編輯:Android開發教程
TableLayout可以把視圖views組織成“行”或“列”。可以使用<TableRow>元素指定表格中的一行 。每一行又可以包含一個或多個視圖。每行中的每個視圖組成了表格的一個元素。每列的寬度,取決於這一 列中寬度最大的視圖view。
觀察main.xml中的代碼:
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<TableRow>
<TextView
android:text="User Name:"
android:width="120dp" />
<EditText
android:id="@+id/txtUserName"
android:width="200dp" />
</TableRow>
<TableRow>
<TextView android:text="Password:" />
<EditText
android:id="@+id/txtUserName"
android:password="true" />
</TableRow>
<TableRow>
<TextView />
<CheckBox
android:id="@+id/chkRememberPassword"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Remember Password" />
</TableRow>
<TableRow>
<Button
android:id="@+id/buttonSignIn"
android:text="Log In" />
</TableRow>
</TableLayout>
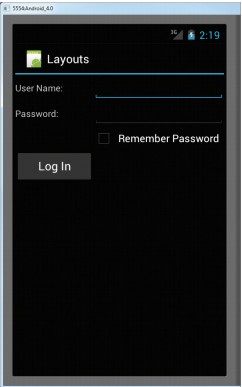
模擬器上的效果圖:

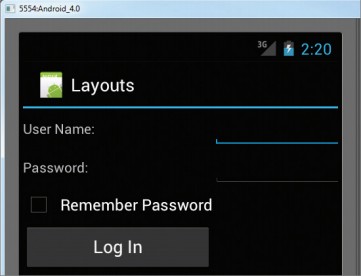
以上的例子,TableLayout中有2列,4行。在“Password” TextView視圖的正下方,是一個空的 <TextView>元素。如果不這麼做的話,“Remember Password” CheckBox就會出現在“Password” TextView視圖的下面,就像這樣:

查看本欄目更多精彩內容:http://www.bianceng.cn/OS/extra/
 android的系統目錄說
android的系統目錄說
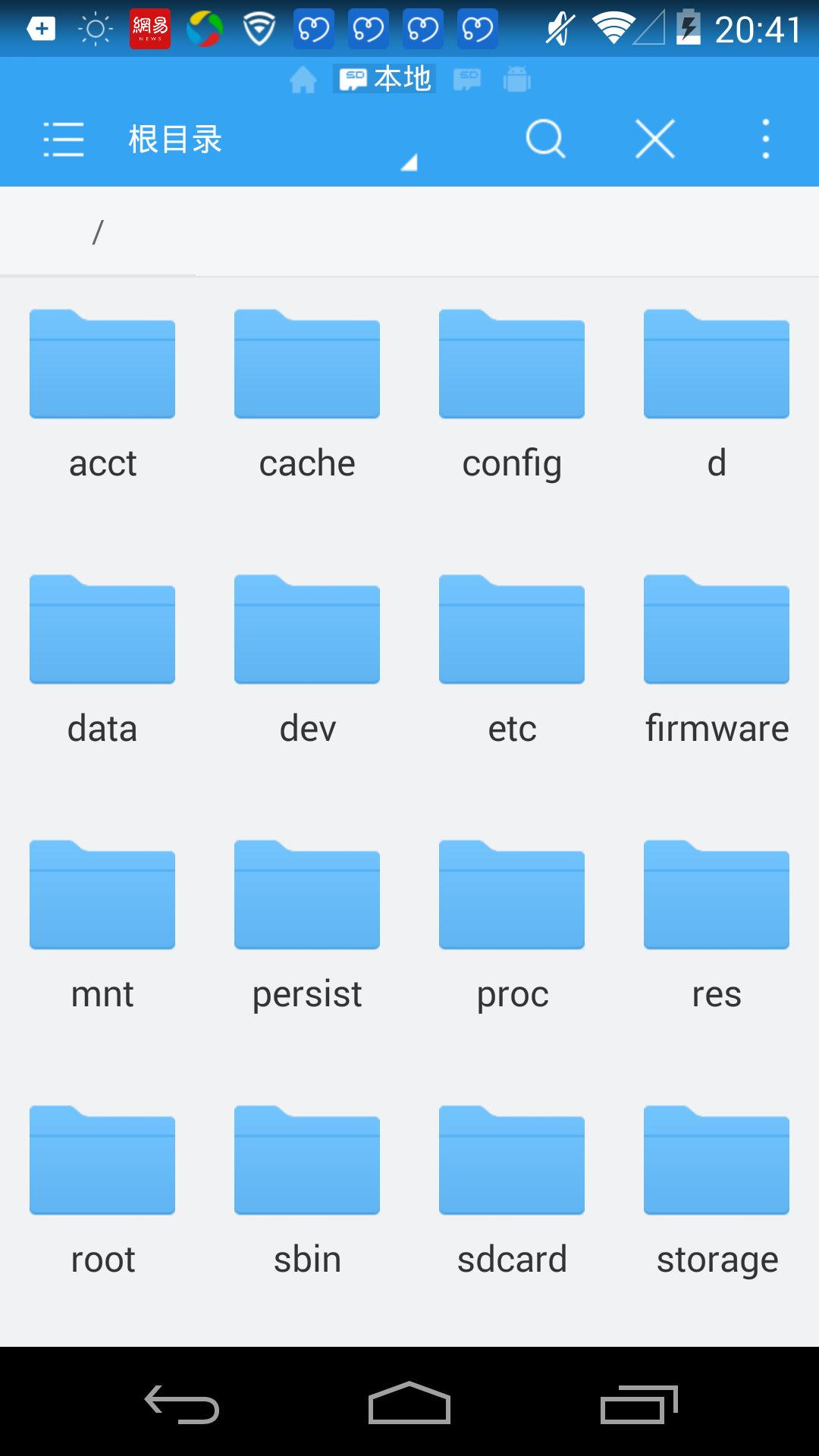
一.圖示android是基於linux的,和我們通常認為的windows不同。它的文件結構和linux類似,因此它的根目錄是/,然後之下是:1. mnt:掛載點目錄,sd
 ORM輕量級框架:ActiveAndroid概述
ORM輕量級框架:ActiveAndroid概述
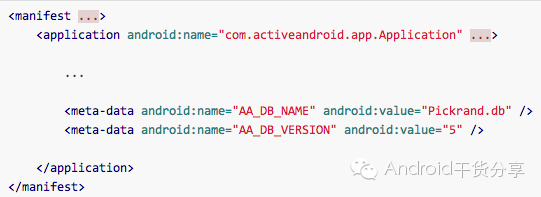
ORM即Object-Relational Mapping,對象關系映射。簡單理解就是把我們Java的對象與數據庫裡面的記錄進行映射,可以把實體對象持久化到數據庫中,也能
 Android Service服務(一) Service
Android Service服務(一) Service
一、Service簡介Service是android 系統中的四大組件之一(Activity、Service、BroadcastReceiver、 ContentProv
 Android中升級ADT 22 引發的錯誤
Android中升級ADT 22 引發的錯誤
今天心血來潮,又把ADT升級了一下,升級到了ADT 22,悲催的發現項目用不了了(能編譯通過,運行出錯)。錯誤一:(警告)Unable to resolve superc