編輯:Android開發教程
傳統界面的布局方式總是行列分明、坐落有序的,這種布局已是司空見慣,在不知不覺中大家都已經對它 產生了審美疲勞。這個時候瀑布流布局的出現,就給人帶來了耳目一新的感覺,這種布局雖然看上去貌似毫 無規律,但是卻有一種說不上來的美感,以至於湧現出了大批的網站和應用紛紛使用這種新穎的布局來設計 界面。
記得我在之前已經寫過一篇關於如何在Android上實現照片牆功能的文章了,但那個時候是使 用的GridView來進行布局的,這種布局方式只適用於“牆”上的每張圖片大小都相同的情況,如果圖片的大 小參差不齊,在GridView中顯示就會非常的難看。而使用瀑布流的布局方式就可以很好地解決這個問題,因 此今天我們也來趕一下潮流,看看如何在Android上實現瀑布流照片牆的功能。
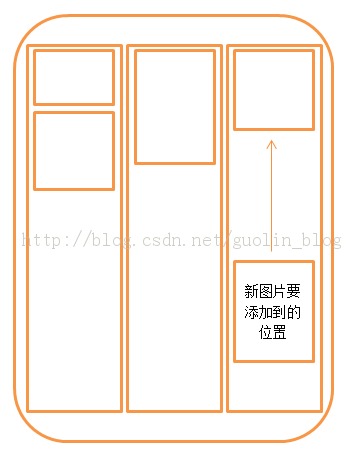
首先還是講一下實現 原理,瀑布流的布局方式雖然看起來好像排列的很隨意,其實它是有很科學的排列規則的。整個界面會根據 屏幕的寬度劃分成等寬的若干列,由於手機的屏幕不是很大,這裡我們就分成三列。每當需要添加一張圖片 時,會將這張圖片的寬度壓縮成和列一樣寬,再按照同樣的壓縮比例對圖片的高度進行壓縮,然後在這三列 中找出當前高度最小的一列,將圖片添加到這一列中。之後每當需要添加一張新圖片時,都去重復上面的操 作,就會形成瀑布流格局的照片牆,示意圖如下所示。

聽我這麼說完後,你可能會覺 得瀑布流的布局非常簡單嘛,只需要使用三個LinearLayout平分整個屏幕寬度,然後動態地addView()進去就 好了。確實如此,如果只是為了實現功能的話,就是這麼簡單。可是別忘了,我們是在手機上進行開發,如 果不停地往LinearLayout裡添加圖片,程序很快就會OOM。因此我們還需要一個合理的方案來對圖片資源進行 釋放,這裡仍然是准備使用LruCache算法,對這個算法不熟悉的朋友可以先參考Android高效加載大圖、多圖 方案,有效避免程序OOM 。
下面我們就來開始實現吧,新建一個Android項目,起名叫 PhotoWallFallsDemo,並選擇4.0的API。
第一個要考慮的問題是,我們到哪兒去收集這些大小參差不 齊的圖片呢?這裡我事先在百度上搜索了很多張風景圖片,並且為了保證它們訪問的穩定性,我將這些圖片 都上傳到了我的CSDN相冊裡,因此只要從這裡下載圖片就可以了。新建一個Images類,將所有相冊中圖片的 網址都配置進去,代碼如下所示:
public class Images {
public final static String[] imageUrls = new String[] {
"http://img.my.csdn.net/uploads/201309/01/1378037235_3453.jpg",
"http://img.my.csdn.net/uploads/201309/01/1378037235_7476.jpg",
"http://img.my.csdn.net/uploads/201309/01/1378037235_9280.jpg",
"http://img.my.csdn.net/uploads/201309/01/1378037234_3539.jpg",
"http://img.my.csdn.net/uploads/201309/01/1378037234_6318.jpg",
"http://img.my.csdn.net/uploads/201309/01/1378037194_2965.jpg",
"http://img.my.csdn.net/uploads/201309/01/1378037193_1687.jpg",
"http://img.my.csdn.net/uploads/201309/01/1378037193_1286.jpg",
"http://img.my.csdn.net/uploads/201309/01/1378037192_8379.jpg",
"http://img.my.csdn.net/uploads/201309/01/1378037178_9374.jpg",
