編輯:Android開發教程

import android.app.Activity;
import android.os.Bundle;
import android.support.animation.SpringAnimation;
import android.view.MotionEvent;
import android.view.VelocityTracker;
import android.view.View;
import android.widget.SeekBar;
public class HomeActivity extends Activity implements View.OnTouchListener {
private SeekBar damping, stiffness;
private View box;
private float downX, downY;
private VelocityTracker velocityTracker;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_home);
findViewById(android.R.id.content).setSystemUiVisibility(
View.SYSTEM_UI_FLAG_LAYOUT_STABLE
| View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
| View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION);
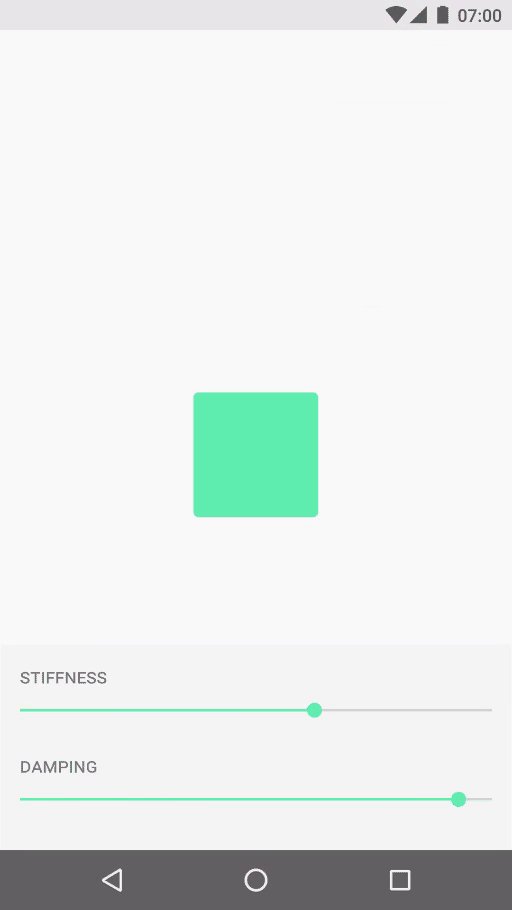
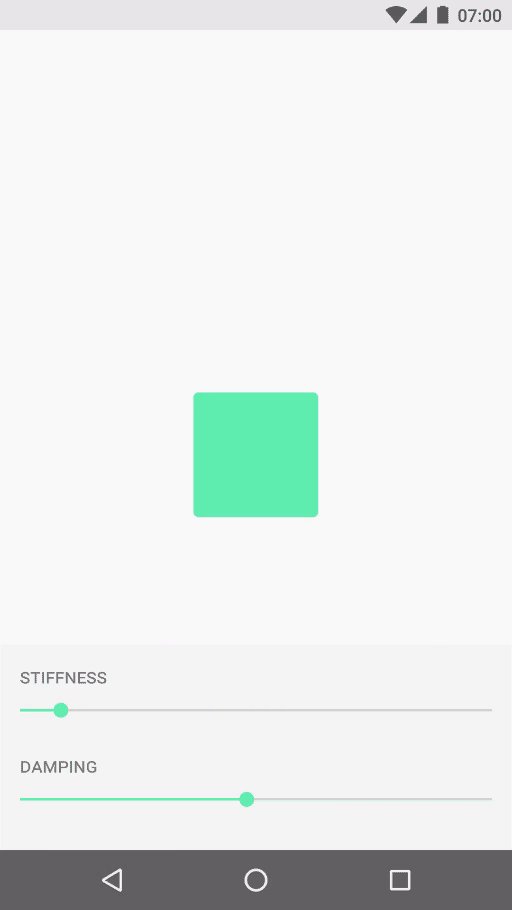
stiffness = (SeekBar) findViewById(R.id.stiffness);
damping = (SeekBar) findViewById(R.id.damping);
box = findViewById(R.id.box);
velocityTracker = VelocityTracker.obtain();
findViewById(R.id.root).setOnTouchListener(this);
}
private float getStiffness() {
return Math.max(stiffness.getProgress(), 1f);
}
private float getDamping() {
return damping.getProgress() / 100f;
}
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
downX = event.getX();
downY = event.getY();
velocityTracker.addMovement(event);
return true;
case MotionEvent.ACTION_MOVE:
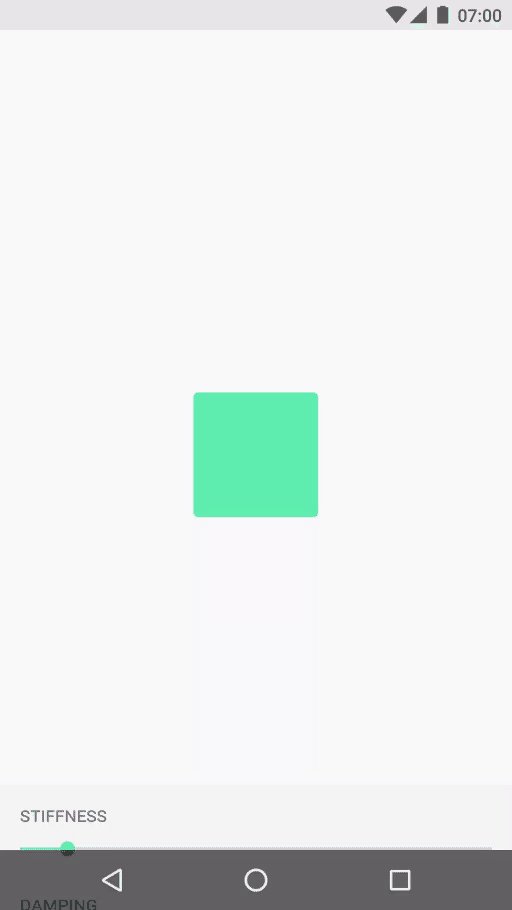
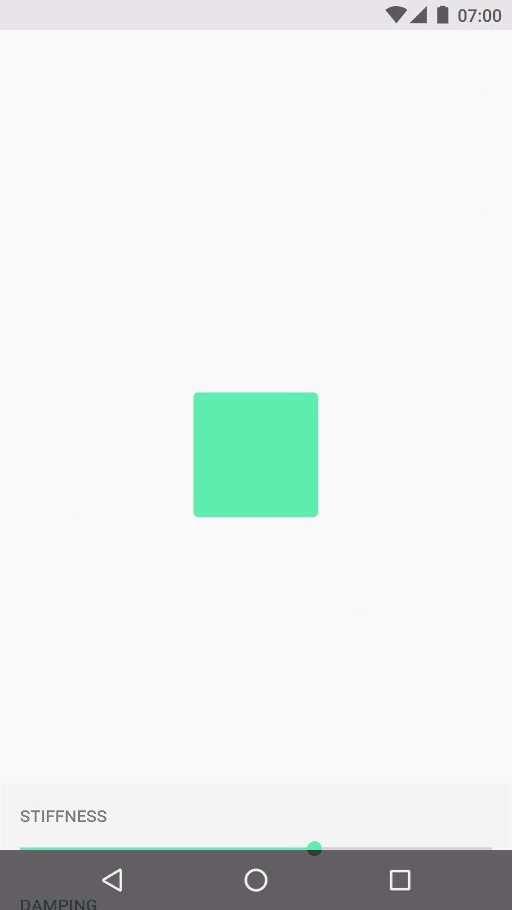
box.setTranslationX(event.getX() - downX);
box.setTranslationY(event.getY() - downY);
velocityTracker.addMovement(event);
