MPAndroidChart的屬性和方法
一、圖表屬性
1、刷新
invalidate():在chart中調用會使其刷新重繪
notifyDataChanged():讓chart知道它依賴的基礎數據已經改變,並執行所有必要的重新計算(比如偏移量,lenged,最大值,最小值...)。在動態添加數據時需要用到。
2、打印日志
setLogEnable(boolean enabled):設置為true將激活chart的logcat輸出。但這不利於性能,如果不是必要的,應保持禁用。
3、chart屬性
setBackgroundColor(int color):設置背景顏色,將覆蓋整個圖表視圖。此外,背景顏色可以在布局文件.xml中進行設置。
setDescription(Description desc):設置圖表的描述文字,會顯示在圖表的右下角。
setDescriptionColor(int color):設置描述文字的顏色。
setDescriptionPosition(float x,floaty):自定義描述文字在屏幕上的位置(單位是像素)。
setDescriptionTypeface(Typeface t):設置描述文字的字體。
setDescriptionTextSize(float size):設置以像素為單位的描述文字,最小6f,最大16f。
setNoDataTextDescription(String desc):設置當chart為空時顯示的描述文字。
setDrawGridBackground(boolean enabled):如果啟用,chart繪圖區後面的背景矩形將繪制。
setGridBackgroundColor(int color):設置網格背景應與繪制的顏色。
setDrawBorder(boolean enabled):啟用/禁用繪制圖表邊框(chart周圍的線)。
setBorderColor(int color):設置chart邊框線的顏色。
setBorderWidth(float width):設置chart邊界線的寬度,單位dp。
setMaxVisibleValueCount(int count):設置最大可見繪制的chartcount的數量。只在setDrawValues()設置為true時有效。
4、啟用/禁用 手勢交互
setTouchEnabled(boolean enabled):啟用/禁用與圖表的所有可能的觸摸交互。
setDragEnabled(boolean enabled):啟用/禁用拖動(平移)圖表。
setScaleEnabled(boolean enabled):啟用/禁用縮放圖表上的兩個軸。
setScaleXEnabled(boolean enabled):啟用/禁用縮放在X軸上。
setScaleYEnabled(boolean enabled):啟用/禁用縮放在Y軸上。
setPinchZoom(boolena enabled):如果設置為true,沒縮放功能。如果false,x軸和y軸可分別放大。
setDoubleTapToZoomEnabled(booleanenabled):設置為false以禁止通過在其上雙擊縮放圖表。
setHighlightPerDragEnabled(booleanenabled):設置為true,允許每個圖表表面拖過,當它完全縮小突出。默認值:true
setHighlightPerTapEnabled(boolean enabled):設置為false,以防止值由敲擊姿態被突出顯示。值仍然可以通過拖動或編程方式突出顯示。默認值:true。
5、圖表的拋擲/減速
setDragDecelerationEnabled(boolean enabled):如果設置為true,手指滑動拋擲圖表後繼續減速滾動。默認值:true。
setDragDecelerationFrictionCoef(floatcoef):減速的摩擦系數在[0;1]區間,數值越高表示速度回緩慢下降,例如,如果將其設置為0,將立即停止。1是一個無效的值,會自動轉換至0.9999。
6、高亮
highlightValues(Highlight[] highs):高亮顯示值,高亮顯示的點擊的位置在數據集中的值。設置null或空數組則撤銷所有高亮。
highlightValue(int xIndex,intdataSetIndex):高亮給定xIndex在數據集的值。設置xIndex或dataSetIndex為-1撤銷所有高亮。
getHighlightd():返回一個highlight[]其中包含所有高亮對象的信息,xIndex和dataSetIndex。以Java編程方式使得值高亮不會回調onChartValueSelectedListener。
7、選擇回調
MPAndroidChart提供了許多用於交互回調的方法,其中OnChartValueSelectedListener在點擊高亮時回調。
publicinterface OnChartValueSelectedListener{
/**
*當點擊圖表裡面的值
*
* @param e 選擇的數據集
* @param dataSetIndex 數據集的索引
* @param h 相應的突出對象
*/
public voidonValueSelected(Entry e, int dataSetIndex, Highlight h);
/**
* 當沒有選擇時