"http://img.my.csdn.net/uploads/201309/01/1378037177_1254.jpg",
"http://img.my.csdn.net/uploads/201309/01/1378037177_6203.jpg",
"http://img.my.csdn.net/uploads/201309/01/1378037152_6352.jpg",
"http://img.my.csdn.net/uploads/201309/01/1378037151_9565.jpg",
"http://img.my.csdn.net/uploads/201309/01/1378037151_7904.jpg",
"http://img.my.csdn.net/uploads/201309/01/1378037148_7104.jpg",
"http://img.my.csdn.net/uploads/201309/01/1378037129_8825.jpg",
"http://img.my.csdn.net/uploads/201309/01/1378037128_5291.jpg",
"http://img.my.csdn.net/uploads/201309/01/1378037128_3531.jpg",
"http://img.my.csdn.net/uploads/201309/01/1378037127_1085.jpg",
"http://img.my.csdn.net/uploads/201309/01/1378037095_7515.jpg",
"http://img.my.csdn.net/uploads/201309/01/1378037094_8001.jpg",
"http://img.my.csdn.net/uploads/201309/01/1378037093_7168.jpg",
"http://img.my.csdn.net/uploads/201309/01/1378037091_4950.jpg",
"http://img.my.csdn.net/uploads/201308/31/1377949643_6410.jpg",
"http://img.my.csdn.net/uploads/201308/31/1377949642_6939.jpg",
"http://img.my.csdn.net/uploads/201308/31/1377949630_4505.jpg",
"http://img.my.csdn.net/uploads/201308/31/1377949630_4593.jpg",
"http://img.my.csdn.net/uploads/201308/31/1377949629_7309.jpg",
"http://img.my.csdn.net/uploads/201308/31/1377949629_8247.jpg",
"http://img.my.csdn.net/uploads/201308/31/1377949615_1986.jpg",
"http://img.my.csdn.net/uploads/201308/31/1377949614_8482.jpg",
"http://img.my.csdn.net/uploads/201308/31/1377949614_3743.jpg",
"http://img.my.csdn.net/uploads/201308/31/1377949614_4199.jpg",
"http://img.my.csdn.net/uploads/201308/31/1377949599_3416.jpg",
"http://img.my.csdn.net/uploads/201308/31/1377949599_5269.jpg",
"http://img.my.csdn.net/uploads/201308/31/1377949598_7858.jpg",
