
今天和大伙討論一下Android開發中的Tween動畫的實現。首先它和上一章我們討論的Frame動畫同屬於系統提供的繪制動畫的方法。Tween動畫主要的功能是在繪制動畫前設置動畫繪制的軌跡,包括時間, 位置 ,等等。但是Tween動畫的缺點是它只能設置起始點與結束點的兩幀,中間過程全部由系統幫我們完成。所以在幀數比較多的游戲開發中是不太會用到它的。
Tween一共提供了4中動畫的效果
Scale:縮放動畫
Rotate:旋轉動畫
Translate:移動動畫
Alpha::透明漸變動畫
Tween與Frame動畫類似都需要在res\anim路徑下創建動畫的 布局文件
補充:最近有盆友提問可不可以不用XML配置動畫,希望可以在代碼中配置。那我當然要向大家補充了噢~~~
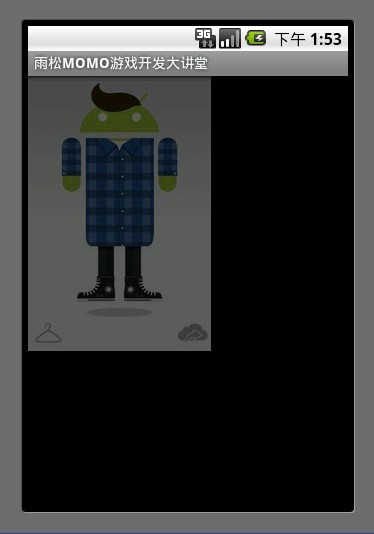
1.Scale縮放動畫

<scale>標簽為縮放節點
android:fromXscale=”1.0″ 表示開始時X軸縮放比例為 1.0 (原圖大小 * 1.0 為原圖大小)
android:toXscale=”0.0″表示結束時X軸縮放比例為0.0(原圖大小 *0.0 為縮小到看不見)
android:fromYscale=”1.0″ 表示開始時Y軸縮放比例為 1.0 (原圖大小 * 1.0 為原圖大小)
android:toYscale=”0.0″表示結束時Y軸縮放比例為0.0(原圖大小 *0.0 為縮小的看不到了)
android:pivotX=”50%” X軸縮放的位置為中心點
android:pivotY=”50%” Y軸縮放的位置為中心點
android:duration=”2000″ 動畫播放時間 這裡是2000毫秒也就是2秒
這個動畫布局設置動畫從大到小進行縮小。
XML/HTML代碼
- <?xml version="1.0" encoding="utf-8"?>
- <scale xmlns:android="http://schemas.android.com/apk/res/android"
- android:fromXScale="1.0"
- android:toXScale="0.0"
- android:fromYScale="1.0"
- android:toYScale="0.0"
- android:pivotX="50%"
- android:pivotY="50%"
- android:duration="2000">
- </scale>
在代碼中加載動畫
Java代碼
- mLitteAnimation = new ScaleAnimation(0.0f, 1.0f, 0.0f, 1.0f,
- Animation.RELATIVE_TO_SELF, 0.5f,
- Animation.RELATIVE_TO_SELF, 0.5f);
- mLitteAnimation.setDuration(2000);
代碼如下
Java代碼
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.View;
- import android.view.View.OnClickListener;
- import android.view.animation.Animation;
- import android.view.animation.AnimationUtils;
- import android.widget.Button;
- import android.widget.ImageView;
-
- public class ScaleActivity extends Activity {
-
- /**縮小動畫按鈕**/
- Button mButton0 = null;
-
- /**放大動畫按鈕**/
- Button mButton1 = null;
-
- /**顯示動畫的ImageView**/
- ImageView mImageView = null;
-
- /**縮小動畫**/
- Animation mLitteAnimation = null;
-
- /**放大動畫**/
- Animation mBigAnimation = null;
-
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.scale);
-
- /**拿到ImageView對象**/
- mImageView = (ImageView)findViewById(R.id.imageView);
-
- /**加載縮小與放大動畫**/
- mLitteAnimation = AnimationUtils.loadAnimation(this, R.anim.scalelitte);
- mBigAnimation = AnimationUtils.loadAnimation(this, R.anim.scalebig);
-
- mButton0 = (Button)findViewById(R.id.button0);
- mButton0.setOnClickListener(new OnClickListener() {
-
- @Override
- public void onClick(View arg0) {
-
- /**播放縮小動畫**/
- mImageView.startAnimation(mLitteAnimation);
-
- }
- });
-
- mButton1 = (Button)findViewById(R.id.button1);
- mButton1.setOnClickListener(new OnClickListener() {
-
- @Override
- public void onClick(View arg0) {
- /**播放放大動畫**/
- mImageView.startAnimation(mBigAnimation);
- }
- });
- }
- }
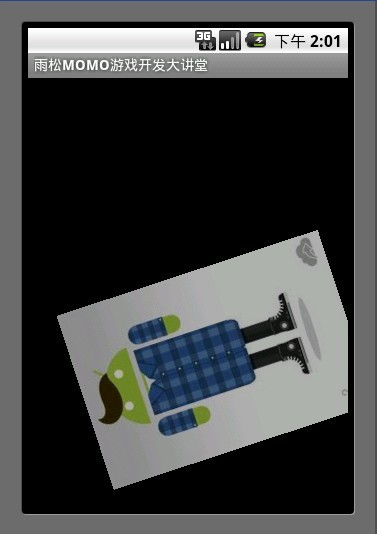
2.Rotate旋轉動畫