*/
public voidonNothingSelected();
}
讓你的類實現該接口並設置對chart進行監聽,即可接收回調。
8、手勢回調
監聽器OnchartGestureListener可以使得chart與手勢操作進行交互。
publicinterface OnChartGestureListener{
/**
* 開始觸摸圖表時回調(按下)
*
* @param me
* @param lastPerformedGesture
*/
voidonChartGestureStart(MotionEvent me, ChartTouchListener.ChartGesturelastPerformedGesture);
/**
* 結束觸摸圖表時回調(抬起、取消)
*
* @param me
* @param lastPerformedGesture
*/
voidonChartGestureEnd(MotionEvent me, ChartTouchListener.ChartGesture lastPerformedGesture);
/**
* 長按圖表時回調
*
* @param me
*/
public voidonChartLongPressed(MotionEvent me);
/**
* 雙擊圖表時回調
*
* @param me
*/
public voidonChartDoubleTapped(MotionEvent me);
/**
*單擊圖表時回調
*
* @param me
*/
public voidonChartSingleTapped(MotionEvent me);
/**
* 根據手勢回調
*
* @param me1
* @param me2
* @param velocityX
* @param velocityY
*/
public voidonChartFling(MotionEvent me1, MotionEvent me2, float velocityX, floatvelocityY);
/**
*縮放圖表時回調
*
* @param me
* @param scaleX scalefactor onthe x-axis
* @param scaleY scalefactor onthe y-axis
*/
public voidonChartScale(MotionEvent me, float scaleX, float scaleY);
/**
* 移動或旋轉時調用
*
* @param me
* @param dX translationdistance on the x-axis
* @param dY translationdistance on the y-axis
*/
public voidonChartTranslate(MotionEvent me, float dX, float dY);
}
讓你的類實現該接口並設置對chart進行監聽,即可接受回調。
chart.setOnChartGestureListener(this);
設置了監聽器後,chart會根據你的setXXXEnable()進行放縮移動等操作。不用在接口方法裡對圖表進行放縮移動等操作,接口方法可以讓你實現其他對應功能,比如說你要打印放縮的是ScaleX,ScaleY:
@Override
public voidonChartScale(MotionEvent me, float scaleX, float scaleY) {
Log.i("Scale /Zoom", "ScaleX: " + scaleX + ", ScaleY: " + scaleY);
}
9、圖表自屬方法
雷達圖(RadarChart)
setWebLineWidth(float width) 設置向外放射線條寬度
setWebLineWidthInner(floatwidth) 設置內部環線寬度
setSkipWebLineCount(intcount) 設置隱藏count條放射線條
setWebAlpha(int alpha) 設置背景透明度
setWebColor(int color) 設置向外放射線顏色
setWebColorInner(int color) 設置內部環線顏色
setDrawWeb(boolean enabled) 設置是否顯示雷達圖
柱形圖(BarChart)
setDrawValueAboveBar(boolean enabled) 設置數字顯示在柱形條上部或下部
setDrawBarShadow(boolean enabled) 設置是否顯示全部柱形條,不填充部分顯示灰色
setHighlightFullBarEnabled(boolean enabled) 設置是否高亮顯示
setFitBars(boolean enabled) 設置X軸范圍兩側柱形條是否顯示一半
餅圖(PieChart)
setUsePercentValues(booleanenabled) 設置圖表內值顯示為原始值或百分之
setHoleColor(int color) 設置中心圈背景顏色
setDrawSlicesUnderHole(boolean enable) 設置在中心圈下面是否顯示切片
setDrawHoleEnabled(boolean enabled) 設置是否顯示中心圈部分
setCenterText(CharSequence text) 設置中心圈文字
