編輯:Android開發教程
概述
隨著移動互聯網的發展,更多的內容需要從傳統互聯網延伸到移動終端呈現。一般的做法有三 種:1. Web APP:利用 HTML5 技術,例如 JQuery mobile、DojoX mobile,在服務器端對網頁進行移動優化 。2. Hybrid APP:利用 HTML5 技術,以及 phonegap 等框架生成 APP,可以通過 phonegap 直接調用手機操 作系統的 API,比如傳感器,響鈴等。3. 原生態 APP:將要顯示的內容下載到本地,解析後重新布局並顯示 。
三種移動應用的優劣已經有很多文章進行比較,這裡不再贅述。Web APP,Hybrid APP 其最大的優 點在於跨平台,對於控制開發者成本來說是不二選擇,但其缺點也比較明顯,其在移動終端的用戶體驗不如原 生態 APP。筆者認為,對於企業級用戶,其對於用戶體驗要求不是很高,只是使用移動終端完成相應業務流程 ,那麼使用 Web APP 或者 Hybrid APP 可以降低其開發成本,但對於個人用戶,用戶體驗會比較挑剔,那麼 采用原生態 APP 才能在眾多的應用中具有競爭力。
本文將著重討論在原生態 APP 中,為了更好地顯 示網頁內容,通過使用 HTML Parser 將網頁內容進行提取,解析,並在 Android 應用中重新布局,最後以一 個實例來講解 HTML Parser 在 Android 中的使用。
HTML Parser 在 Android 中的使用
HTM Parser 是一個用來解析 HTML 文檔的開放源碼項目,提供了強大的 API 實現對 Html 網頁進行信息轉換 (Transformation) 以及從 HTML 文檔裡提取 (Extraction) 感興趣的信息。它具有小巧、快速、使用簡單的 特點,並且經過嚴格的測試。
在 JavaEE 的應用中,可以直接從 HTML Parser 主頁下載 htmlparser.jar,並將其導入 Build Path,即可以使用 htmlparser.jar 裡定義的 API。但是這種方式在 Android 工程中並不適合,因為 Android 采用的是 Dalvik 虛擬機,而 htmlparser.jar 的編譯是在傳統 Oracle Java 虛擬機上完成編譯的,所以將 htmlparser.jar 導入 Android 工程後並不能直接使用。
下面通過實例了解如何在 Android 工程中使用 HTML Parser,即創建 HTML Parser 的 Library 工程,並且 將其導入到需要引用的 Android 應用中:
從 http://sourceforge.net/projects/htmlparser網站上下載 HTML Parser 的源代碼;
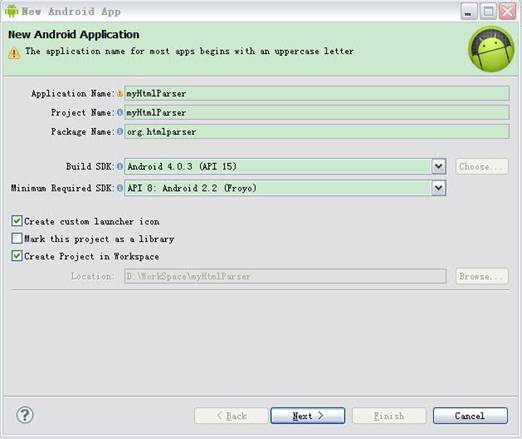
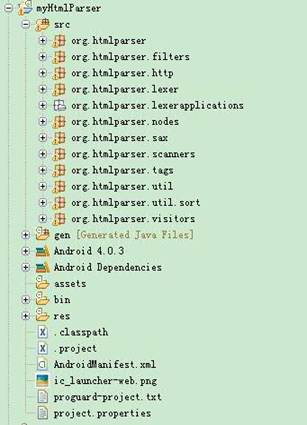
創建 一個 Android 工程,命名為 myHtmlParser。將 HTML Parser 的源代碼導入該工程中,並移除源代碼中的示 例代碼和單元測試代碼;
將 myHtmlParser 工程設置為 Library 工程。方法為:右鍵工程 ->Properties->Android,勾選 Is Libaray 選項;
編譯 myHtmlParser 工程;
在需要使用 HTML Parser 的項目中將 myHtmlParser 工程導入。即可使用 HTML Parser 提 供的 API。
圖 1. 創建 myHtmlParser 工程

圖 2. 導入 HTML Parser 的源代碼

 Android開發入門(二十)內容提供者 20.1 數據共享
Android開發入門(二十)內容提供者 20.1 數據共享
在上一章節中,我們介紹了數據持久化的幾種方法:首選項,文件,以及數據庫。在保存復雜的數據結構 時,推薦使用SQliteDatabase。但是,共享數據就成了一種挑戰,因為
 Android多線程研究(1) 線程基礎及源碼剖析
Android多線程研究(1) 線程基礎及源碼剖析
從今天起我們來看一下Android中的多線程的知識,Android入門容易,但是要完成一個完善的產品卻不容易,讓我們從線程開始一步步深入Android內部。一、線程基礎回
 Android簡明開發教程二十一:訪問Internet 繪制在線地圖
Android簡明開發教程二十一:訪問Internet 繪制在線地圖
在例子Android簡明開發教程十七:Dialog 顯示圖像 中我們留了一個例子DrawMap()沒有實現,這個例子顯示在線地圖,目前大部分地圖服務器都是將地圖以圖片存儲
 Android APK反編譯詳解
Android APK反編譯詳解
這段時間在學Android應用開發,在想既然是用Java開發的應該很好反編譯從而得到源代碼吧,google了一下,確實很簡單, 以下是我的實踐過程。在此鄭重聲明,貼出來的