編輯:Android開發教程
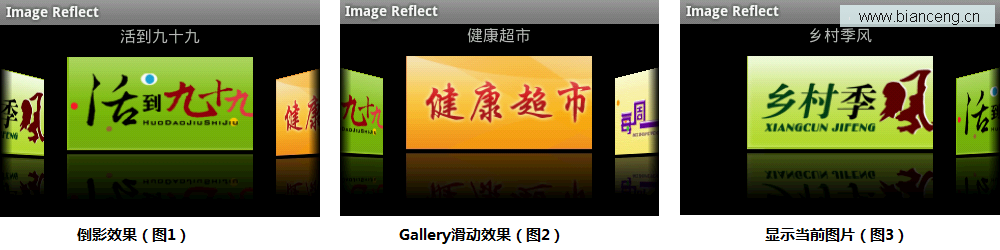
上篇介紹了使用Animation實現3D動畫旋轉翻頁效果,現在介紹圖片倒影實現,先看效果圖

本示例主要通過自定義Gallery和ImageAdapter(繼承自BaseAdapter)實現
1、倒影繪制
ImageAdapter繼承自 BaseAdapter,詳細實現可見 Android 滑動效果入門篇(二)—— Gallery 這裡重點介紹倒影原理及實現
倒影原理:
倒影效果是主要由原圖+間距+倒影三部分組成,高度大約為原圖的3/2(原圖為1、倒影為1/2)
原圖,就是我們 看到了最開始的圖片
間距,是原圖與倒影之間的間隙,如:reflectionGap = 4;
倒影,是原圖下半部分1/2高度 ,通過矩陣變換matrix.preScale(1, -1); 獲取倒立圖片,然後再加上線性遮罩和陰影實現
倒影實現:
/** 反射倒影 */
public boolean createReflectedImages() {
final int reflectionGap = 4;
int index = 0;
for (Map<String, Object> map : list) {
Integer id = (Integer) map.get("image");
Bitmap originalImage = BitmapFactory.decodeResource(mContext.getResources(), id); // 獲取原始圖片
int width = originalImage.getWidth();
int height = originalImage.getHeight();
Matrix matrix = new Matrix();
matrix.preScale(1, -1); // 圖片矩陣變換(從低部向頂部的倒影)
Bitmap reflectionImage = Bitmap.createBitmap(originalImage, 0, height/2, width, height/2, matrix, false); // 截取原圖下半部分
Bitmap bitmapWithReflection = Bitmap.createBitmap(width, (height + height / 2), Config.ARGB_8888); // 創建倒影圖片(高度為原圖3/2)
Canvas canvas = new Canvas(bitmapWithReflection); // 繪制倒影圖(原圖 + 間距 + 倒影)
canvas.drawBitmap(originalImage, 0, 0, null); // 繪制原圖
Paint paint = new Paint();
canvas.drawRect(0, height, width, height + reflectionGap, paint); // 繪制原圖與倒影的間距
canvas.drawBitmap(reflectionImage, 0, height + reflectionGap, null); // 繪制倒影圖
paint = new Paint();
LinearGradient shader = new LinearGradient(0, originalImage.getHeight(), 0, bitmapWithReflection.getHeight() + reflectionGap, 0x70ffffff, 0x00ffffff, TileMode.CLAMP);
paint.setShader(shader); // 線性漸變效果
paint.setXfermode(new PorterDuffXfermode(Mode.DST_IN)); // 倒影遮罩效果
canvas.drawRect(0, height, width, bitmapWithReflection.getHeight() + reflectionGap, paint); // 繪制倒影的陰影效果
ImageView imageView = new ImageView(mContext);
imageView.setImageBitmap(bitmapWithReflection); // 設置倒影圖片
imageView.setLayoutParams(new myGallery.LayoutParams(180, 240));
imageView.setScaleType(ScaleType.MATRIX);
mImages[index++] = imageView;
}
return true;
}
 在Android中實現360手機衛士懸浮窗效果
在Android中實現360手機衛士懸浮窗效果
大家好,今天給大家帶來一個仿360手機衛士懸浮窗效果的教程,在開始之前請允許我說幾句不相干的廢 話。不知不覺我發現自己接觸Android已有近三個年頭了,期間各種的成長少
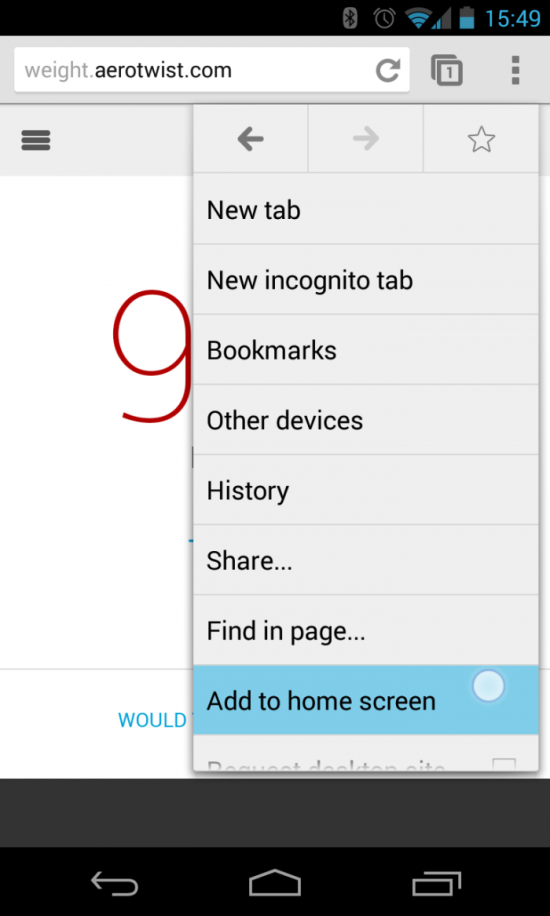
 Chrome 31 beta for Android可將網頁應用作為快捷鍵加入主屏
Chrome 31 beta for Android可將網頁應用作為快捷鍵加入主屏
盡管以前你也可以將一個網頁放到Android主屏直接啟動,但Chrome V31 beta for Android加到主屏的功能稍微有點改進,就是通過快捷方式進入的網頁是
 Android ApiDemos示例解析(25) App->Menu->Inflate from XML
Android ApiDemos示例解析(25) App->Menu->Inflate from XML
本例演示了如何從Menu 資源(XML 定義)展開菜單項。這個例子的onCreate 采用了使用代碼來創建Activity 界面的方法 而通常的方法是采用Layout資源
 Android ApiDemos示例解析(10) App->Activity->QuickContactsDemo
Android ApiDemos示例解析(10) App->Activity->QuickContactsDemo
QuickContactsDemo示例介紹了如果使用Content Provider來訪問Android系統的Contacts 數據庫。Content Provider