編輯:安卓省電與加速
android提供的Path類,他可以預先在View上連成路徑,然後調用Canvas的drawPath(path,paint),沿著路徑畫出來即可;
【1】畫三角形
// path.moveTo(100, 100);
// path.lineTo(0, 200);
// path.lineTo(200, 200);
// path.close();//連接首尾
// canvas.drawPath(path, paint);
// canvas.drawTextOnPath(我沿著這條線走, path, 0, 0, paint);
【畫貝塞爾曲線】
//貝塞爾曲線
// path.moveTo(100,100);
// path.quadTo(100, 400, 300, 300);//兩個點:控制點;結束點
// canvas.drawPath(path, paint);
//canvas.drawPoint(100, 100, paintPoint);
//canvas.drawPoint(100,400,paintPoint);
//canvas.drawPoint(300,300,paintPoint);
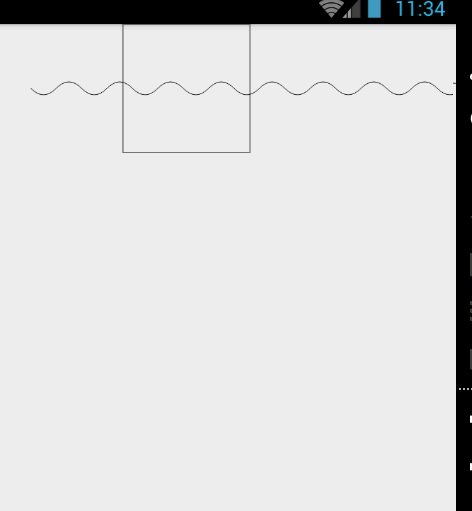
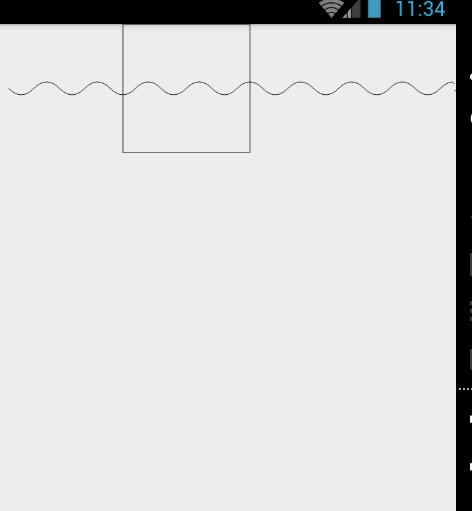
【仿水邊波動效果】

public class MyPathView extends View {
private Paint paint;
private Path path;
private Paint paintPoint;
private int width;
private int height;
private int count = 0;
private int size = 0;
private boolean isAdd=true;
private Handler handler = new Handler() {
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
switch (msg.what){
case 0x23:
count+=5;
if(count>=80){
count=0;
}
if (isAdd){
size++;
if(size>10){
isAdd = false;
}
}else{
size--;
if(size<=-10){
isAdd =true;
}
}
invalidate();
sendEmptyMessageDelayed(0x23,100);
break;
}
}
};
public MyPathView(Context context, AttributeSet attrs) {
super(context, attrs);
paint = new Paint();
paint.setAntiAlias(true);
paint.setTextSize(30);
paint.setStyle(Paint.Style.STROKE);
paintPoint = new Paint();
paintPoint.setStrokeWidth(10);
paintPoint.setColor(Color.GREEN);
paintPoint.setStyle(Paint.Style.FILL);
path = new Path();
handler.sendEmptyMessageDelayed(0x23, 1000);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
path.reset();
path.moveTo(count, 100);
for (int i = 0; i < 10; i++) {
path.rQuadTo(20, 20, 40, 0);
path.rQuadTo(20, -20, 40, 0);
}
canvas.drawPath(path, paint);
canvas.drawRect(200, 0, 400, 200, paint);
}
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
width = getDefaultSize(getSuggestedMinimumWidth(), widthMeasureSpec);
height = getDefaultSize(getSuggestedMinimumHeight(), heightMeasureSpec);
setMeasuredDimension(width, height);
}
}
布局
 三星S6省電模式如何退出
三星S6省電模式如何退出
在超級省電模式的界面點擊右上角的【更多】,點擊【禁用超級省電模式】即可退出省電模式。(如下圖)
 安卓系統省電大全 待機更持久
安卓系統省電大全 待機更持久
當今手機世界百花齊放,屏幕越來越花,配置越來越高,美中不足的便是手機供
 Android後台調度任務與省電
Android後台調度任務與省電
I. Handler: 在進程存活的期間有效使用, Google官方推薦使用。 簡單易用。 穩定高效。 II. AlarmManager: 利用系統層級的鬧鐘
 如何利用 Docker 環境加速 Android 應用的構建
如何利用 Docker 環境加速 Android 應用的構建
意義 極大的縮短安卓開發到測試到產品到渠道的距離。 給安卓程序員減輕負擔。 Google做的環境已經特別到位了,放到docker裡面明顯不會有多大的坑(誤,逃)