編輯:Android開發教程
使用AbsoluteLayout,可以指定它其中的子View的確切位置。觀察如下main.xml中的代碼:
<?xml version="1.0" encoding="utf-8"?>
<AbsoluteLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<Button
android:layout_width="188dp"
android:layout_height="wrap_content"
android:layout_x="126px"
android:layout_y="361px"
android:text="Button" />
<Button
android:layout_width="113dp"
android:layout_height="wrap_content"
android:layout_x="12px"
android:layout_y="361px"
android:text="Button" />
</AbsoluteLayout>
下面是效果圖,使用了android:layout_x和android_y屬性,把兩個 Button放置在了確切的位置上。

但當activity被繪制在一個高分辨率的屏幕上時,AbsoluteLayout就會出現某些問題。
下圖是,在使 用同樣代碼的前提下,高分辨率屏幕上顯示出來的效果。

出於這個原因,從Android1.5開始,Google官方已經不推薦使用這個布局了,盡管它現在還是可以使用的。 在創建UI的時候,應該避免使用AbsoluteLayout這個布局,因為,Android並不確保會在將來的版本中還繼續 支持它。
查看本欄目更多精彩內容:http://www.bianceng.cn/OS/extra/
 Android自定義View之仿QQ等級天數進度
Android自定義View之仿QQ等級天數進度
最近一直都在看自定義View這一塊。差不多一個星期了吧。這個星期堅持每天更新博客,感覺自己的技術也有點突破,對自定義View的計算也有了更深的認識。今天坐地鐵玩手機的時候
 Android開發入門(五)屏幕組件 5.3 AbsoluteLayout絕對布局
Android開發入門(五)屏幕組件 5.3 AbsoluteLayout絕對布局
使用AbsoluteLayout,可以指定它其中的子View的確切位置。觀察如下main.xml中的代碼:<?xml version="1.0"
 Android SDK升級的alvikvm(2658): Unable to resolve superclass of XXX錯誤
Android SDK升級的alvikvm(2658): Unable to resolve superclass of XXX錯誤
如果你升級ADT升級到17,發現原先的應用無法啟動,出現alvikvm(2658): Unable to resolve superclass of XXX的錯誤:而Ap
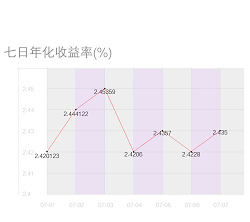
 Android自定義View之實現理財類APP七日年化收益折線圖效果
Android自定義View之實現理財類APP七日年化收益折線圖效果
這段時間的自定義View學習,學會了繪制柱狀圖、繪制折線圖、繪制進度控件,那我們今天就來聊聊另外一種自定義的View,這就是我們常見的七日年化收益折線圖效果。先看看長什麼