setDrawCenterText(boolean enabled) 設置是否顯示中心圈文字
setHoleRadius(final float percent) 設置中心圈半徑占整個餅狀圖半徑的百分比,默認50%
setTransparentCircleColor(int color) 設置透明圈的顏色
setTransparentCircleRadius(final float percent)設置透明圈半徑占整個餅狀圖半徑的百分比,默認55%
setTransparentCircleAlpha(int alpha) 設置透明圈的透明度
setMaxAngle(float maxangle) 設置餅圖的最大角度,90<= maxangle<=360
二、坐標軸
1、Document
AxisBase是XAxis和YAxis的父類
AxisBase 所有標簽的基類
XAxis X軸標簽設置。只是用setter方法來修改它,不要直接訪問公共變量。(對於RadarChart蜘蛛網狀圖不是所有的Xlabls都適用。)
YAxis Y軸標簽設置和它的條目。只使用setter方法來修改它,不要直接訪問公共變量。( 對於RadarChart蜘蛛網狀圖不是所有的Ylabls都適用。 )在為chart設置data之前,影響軸的值范圍的Customizations需要先被應用。
2、概述
下面提及的方法可以適用於兩個軸。
“軸”類允許特定的Style,由以下components/parts組成(可以包含):
軸的標簽(y軸垂直繪制或X軸水平取向),contain軸的描述值。
所謂axis-line被直接繪制在標簽旁且平行。
grid-lines在水平方向,且源自每一個軸標簽。
LimitLines允許呈現的特別信息,如邊界或限制。
3、控制軸的繪制。
setEnable(boolean enabled):設置軸啟用或禁用。如果false,該軸的任何部分都不會被繪制(不繪制坐標軸/便簽等)。
setDrawGridLines(boolean enabled):設置為true,則繪制網格線。
setDrawAxisLines(boolean enabled):設置為true,則繪制該行旁邊的軸線(axis-line)。
setDrawLables(boolean enabled):設置為true,則繪制軸的標簽。
4、修改軸
setTextColor(int color):設置軸標簽的顏色。
setTextSize(float size):設置軸標簽的文字大小。
setTypeface(Typeface tf):設置周標倩的Typeface。
setGridColor(int color):設置該軸的網格線顏色。
setGridLineWidth(float width):設置該軸網格線的寬度。
setAxisLineColor(int color):設置軸線的軸的顏色。
setAxisLineWidth(float width):設置該軸軸行的寬度。
enableGridDashedLine(float lineLength,float spaceLength,float phase):啟用網格線的虛線模式中得出,比如像這樣“- - - -”。
“lineLength”控制虛線段的長度
“spaceLength”控制線之間的空間
“phase”控制線的起始點
5、限制線
兩個軸支持LimitLines來呈現特定信息,如邊界或限制線。LimitLines加入到YAxis在水平方向上繪制,添加到XAxis在垂直方向繪制。如何通過給定的軸添加和刪除LimitLines:
addLimitLines(LimitLine l):給該軸添加一個新的LimitLine。
removeLimitLine(LimitLine l):從該軸刪除指定的LimitLine。
removeAllLimitLines():刪除所有的LimitLine。
getLimitLines():獲得所有的 LimitLine
setDrawLimitLineBehindData(booleanenable):控制LimitLines與actual data之間的z-order。如果設置為true,LimitLines繪制在actualdata的後面,否則在其前面。默認值:false。
6、概述
XAxis、YAxis類是AxisBase的一個子類。
XAxis類是所有與水平軸相關的“數據和信息容器”。每個LineChart,BarChart,ScateerChart,CandleStickChart和RadarChart都有一個XAxis對象。XAxis對象展示了以ArrayList<String>或String[](“xVals”)形式遞交給ChartData對象的數據。得到XAxis的實例:XAxisxAxis = chart.getXAxis();
YAxis 類是一切與垂直軸相關的數據和信息的容器。 每個 LineChart,BarChart , ScateerChart or CandleStickChart 都有 left 和 right 的 YAxis 的對象,分別在左右兩邊。 但是 RadarChart 只有一個 YAxis 。 缺省情況下,圖表的兩個軸都被啟用,並且將被繪制。 得到XAxis的實例:YAxisyAxis = chart.getYAxis();
7、屬性:
