/over140/p/3464348.html
*
*/
public class DrawableCenterTextView extends TextView {
public DrawableCenterTextView(Context context, AttributeSet attrs,
int defStyle) {
super(context, attrs, defStyle);
}
public DrawableCenterTextView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public DrawableCenterTextView(Context context) {
super(context);
}
@Override
protected void onDraw(Canvas canvas) {
Drawable[] drawables = getCompoundDrawables();
if (drawables != null) {
Drawable drawableLeft = drawables[0];
if (drawableLeft != null) {
float textWidth = getPaint().measureText(getText().toString());
int drawablePadding = getCompoundDrawablePadding();
int drawableWidth = 0;
drawableWidth = drawableLeft.getIntrinsicWidth();
float bodyWidth = textWidth + drawableWidth + drawablePadding;
canvas.translate((getWidth() - bodyWidth) / 2, 0);
}
}
super.onDraw(canvas);
}
}
和普通TextView用法一致,無需額外增加屬性。
2013-12-13注意,drawableRight不管用!感謝網友提醒,後續有進展了再更新文章。
結束
那些讓你難受的技術問題一定要找時間想辦法擺平TA!
作者:cnblogs 農民伯伯
 Android APK反編譯詳解
Android APK反編譯詳解
這段時間在學Android應用開發,在想既然是用Java開發的應該很好反編譯從而得到源代碼吧,google了一下,確實很簡單, 以下是我的實踐過程。在此鄭重聲明,貼出來的
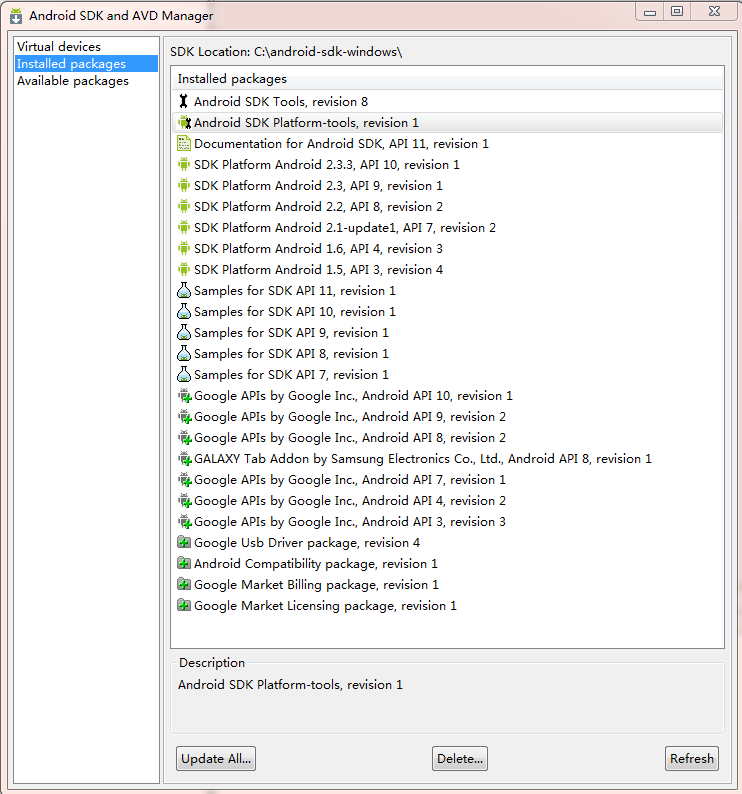
 Android簡明開發教程二:安裝開發環境
Android簡明開發教程二:安裝開發環境
前面Android簡明開發教程一:概述簡要的介紹了Android平台,本篇說明如何安裝搭建Android開發環境。Android開發支 持Windows (Windows
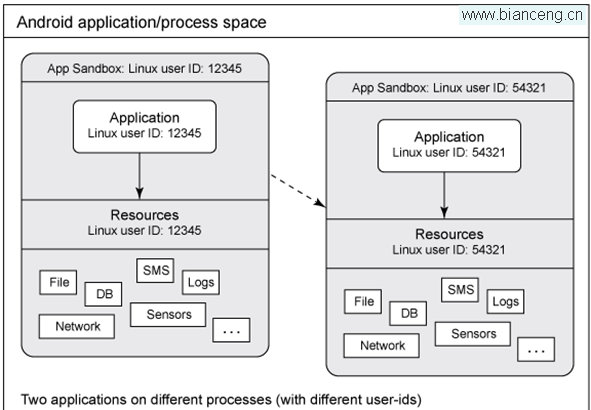
 Android的進程和線程模型
Android的進程和線程模型
Android進程模型在安裝Android應用程序的時候,Android會為每個程序分配一個Linux用戶ID,並設置相應的權限,這樣其它應用程序就不能訪問此應用程序所擁
 Android LibGDX游戲引擎開發教程(二) LibGDX環境的搭建
Android LibGDX游戲引擎開發教程(二) LibGDX環境的搭建
經過上一篇的講解,相信大家對於LibGDX有了一個初步大概的認識和了解,那麼從今天開始,博主將會帶 領大家繼續的深入下去。首先我會以一個個實例的方式教大家學習最基礎的知識