編輯:Android開發教程
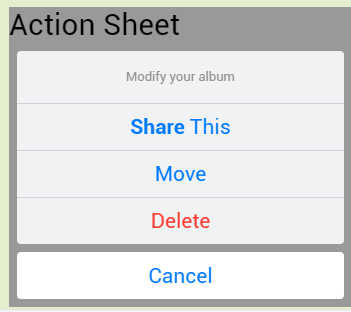
閒話不說,先上圖:

這是IOS上的顯示效果,代碼如下:
HTML部分:
1 <body ng-app="starter" ng-controller="actionsheetCtl" > 2 <ion-pane> 3 <ion-content > 4 <h2 ng-click="show()">Action Sheet</h2> 5 </ion-content> 6 </ion-pane> 7 </body>
JS部分:
1 angular.module('starter', ['ionic'])
2
3 .run(function($ionicPlatform) {
4 $ionicPlatform.ready(function() {
5 // Hide the accessory bar by default (remove this to show the accessory bar above the keyboard
6 // for form inputs)
7 if(window.cordova && window.cordova.plugins.Keyboard) {
8 cordova.plugins.Keyboard.hideKeyboardAccessoryBar(true);
9 }
10 if(window.StatusBar) {
11 StatusBar.styleDefault();
12 }
13 });
14 })
15
16 .controller( 'actionsheetCtl',['$scope','$ionicActionSheet','$timeout' ,function($scope,$ionicActionSheet,$timeout){
17 $scope.show = function() {
18 var hideSheet = $ionicActionSheet.show({
19 buttons: [
20 { text: '<b>Share</b> This' },
21 { text: 'Move' }
22 ],
23 destructiveText: 'Delete',
24 titleText: 'Modify your album',
25 cancelText: 'Cancel',
26 cancel: function() {
27 // add cancel code..
28 },
29 buttonClicked: function(index) {
30 return true;
31 }
32 });
33 };
34 }])
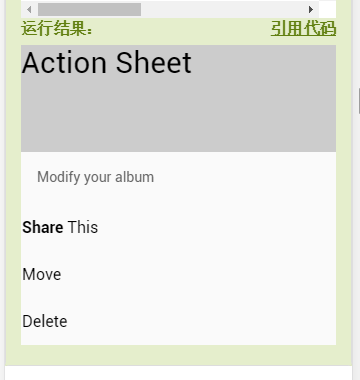
可是,當把以上代碼寫進項目後,安卓上打包後卻不是如此,如下圖:

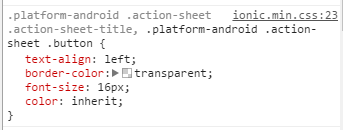
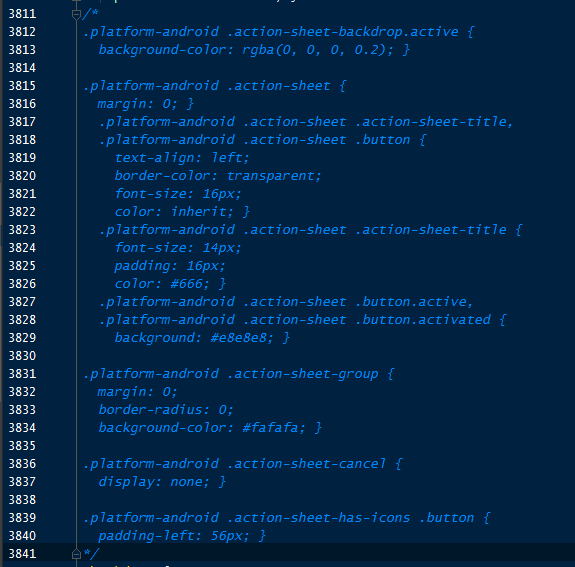
就變成了這個鬼樣子。。。什麼原因呢?於是查看樣式,對比後發現,android平台應用這段代碼時候,會多出一段樣式:


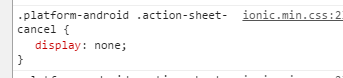
原來,就是這部分樣式導致了不正常的菜單出現。不知道框架為什麼做如此處理,但於我們而言這樣明顯是不行的,於是乎修改ionic.css,如下:

把這段css代碼注釋掉就可以了,目前還沒有其他影響。
 Android美化:點九
Android美化:點九
一、“點九”是andriod平台的應用軟件開發裡的一種特殊的圖片形式,文件擴展名為:.9.png智能手機中有自動橫屏的功能,同一幅界面會在隨著手機
 Android ApiDemos示例解析(18) App->Activity->Wallpaper
Android ApiDemos示例解析(18) App->Activity->Wallpaper
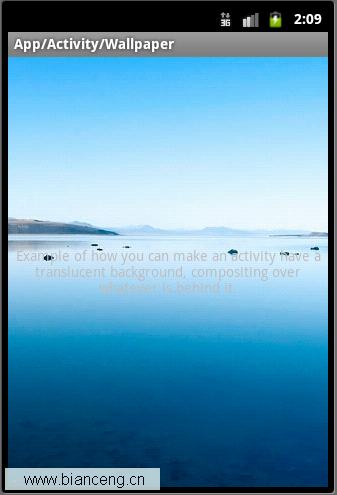
Wallpaper介紹一個Activity如何通過Style把系統Wallpaper作為當前Activity的背景。這是WallpaperActivity在 Androi
 jdk+eclip+android sdk實現Android開發環境搭建
jdk+eclip+android sdk實現Android開發環境搭建
一 相關下載(1) java JDK下載:進入該網頁: http://java.sun.com/javase/downloads/index.jsp (或者直接點擊下載)
 android tesseract-ocr實例教程
android tesseract-ocr實例教程
1.介紹快過年了,博主的新應用-屏幕取詞之了老花鏡的編碼工作也在緊鑼密鼓的進行中。下面分享一下這個應用中的核心功能ocr,也就是圖片識詞功能。先來看下我的實現效果。上圖是