isDrawAxisLineEnabled():返回坐標軸是否能被繪制(return true/fasle)
setCenterAxisLabels(boolean enabled):設置標簽是否居中
isCenterAxisLabelsEnabled():返回坐標軸標簽是否居中
setDrawLabels(boolean enabled):設置是否可以繪制文本
isDrawLabelsEnabled():返回坐標軸是否可以繪制文本
setLabelCount(int count):設置坐標軸的標簽數量,當count>25時,count=25;當count<2時,count=2
setLabelCount(int count, boolean force): 設置坐標軸的標簽數量, 這個數字是不固定 if(force ==false),只能是近似的。如 果if(force ==true),則確切繪制指定數量的標簽,但這樣可能導致軸線分布不均勻。
isForceLabelsEnabled():返回是否強加標簽。默認:false
getLabelCount():返回標簽數量
setGranularityEnabled(boolean enabled):設置是否可以設置間隔
isGranularityEnabled():返回是否可以設置間隔
getGranularity():返回坐標軸間隔大小
setGranularity (float granularity):設置坐標軸間隔大小
getLongestLabel():返回坐標軸最長的文本,String類型
getFormattedLabel(int index):返回坐標軸的格式化文本,String類型
setValueFormatter(IAxisValueFormatter f):設置坐標軸文本的格式
getAxisMaximum():返回坐標軸的最大值,float類型
getAxisMinimum():返回坐標軸的最小值,float類型
setAxisMinimum(float min):設置坐標軸的最小值
setAxisMaximum(float max):設置坐標軸的最大值
calculate(float dataMin, float dataMax):計算坐標軸的最大值和最小值的差值
setSpaceMin(float mSpaceMin):設置坐標軸額外的最小的空間
setSpaceMax(floatmSpaceMax): 設置坐標軸額外的最大的空間
setAvoidFirstLastClipping(booleanenabled): 設置X軸第一個和最後一個標簽超出屏幕
setLabelRotationAngle(float angle): 設置X軸標簽文字的方向
setPosition(XAxisPosition pos): 設置X軸標簽的位置
setZeroLineWidth(float width): 設置Y軸第一條線的寬度
setZeroLineColor(int color): 設置Y軸第一條線的顏色
setDrawZeroLine(boolean mDrawZeroLine): 設置Y是否顯示第一條線
setSpaceBottom(float percent): 設置底部距離
setSpaceTop(float percent): 設置頂部距離
setStartAtZero(boolean startAtZero): 設置Y軸是否從0開始
setInverted(boolean enabled): 設置Y軸是否翻轉
setDrawTopYLabelEntry(boolean enabled): 設置是否顯示頂部標簽
setPosition(YAxisLabelPosition pos): 設置Y軸標簽位置
三、數據(DataSet)
DataSet 類是所有數據集類的基類,是 Chart 中一組或一類的 Entry 的集合。 它被設計成 Chart 內部邏輯上分離的不同值組(例如, LineChart 中特定行的值或 BarChart 中特定bar組的值)。
1、屬性
setMode(LineDataSet.Mode mode):設置模式
CUBIC_BEZIER 立方曲線
LINEAR 直線
STEPPED 階梯
HORIZONTAL_BEZIER 水平曲線
setCubicIntensity(float intensity):設置曲線的彎曲程度
getColors():返回顏色(LineChart:折線;BarChart:柱圖等),List<Integer>類型
getValueColors():返回文本顏色, List<Integer>類型
getColor():返回索引為0的顏色,int類型
getColor(int index):返回索引為index的顏色,int類型
setColors(List<Integer> colors)/setColors(int...colors)/setColors(int[] colors, Context c):設置顏色
setLabel(String label):設置文本
getLabel():獲得文本,String類型
setHighlightEnabled(boolean enabled) : 設置為true,允許通過點擊高亮突出 ChartData 對象和其 DataSets
setValueFormatter(IValueFormatter f):設置文本格式