"http://img.my.csdn.net/uploads/201308/31/1377949598_9982.jpg",
"http://img.my.csdn.net/uploads/201308/31/1377949578_2770.jpg",
"http://img.my.csdn.net/uploads/201308/31/1377949578_8744.jpg",
"http://img.my.csdn.net/uploads/201308/31/1377949577_5210.jpg",
"http://img.my.csdn.net/uploads/201308/31/1377949577_1998.jpg",
"http://img.my.csdn.net/uploads/201308/31/1377949482_8813.jpg",
"http://img.my.csdn.net/uploads/201308/31/1377949481_6577.jpg",
"http://img.my.csdn.net/uploads/201308/31/1377949480_4490.jpg",
"http://img.my.csdn.net/uploads/201308/31/1377949455_6792.jpg",
"http://img.my.csdn.net/uploads/201308/31/1377949455_6345.jpg",
"http://img.my.csdn.net/uploads/201308/31/1377949442_4553.jpg",
"http://img.my.csdn.net/uploads/201308/31/1377949441_8987.jpg",
"http://img.my.csdn.net/uploads/201308/31/1377949441_5454.jpg",
"http://img.my.csdn.net/uploads/201308/31/1377949454_6367.jpg",
"http://img.my.csdn.net/uploads/201308/31/1377949442_4562.jpg" };
}
 Android ApiDemos示例解析(16) App->Activity->Translucent
Android ApiDemos示例解析(16) App->Activity->Translucent
Activity分類示例的最後幾個例子是來顯示半透明Activity。例子大同小異。實現Activity的半透明效果主要是通過Style和 Theme來實現的。看看Tra
 如何apk反編譯破解Android程序
如何apk反編譯破解Android程序
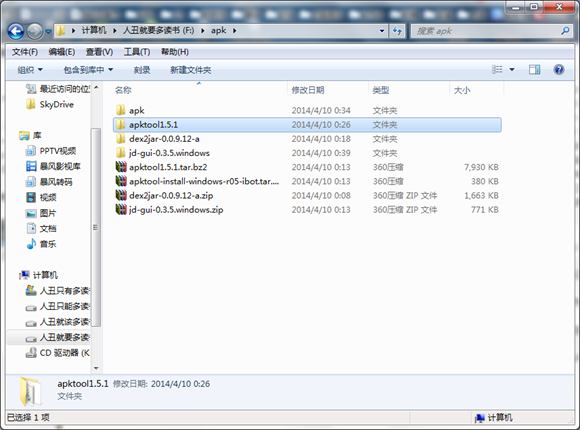
把apktool-install-windows-r05-ibot文件裡的兩個文件剪切到apktool1.5.1目錄。新建一個文件夾把需要破解的apk應用程序放進去。在此
 Android RoboGuice使用指南(19) 發送接收Events
Android RoboGuice使用指南(19) 發送接收Events
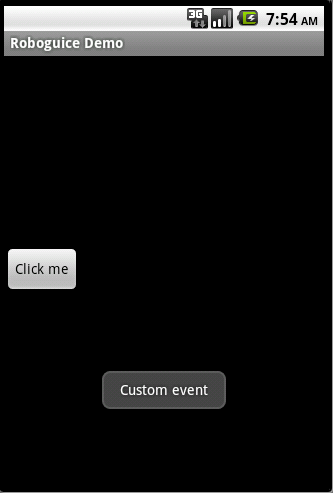
Roboguice 提供了對Context 生命周期相關的事件的send 和receive ,系統缺 省支持的事件為:OnActivityResultEventOnCon
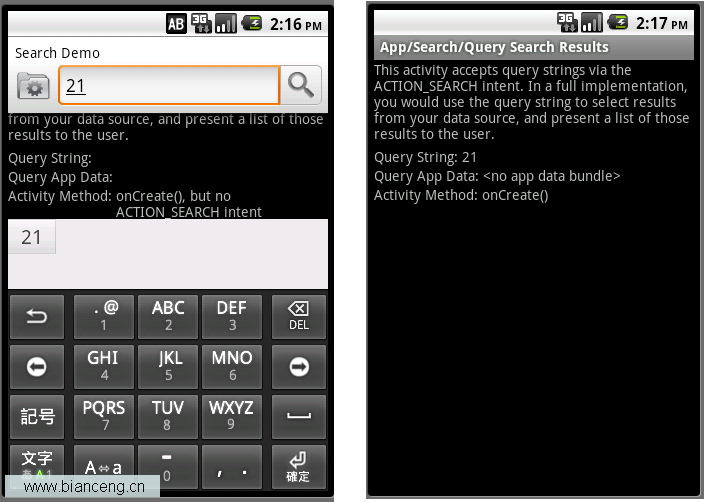
 Android ApiDemos示例解析(37):App->Search->Query Search Results
Android ApiDemos示例解析(37):App->Search->Query Search Results
這個例子單獨運行時(從Launcher啟動),這時接受到的Intent不含ACTION_SEARCH,和一個普通的Activity沒有什麼兩樣。在例(36)時,它是作為查