編輯:安卓省電與加速
本節繼續來扣Android中的傳感器,本節帶來的是加速度傳感器(Accelerometer sensor)以及 陀螺儀傳感器(Gyroscope sensor),和上一節的方向傳感器一樣有著x,y,z 三個軸, 還是要說一點:x,y軸的坐標要和繪圖那裡的x,y軸區分開來!傳感器的是以左下角 為原點的!x向右,y向上!好的,帶著我們的套路來學本節的傳感器吧!
另外,想說一點的就是我們不是專門搞這個的,就寫東西啊玩玩,見識下而已哈,很多東西
別太較真!
PS:方向傳感器其實就是利用加速度傳感器和磁場傳感器來獲取方位的,在2.2開始就被棄用了~
- 加速度傳感器的單位:加速度(m/s^2)
- 方向傳感器獲取到的加速度是:手機運動的加速度與重力加速度(9.81m/s^2)的合加速度
- 另外重力加速度是垂直向下的!
關於這個不同方向合加速度的計算好像蠻復雜的,這裡我們就不去糾結這個了! 先來看看加速度的value數組中的三個數的值吧~依舊是上節的代碼,改下傳感器而已~
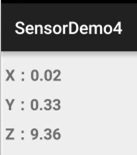
水平放置: 豎直平放:
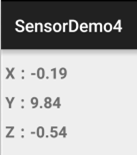
豎直平放: 豎直橫放:
豎直橫放:
從上面我們知道value數組的三個值分別對應X,Y,Z軸上的加速度! 好的,知道個大概,我們來寫個簡易計步器來熟悉下用法!
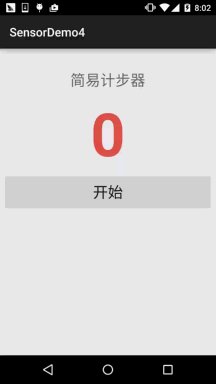
運行效果圖:

代碼實現:
布局代碼:activity_main.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="5dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="30dp"
android:text="簡易計步器"
android:textSize="25sp" />
<TextView
android:id="@+id/tv_step"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="5dp"
android:text="0"
android:textColor="#DE5347"
android:textSize="100sp"
android:text />
<Button
android:id="@+id/btn_start"
android:layout_width="match_parent"
android:layout_height="64dp"
android:text="開始"
android:textSize="25sp" />
</LinearLayout>
MainActivity.java:
public class MainActivity extends AppCompatActivity implements View.OnClickListener, SensorEventListener {
private SensorManager sManager;
private Sensor mSensorAccelerometer;
private TextView tv_step;
private Button btn_start;
private int step = 0; //步數
private double oriValue = 0; //原始值
private double lstValue = 0; //上次的值
private double curValue = 0; //當前值
private boolean motiveState = true; //是否處於運動狀態
private boolean processState = false; //標記當前是否已經在計步
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
sManager = (SensorManager) getSystemService(SENSOR_SERVICE);
mSensorAccelerometer = sManager.getDefaultSensor(Sensor.TYPE_ACCELEROMETER);
sManager.registerListener(this, mSensorAccelerometer, SensorManager.SENSOR_DELAY_UI);
bindViews();
}
private void bindViews() {
tv_step = (TextView) findViewById(R.id.tv_step);
btn_start = (Button) findViewById(R.id.btn_start);
btn_start.setOnClickListener(this);
}
@Override
public void onSensorChanged(SensorEvent event) {
double range = 1; //設定一個精度范圍
float[] value = event.values;
curValue = magnitude(value[0], value[1], value[2]); //計算當前的模
//向上加速的狀態
if (motiveState == true) {
if (curValue >= lstValue) lstValue = curValue;
else {
//檢測到一次峰值
if (Math.abs(curValue - lstValue) > range) {
oriValue = curValue;
motiveState = false;
}
}
}
//向下加速的狀態
if (motiveState == false) {
if (curValue <= lstValue) lstValue = curValue;
else {
if (Math.abs(curValue - lstValue) > range) {
//檢測到一次峰值
oriValue = curValue;
if (processState == true) {
step++; //步數 + 1
if (processState == true) {
tv_step.setText(step + ""); //讀數更新
}
}
motiveState = true;
}
}
}
}
@Override
public void onAccuracyChanged(Sensor sensor, int accuracy) {}
@Override
public void onClick(View v) {
step = 0;
tv_step.setText("0");
if (processState == true) {
btn_start.setText("開始");
processState = false;
} else {
btn_start.setText("停止");
processState = true;
}
}
//向量求模
public double magnitude(float x, float y, float z) {
double magnitude = 0;
magnitude = Math.sqrt(x * x + y * y + z * z);
return magnitude;
}
@Override
protected void onDestroy() {
super.onDestroy();
sManager.unregisterListener(this);
}
}
好的,真的是非常簡易的計步器...上面的步數是我坐著拿手撸出來的...