setValueTextColor(intcolor)/setValueTextColors(List<Integer> colors):設置文本顏色
setValueTypeface(Typeface tf):設置文本的字體
setValueTextSize(float size):設置文本的字體大小
setForm(Legend.LegendForm form):設置形狀的大小
setFormLineWidth(float formLineWidth):設置線的寬度
setDrawValues(boolean enabled):設置是否顯示文本
setVisible(boolean visible):設置是否顯示
setDrawFilled(boolean filled):設置是否填充
setFillAlpha(intalpha):設置填充透明度
setFillColor(int color):設置填充顏色
setFillDrawable(Drawable drawable):設置填充drawable
setDrawCircleHole(boolean enabled):設置是否實心
removeFirst():移除第一個值
removeEntry(int index):移除下標index的值
removeLast():移除最後一個值
removeEntryByXValue(float xValue);根據值移除,不建議使用
四、Legend
Legend 通常由一個標簽的 形式/形狀 來表示多個條目( entries )的每一個。
Entries 數量自動生成的legend 取決於DataSet 的標簽 不同顏色的數量(在所有 DataSet 的對象)。 Legend 的標簽取決於圖表中所使用的 DataSet對象。如果沒有為 DataSet 對象指定標簽,圖表將自動生成它們。如果多個顏色用於一個 DataSet ,這些顏色分類,只通過一個標簽說明。
1、屬性
setXOffset(floatxOffset):設置在X軸方向的偏移量
setYOffset(floatyOffset):設置在Y軸方向的偏移量
setTypeface(Typefacetf): 設置文本的字體
setTextSize(floatsize):設置文本字體大小
setTextColor(intcolor):設置文本顏色
setEnabled(booleanenabled):設置是否可用(簡單理解為是否顯示)
setEntries(List<LegendEntry> entries); 設置圖例,傳LegendEntry的集合
setExtra(LegendEntry[]entries) 設置圖例,傳LegendEntry數組
setExtra(List<Integer>colors, List<String> labels) 設置圖例,傳color的集合和 LegendEntry的集合
setExtra(int[]colors, String[] labels) 設置圖例,傳color的數字和LegendEntry數組
setCustom(LegendEntry[] entries) 設置圖例,灰色圖標不可見
setCustom(List<LegendEntry> entries) 設置圖例,灰色圖標不可見
setHorizontalAlignment(LegendHorizontalAlignment value) 設置水平對齊方式
setVerticalAlignment(LegendVerticalAlignment value) 設置垂直對齊方式
setOrientation(LegendOrientation value) 設置方向
setDrawInside(boolean value) 設置是否畫在圖表裡
setDirection(LegendDirection pos) 設置文字的方向
setForm(LegendForm shape) 設置形狀
setFormSize(float size) 設置形狀大小
setFormLineWidth(float size) 設置線條寬度(形狀為線狀時)
setFormLineDashEffect(DashPathEffect dashPathEffect) 設置線狀軌跡
setXEntrySpace(float space) 設置圖例水平方向的間距
setYEntrySpace(float space) 設置圖例垂直方向的間距
setFormToTextSpace(float space) 設置圖例和文字的間距
setWordWrapEnabled(boolean enabled) 設置圖例是否重新創建一行
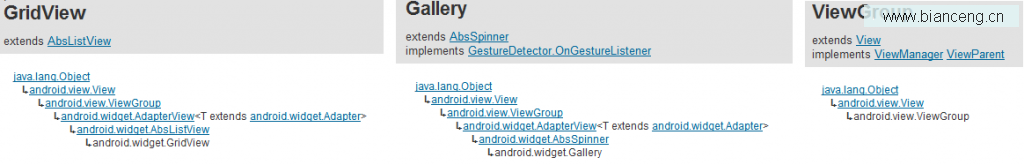
 Android滑動效果基礎篇(四) Gallery + GridView
Android滑動效果基礎篇(四) Gallery + GridView
 Android LibGDX游戲引擎開發教程(二) LibGDX環境的搭建
Android LibGDX游戲引擎開發教程(二) LibGDX環境的搭建
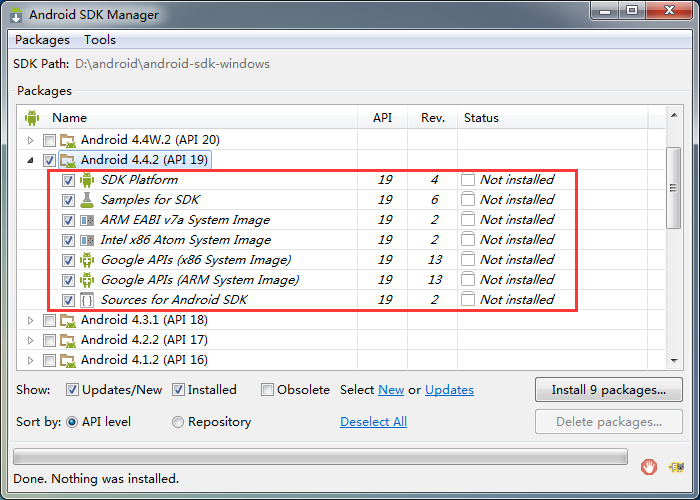
 Appium移動自動化測試(三) 安裝Android模擬器
Appium移動自動化測試(三) 安裝Android模擬器
 Android如何讀取doc文件
Android如何讀取doc文件