return true;
case MotionEvent.ACTION_UP:
case MotionEvent.ACTION_CANCEL:
velocityTracker.computeCurrentVelocity(1000);
if (box.getTranslationX() != 0) {
SpringAnimation animX = new SpringAnimation(box, SpringAnimation.TRANSLATION_X, 0);
animX.getSpring().setStiffness(getStiffness());
animX.getSpring().setDampingRatio(getDamping());
animX.setStartVelocity(velocityTracker.getXVelocity());
animX.start();
}
if (box.getTranslationY() != 0) {
SpringAnimation animY = new SpringAnimation(box, SpringAnimation.TRANSLATION_Y, 0);
animY.getSpring().setStiffness(getStiffness());
animY.getSpring().setDampingRatio(getDamping());
animY.setStartVelocity(velocityTracker.getYVelocity());
animY.start();
}
velocityTracker.clear();
return true;
}
return false;
}
}
SpringAnimation(View v, ViewProperty property, float finalPosition)
compile 'com.android.support:support-dynamic-animation:25.3.0'
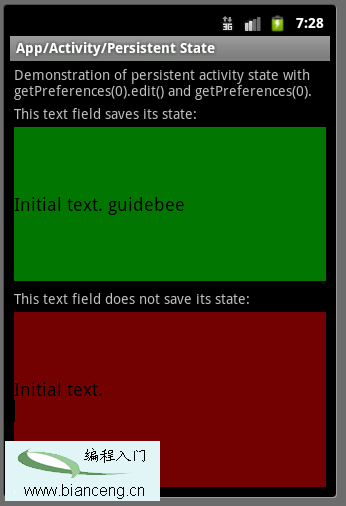
 Android ApiDemos示例解析(9) App-Activity-Persistent State
Android ApiDemos示例解析(9) App-Activity-Persistent State
Android 提供了多種存儲數據的方法,其中最簡單的是使用Shared Preferences. Shared Preferences 可以存儲 Key/value 對
 新的引導程序讓你開機時選擇進入Android ICS系統
新的引導程序讓你開機時選擇進入Android ICS系統
使用Android系統最大的優點就是刷機,並且良好的兼容性和自由的可擴展性成為開發者的“樂土”,比如CM等自定義ROM,那麼你有沒有想過將Andr
 Android開發入門(二)使用意圖 2.2 解決Intent-Filter的沖突
Android開發入門(二)使用意圖 2.2 解決Intent-Filter的沖突
我們已經知道<intent-filter>用來定義你的Activity如何被另外的Activity開啟,這就是所謂的 “過濾器”。但是
 Android Launcher AllApp的全部應用列表
Android Launcher AllApp的全部應用列表
今天主要是分析一下Launcher裡面的所有應用列表。Android4.0 Launcher的所有應用列表跟2.X比較大的 區別就是多了Widget的顯示。下面會詳細分