 ,畢竟寫來玩玩而已~
,畢竟寫來玩玩而已~
陀螺儀又叫角速度傳感器,一般用來檢測手機姿態的,好像手機中的陀螺儀傳感器一般都是三軸的! 體感游戲用得最多,手機拍照防抖,GPS慣性導航,還有為APP添加一些動作感應(比如輕輕晃動手機 關閉來電鈴聲)等等,具體的可以自己去百度下~
他的三個值依次是沿著X軸,Y軸,Z軸旋轉的角速度,手機逆時針旋轉,角速度值為正,順時針則為負值! 經常用於計算手機已經轉動的角度!這是網上的一段代碼~
private static final float NS2S = 1.0f / 1000000000.0f;
private float timestamp;
public void onSensorChanged(SensorEvent event)
{
if (timestamp != 0)
{
// event.timesamp表示當前的時間,單位是納秒(1百萬分之一毫秒)
final float dT = (event.timestamp - timestamp) * NS2S;
angle[0] += event.values[0] * dT;
angle[1] += event.values[1] * dT;
angle[2] += event.values[2] * dT;
}
timestamp = event.timestamp;
}
通過陀螺儀傳感器相鄰兩次獲得數據的時間差(dT)來分別計算在這段時間內手機延X、 Y、Z軸旋轉的角度,並將值分別累加到angle數組的不同元素上
SensorDemo4.zip
好的,本節給大家簡單的跟大家介紹了下加速度傳感器和陀螺儀,寫了個簡易計步器, 感覺傳感器沒怎麼玩過,沒什麼好寫,算了,下節就簡單的把剩下的傳感器介紹下 算了,就當科普科普,以後要用到再深入研究吧~
 Android基礎入門教程——10.12 傳感器專題(3)——加速度-陀螺儀傳感器
Android基礎入門教程——10.12 傳感器專題(3)——加速度-陀螺儀傳感器
1.加速度傳感器(Accelerometer sensor)1)名詞概念: 加速度傳感器的單位:加速度(m/s^2) 方向傳感器獲取到的加速度是:
 Android手機省電完美攻略
Android手機省電完美攻略
如果你新買了一台Android手機,但是卻發現了一個問題:你發現你的電池在日常使用中掉電極快,那麼毫無疑問你需要閱讀這篇文章。你無需放棄你的手機,而只需要一起來延長你的電
 華為榮耀3C暢玩版刷機 帶你暢玩還省電!
華為榮耀3C暢玩版刷機 帶你暢玩還省電!
【巴士數碼】華為手機作為一家上市不久的企業,在上市之初並沒有被大家過多的關注,我們知道華為主要還是來源於華為公司在全球網絡方面的影響,但是,自從華為的暢玩
 Android M加入全新省電模式 增長手機續航時間
Android M加入全新省電模式 增長手機續航時間
安卓新系統Android M是新上線的系統,這個系統對於這省電模式一塊做出了新的調整,接下來就跟著小編一起來看看這