編輯:Android開發教程
最近和幾個同事想搞一個app項目,但是原生技術儲備有限,在技術選擇方面遇到一些困難,LZ以前有使用過cordova的經驗,但是一直受制於它js展現能力和內存占用過大的弊端,想要嘗試一些更新的技術,例如react-native,還有去年阿裡開源的weex項目,這兩種技術都是采用當前最流行的前端框架,封裝了android和ios的原生能力,體驗度和原生幾乎無差異,在一番權衡之後,我們開啟了填埋weex大坑的道路。
weex的安裝和部署過程等有機會了再說,在開發的過程中遇到了一個加載本地圖片的問題,現在就把解決方法貼出來,供大家參考。
首先加載本地圖片需要一個第三方類庫,在build.gradle加入如下配置
classpath 'com.vanniktech:gradle-android-junit-jacoco-plugin:0.5.0'
接下來是加載本地圖片的工具類
package com.example.weex.letu;
import android.widget.ImageView;
import com.nostra13.universalimageloader.core.ImageLoader;
/**
* 異步加載本地圖片工具類
*
* @author songfeng
*
*/
public class LoadLocalImageUtil {
private LoadLocalImageUtil() {
}
private static LoadLocalImageUtil instance = null;
public static synchronized LoadLocalImageUtil getInstance() {
if (instance == null) {
instance = new LoadLocalImageUtil();
}
return instance;
}
/**
* 從內存卡中異步加載本地圖片
*
* @param uri
* @param imageView
*/
public void displayFromSDCard(String uri, ImageView imageView) {
// String imageUri = "file:///mnt/sdcard/image.png"; // from SD card
ImageLoader.getInstance().displayImage("file://" + uri, imageView);
}
/**
* 從assets文件夾中異步加載圖片
*
* @param imageName
* 圖片名稱,帶後綴的,例如:1.png
* @param imageView
*/
public void dispalyFromAssets(String imageName, ImageView imageView) {
// String imageUri = "assets://image.png"; // from assets
ImageLoader.getInstance().displayImage("assets://" + imageName,
imageView);
}
/**
* 從drawable中異步加載本地圖片
*
* @param imageId
* @param imageView
*/
public void displayFromDrawable(int imageId, ImageView imageView) {
// String imageUri = "drawable://" + R.drawable.image; // from drawables
// (only images, non-9patch)
ImageLoader.getInstance().displayImage("drawable://" + imageId,
imageView);
}
/**
* 從內容提提供者中抓取圖片
*/
public void displayFromContent(String uri, ImageView imageView) {
// String imageUri = "content://media/external/audio/albumart/13"; //
// from content provider
ImageLoader.getInstance().displayImage("content://" + uri, imageView);
}
}
然後是要對ImageLoader進行注冊,修改WXApplication
@Override
public void onCreate() {
