編輯:Android開發教程
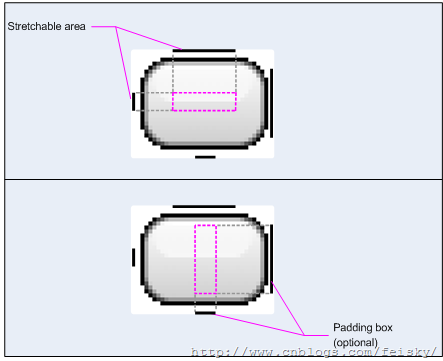
NinePatchDrawable 繪畫的是一個可以伸縮的位圖圖像,Android會自動調整 大小來容納顯示的內容。一個例子就是NinePatch為背景,使用標准的Android按 鈕,按鈕必須伸縮來容納長度變化的字符
NinePatchDrawable 是一個標准的PNG圖像,它包括額外的1個像素的邊界, 你必須保存它後綴為.9.png,並且保持到工程的res/drawable目錄中。如果你是 從 APK解壓後得到的*.9.png文件,注意它是已將周圍的空白像素去掉了的,在使 用時必須再加上。
這個邊界是用來確定圖像的可伸縮和靜態區域。你可以在左邊和上邊的線上 畫一個或多個黑色的1個像素指出可伸縮的部分(你可以需要很多可伸縮部分) ,它的相對位置在可伸縮部分相同,所以大的部分總是很大的。
你還有可以在圖像的右邊和下邊畫一條可選的drawable區域(有效的,內邊 距線)。如果你的視圖對象設置NinePath為背景然後指定特殊的視圖字體,它將 自行伸縮使所有的文本來適應根據右線與底部線設計好的區域(如果有的話), 當然內邊距線不包括其中,Android可以使用左邊的線與上面的線來定義一個 drawable區域。
我們來澄清一下這兩條不同的線,左邊跟頂部的線來定義哪些圖像的像素允 許在伸縮時被復制。
底部與右邊的線用來定義一個相對位置內的圖像,視圖的內容就放入其中。

 Android ApiDemos示例解析(13) App->Activity->Reorder Activities
Android ApiDemos示例解析(13) App->Activity->Reorder Activities
Reorder Activities 示例有四個相關的Activitives: ReorderOnLaunch, ReorderTwo,ReorderThree, Reo
 Android滑動效果入門篇(二) Gallery
Android滑動效果入門篇(二) Gallery
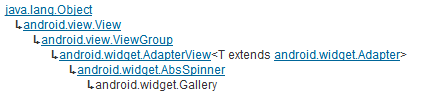
Gallery 是Android官方提供的一個View容器類,繼承於AbsSpinner類,用於實現頁面滑動效果。從上面的繼承關系可 以看出,AbsSpinner類繼承自
 Android代碼調試工具traceview 和 dmtracedump簡介
Android代碼調試工具traceview 和 dmtracedump簡介
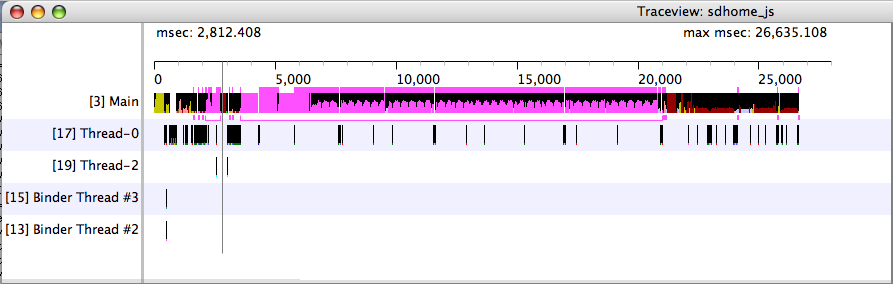
Android 程序調試工具 Google為我們提供的代碼調試工具的亮點:traceview和 dmtracedump 。有了這兩個工具,我們調試程序分析bug
 Android RoboGuice2使用指南(2) 第一個例子Hello World
Android RoboGuice2使用指南(2) 第一個例子Hello World
本例實現的功能和例子Android RoboGuice 使用指南(2):第一個例子Hello World一樣,所不同的是本例使用RoboGuice2.0 來實現。下載新的