編輯:Android開發教程
先前寫了一個Windows版的畫心,現在想把windows版的畫心變成安卓版的。
xml布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffe1e1e1"
android:orientation="vertical"
tools:context="com.ahcc08.ahcc08.loveheart.MainActivity">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="48dp"
android:background="@drawable/main_header">
<TextView
android:id="@+id/tv_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="LoveHeart"
android:textColor="#ffffffff"
android:textSize="26sp" />
</RelativeLayout>
<Button android:id="@+id/buttonStart"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="點我開始畫心"/>
<SurfaceView
android:id="@+id/surfaceView_main"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
</SurfaceView>
</LinearLayout>
MainActivity.java
package com.ahcc08.ahcc08.loveheart;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.util.DisplayMetrics;
import android.util.Log;
import android.view.SurfaceHolder;
import android.view.SurfaceView;
import android.view.View;
import android.widget.Button;
import java.util.Timer;
import java.util.TimerTask;
public class MainActivity extends AppCompatActivity {
SurfaceView surfaceView_main;
SurfaceHolder surfaceHolder;
Button buttonStart;
private int m_iCenterPt;
private int currentX;
private int m_iMaxStep = 80;
private Timer mTimer = null;
private MyTimerTask mTimerTask = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
surfaceView_main = (SurfaceView) this.findViewById(R.id.surfaceView_main);
surfaceHolder = surfaceView_main.getHolder();
buttonStart = (Button) this.findViewById(R.id.buttonStart);
buttonStart.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
ClearDraw();
InitTimer();
mTimer.schedule(mTimerTask, 0, 5);
}
});
//
DisplayMetrics dm = new DisplayMetrics();
//取得窗口屬性
getWindowManager().getDefaultDisplay().getMetrics(dm);
//窗口的寬度
int screenWidth = dm.widthPixels;
m_iCenterPt = screenWidth / 2;
Log.i("onCreate:",
String.valueOf(m_iCenterPt) );
}
class MyTimerTask extends TimerTask {
@Override
public void run() {
SimpleDraw(currentX);
currentX++;//往前進
if (currentX == m_iMaxStep) {
StopTimer();
currentX = 0;
}
}
}
@Override
protected void onDestroy() {
super.onDestroy();
StopTimer();
}
private void InitTimer() {
mTimer = new Timer();
mTimerTask = new MyTimerTask();
}
private void StopTimer() {
if ( mTimer != null) {
mTimer.cancel();
mTimer = null;
}
if ( mTimerTask != null) {
mTimerTask.cancel();
mTimerTask = null;
}
}
/*
* 繪制指定區域
*/
void SimpleDraw(int length) {
Canvas canvas = surfaceHolder.lockCanvas(null);
Paint mPaint = new Paint();
mPaint.setColor(Color.RED);
mPaint.setStrokeWidth(5);
mPaint.setAntiAlias(true);
mPaint.setDither(true);
for (int i = 0; i < length; i++) {
double angle = 2 * Math.PI / length * i;
//桃形心
double x = m_iCenterPt - 16 * (Math.sin(angle) * Math.sin(angle) * Math.sin(angle)) * 20;
double y = m_iCenterPt - (13 * Math.cos(angle) - 5 * Math.cos(2 * angle) - 2 * Math.cos(3 * angle) - Math.cos(4 * angle)) * 20;
Log.i("Canvas:",
String.valueOf(x) + "," + String.valueOf(y ));
canvas.drawPoint((int)x, (int)y, mPaint);
}
surfaceHolder.unlockCanvasAndPost(canvas);// 解鎖畫布,提交畫好的圖像
}
void ClearDraw() {
Canvas canvas = surfaceHolder.lockCanvas(null);
canvas.drawColor(Color.BLACK);// 清除畫布
surfaceHolder.unlockCanvasAndPost(canvas);
try {
Thread.sleep(1 * 1000);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}
效果如下:

 Android RoboGuice使用指南(16) Standard Injection
Android RoboGuice使用指南(16) Standard Injection
為方便起見,Roboguice針對Android平台常用的一些對象或服務提供了“標准 注入”支持。比如無需使用(SensorManager) ge
 Android Listener偵聽的多種寫法
Android Listener偵聽的多種寫法
Android中,View的Listener方法,在是否使用匿名類匿名對象時,有各種不 同的寫法。OnClickListener和其他Listener方法一樣,都是Vie
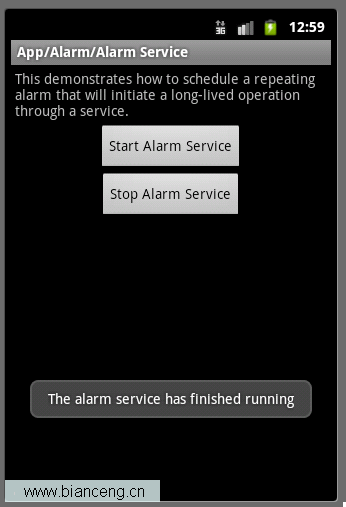
 Android ApiDemos示例解析(20) App->Alarm->Alarm Service
Android ApiDemos示例解析(20) App->Alarm->Alarm Service
Alarm Service和Alarm Controller 例子非常類似,只是Alarm Service是用來Schedule一個Service,而前面的例子是來 Sc
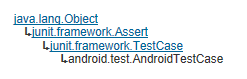
 Android測試教程(15):AndroidTestCase示例
Android測試教程(15):AndroidTestCase示例
AndroidTestCase 為一Android平台下通用的測試類,它支持所有JUnit的Assert方法和標准的setUp 和tearDown 方法。如果 你的測試需