編輯:Android開發教程
AndroidGraphics2DTutorial定義了應用的主Activity,下面就可以開始寫每個具體的二維繪圖示例。不同的例子將盡量采用 不同的UI控件:Menu,Content Menu,Dialog,Custom Dialog,Button等等。例子采用了引路蜂二維圖形庫,引路蜂二維圖形 庫Graphics 2D API實現了移動平台(Java ME,Blackberry,iPhone,Android,Windows Phone)上圖形引擎,它能夠以一種統一的方 式處理各種基本圖形(Shape),路徑(Path),文本(Texts),適量字體及圖像。 簡單的說來,Graphics 2D API實現了與之對應的 Java SE上類似的二維圖形庫API。
主要功能如下:
支持各種基本圖形:曲線,矩形,橢圓等;支持繪制任意幾何圖形
支持在圖形,文體,圖象上的碰撞檢測
增強的顏色 扶持及顏色管理
控制圖形繪制的質量
填充,外框,各種線條繪制
二維圖形變換
矢量字體
從左到右,從右到左, 從上到下顯示文體
反走樣
透明度支持
圖標,及圖象繪制
詳細的內容可以參見 Silverlight 引路蜂二維圖形庫示例
我們在Android簡明開發教程九:創建應用程序框架 中定義了一個基類Graphics2DActivity作為所有示例Activity的父類:
public abstract class Graphics2DActivity extends Activity{
protected Graphics2D graphics2D =SharedGraphics2DInstance.graphics2d;
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
protected abstract void drawImage();
public void onStart() {
super.onStart();
drawImage();
}
}
其中graphics2D為圖形畫板對象(Canvas)是以width x height 的二維整型數組來表示的。這個數組的每個值為一個32為整數 。格式為ARGB,分別代表透明度,紅色,綠色,藍色。在畫板上的繪制操作(點,線,多邊形,填充等)是修改這些顏色值。
R.layout.main 中可以使用GuidebeeGraphics2DSurfaceView 或是GuidebeeGraphics2DView 來作為畫板的顯示結果。
抽象方法protected abstract void drawImage();用來繪制不同的內容。
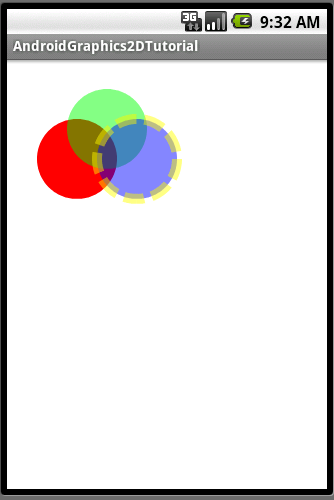
修改com.pstreets.graphics2d.example.Colors 來使用引路蜂二維圖形庫繪制不同的顏色,如果以前用過Java SE或是.Net Framework,你會覺得引路蜂二維圖形庫提供的API和它們非常相似,代碼很好理解。
public class Colors extends Graphics2DActivity{
protected void drawImage(){
/**
* The solid (full opaque) red color in the ARGB space
*/
Color redColor = new Color(0xffff0000);
/**
* The semi-opaque green color in the ARGB space (alpha is 0x78)
*/
Color greenColor = new Color(0x7800ff00,true);
/**
* The semi-opaque blue color in the ARGB space (alpha is 0x78)
*/
Color blueColor = new Color(0x780000ff,true);
/**
* The semi-opaque yellow color in the ARGB space ( alpha is 0x78)
*/ Color yellowColor = new Color(0x78ffff00,true);
/**
* The dash array
*/
int dashArray[] = { 20 ,8 };
graphics2D.clear(Color.WHITE);
SolidBrush brush=new SolidBrush(redColor);
graphics2D.fillOval(brush,30,60,80,80);
brush=new SolidBrush(greenColor);
graphics2D.fillOval(brush,60,30,80,80);
Pen pen=new Pen(yellowColor,10,Pen.CAP_BUTT,Pen.JOIN_MITER,dashArray,0);
brush=new SolidBrush(blueColor);
graphics2D.setPenAndBrush(pen,brush);
graphics2D.fillOval(null,90,60,80,80);
graphics2D.drawOval(null,90,60,80,80);
}
}

Colors Activity非常簡單,除View之外,沒有其它UI。 按“Back”後可以退回示例列表顯示UI。
查看全套教程:http://www.bianceng.cn/OS/extra/201301/35252.htm
 android+json+php+mysql實現用戶反饋功能
android+json+php+mysql實現用戶反饋功能
相信每個項目都會有用戶反饋建議等功能,這個實現的方法很多,下面是我實現的方法,供大家交流。首 先看具體界面,三個字段。名字,郵箱為選填,可以為空,建議不能為空。如有需要可
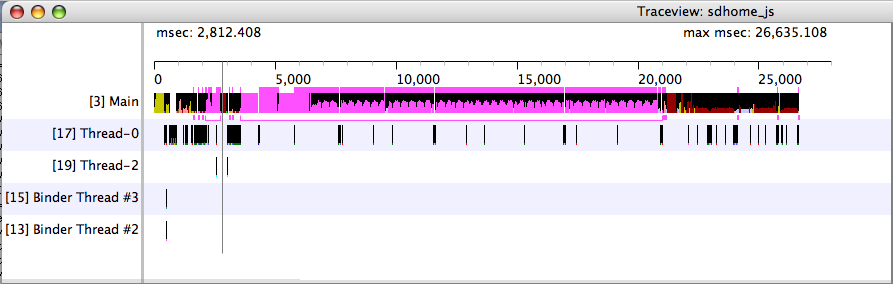
 Android代碼調試工具traceview 和 dmtracedump簡介
Android代碼調試工具traceview 和 dmtracedump簡介
Android 程序調試工具 Google為我們提供的代碼調試工具的亮點:traceview和 dmtracedump 。有了這兩個工具,我們調試程序分析bug
 android技巧:installfailedinsufficientstorage的解決方案
android技巧:installfailedinsufficientstorage的解決方案
有的時候當我們調試android程序時,往往因為installfailedinsufficientstorage這個問題而不能將工程文件讀入調試機,看似是由於內存空間不足
 Android開發入門(五)屏幕組件 5.5 RelativeLayout相對布局
Android開發入門(五)屏幕組件 5.5 RelativeLayout相對布局
使用RelativeLayout,可以通過設置“相對位置”(每個View相對於另一個view的位置),來指定它所包 含的子view的位置。看下面m