super.onCreate();
InitConfig config=new InitConfig.Builder().setImgAdapter(new ImageAdapter()).build();
WXSDKEngine.initialize(this,config);
initImageLoader(this.getApplicationContext());
}
private void initImageLoader(Context context) {
ImageLoaderConfiguration config = new ImageLoaderConfiguration.Builder(
context).threadPriority(Thread.NORM_PRIORITY - 2)
.denyCacheImageMultipleSizesInMemory()
.tasksProcessingOrder(QueueProcessingType.LIFO)
.writeDebugLogs()
.build();
ImageLoader.getInstance().init(config);
}
weex官方的demo裡面已經集成了img標簽的能力,但是只有網絡請求圖片的功能,現在我們把加載android本地圖片的邏輯也加進去,在weex官方提供的ImageAdapter類的setImage方法中加入如下代碼(*包起來的部分)
if (view.getLayoutParams().width <= 0 || view.getLayoutParams().height <= 0) {
return;
}
*********************************
if (url.contains("/assets/")) {
LoadLocalImageUtil.getInstance().dispalyFromAssets(url.replace("/assets/",""), view);
return;
}
**********************************
if(!TextUtils.isEmpty(strategy.placeHolder)){
Picasso.Builder builder=new Picasso.Builder(WXEnvironment.getApplication());
Picasso picasso=builder.build();
picasso.load(Uri.parse(strategy.placeHolder)).into(view);
view.setTag(strategy.placeHolder.hashCode(),picasso);
}
最後自然是圖片加載了,在vue文件中如下設置:
<image class="backgroundimage" src="assets/img/login.jpg"></image>
這樣的數據結構是為了浏覽器調試方便,也便於以理解,你們可以根據自己的喜好進行修改,提醒一下圖片要放在android\app\src\main\assets目錄下,目錄層級自己定義。基本的流程就是這樣,並不復雜,希望對遇到該問題的開發者有所幫助。
 Android實現微信在線/離線狀態切換
Android實現微信在線/離線狀態切換
先看效果圖,有圖有效果了才有動力(右邊是關閉wifi/3g之後的Title樣子)首先了解一下網絡狀態的判斷方法,網絡狀態是一個SystemService,可以通過cont
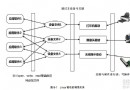
 開發可統計單詞個數的Android驅動程序(上)
開發可統計單詞個數的Android驅動程序(上)
Android本質上是基於Linux內核的系統,也就是說Android就是一種Linux操作系統。只不過大多數時候都會運行在ARM架構的設備上,例如,Android手機、
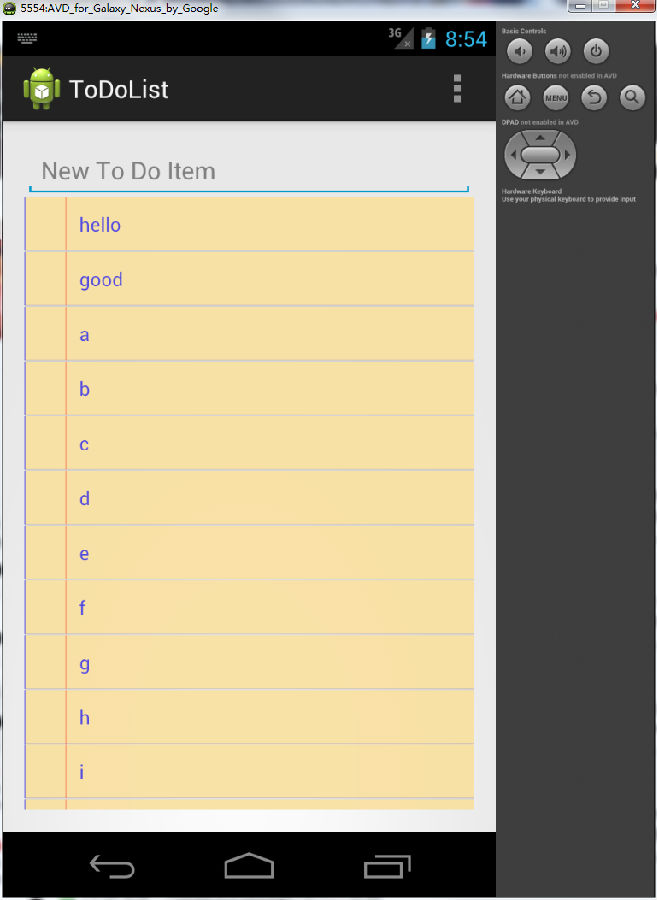
 Android中的ToDoList(定制樣式) 詳解
Android中的ToDoList(定制樣式) 詳解
Android允許從已有的視圖工具箱(Widget Tool Box)派生子類 或 實現自己的視圖控件;通過重寫事件處理程序 和onDraw()方法, 但是仍然回調超類(
 Android Service服務(一) Service
Android Service服務(一) Service
一、Service簡介Service是android 系統中的四大組件之一(Activity、Service、BroadcastReceiver、 ContentProv