<rotate>標簽為旋轉節點
Tween一共為我們提供了3種動畫渲染模式。
android:interpolator=”@android:anim/accelerate_interpolator” 設置動畫渲染器為加速動畫(動畫播放中越來越快)
android:interpolator=”@android:anim/decelerate_interpolator” 設置動畫渲染器為減速動畫(動畫播放中越來越慢)
android:interpolator=”@android:anim/accelerate_decelerate_interpolator” 設置動畫渲染器為先加速在減速(開始速度最快 逐漸減慢)
如果不寫的話 默認為勻速運動
android:fromDegrees=”+360″設置動畫開始的角度
android:toDegrees=”0″設置動畫結束的角度
這個動畫布局設置動畫將向左做360度旋轉加速運動。
XML/HTML代碼
- <?xml version="1.0" encoding="utf-8"?>
- <rotate xmlns:android="http://schemas.android.com/apk/res/android"
- android:interpolator="@android:anim/accelerate_interpolator"
- android:fromDegrees="+360"
- android:toDegrees="0"
- android:pivotX="50%"
- android:pivotY="50%"
- android:duration="2000"
- />
在代碼中加載動畫
Java代碼
- mLeftAnimation = new RotateAnimation(360.0f, 0.0f,
- Animation.RELATIVE_TO_SELF, 0.5f,
- Animation.RELATIVE_TO_SELF, 0.5f);
- mLeftAnimation.setDuration(2000);
代碼實現
Java代碼
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.View;
- import android.view.View.OnClickListener;
- import android.view.animation.Animation;
- import android.view.animation.AnimationUtils;
- import android.widget.Button;
- import android.widget.ImageView;
-
- public class RotateActivity extends Activity {
-
- /**向左旋轉動畫按鈕**/
- Button mButton0 = null;
-
- /**向右旋轉動畫按鈕**/
- Button mButton1 = null;
-
- /**顯示動畫的ImageView**/
- ImageView mImageView = null;
-
- /**向左旋轉動畫**/
- Animation mLeftAnimation = null;
-
- /**向右旋轉動畫**/
- Animation mRightAnimation = null;
-
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.retate);
-
- /**拿到ImageView對象**/
- mImageView = (ImageView)findViewById(R.id.imageView);
-
- /**加載向左與向右旋轉動畫**/
- mLeftAnimation = AnimationUtils.loadAnimation(this, R.anim.retateleft);
- mRightAnimation = AnimationUtils.loadAnimation(this, R.anim.retateright);
-
- mButton0 = (Button)findViewById(R.id.button0);
- mButton0.setOnClickListener(new OnClickListener() {
-
- @Override
- public void onClick(View arg0) {
-
- /**播放向左旋轉動畫**/
- mImageView.startAnimation(mLeftAnimation);
-
- }
- });
-
- mButton1 = (Button)findViewById(R.id.button1);
- mButton1.setOnClickListener(new OnClickListener() {
-
- @Override
- public void onClick(View arg0) {
- /**播放向右旋轉動畫**/
- mImageView.startAnimation(mRightAnimation);
- }
- });
- }
- }
3.Translate移動動畫

<translate>標簽為移動節點
android:repeatCount=”infinite” 設置動畫為循環播放,這裡可以寫具體的int數值,設置動畫播放幾次,但是它記錄次數是從0開始數的,比如這裡設置為2 那麼動畫從0開始數數0 、1、 2 、實際上是播放了3次。
剩下的幾個標簽上面已經介紹過了。
這個動畫布局設置動畫從左到右(0.0),從上到下(320,480)做勻速移動。
XML/HTML代碼
- <?xml version="1.0" encoding="utf-8"?>
- <translate xmlns:android="http://schemas.android.com/apk/res/android"
- android:fromXDelta="0"
- android:toXDelta="320"
- android:fromYDelta="0"
- android:toYDelta="480"
- android:duration="2000"
- android:repeatCount="infinite"
- />
在代碼中加載動畫
Java代碼
- mAnimation = new TranslateAnimation(0, 320, 0, 480);
- mAnimation.setDuration(2000);
代碼實現
Java代碼
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.animation.Animation;
- import android.view.animation.AnimationUtils;
- import android.widget.ImageView;
-
- public class TranslateActivity extends Activity {
- /**顯示動畫的ImageView**/
- ImageView mImageView = null;
-
- /**移動動畫**/
- Animation mAnimation = null;
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.translate);
-
- /**拿到ImageView對象**/
- mImageView = (ImageView)findViewById(R.id.imageView);
-
- /**加載移動動畫**/
- mAnimation = AnimationUtils.loadAnimation(this, R.anim.translate);
-
- /**播放移動動畫**/
- mImageView.startAnimation(mAnimation);
- }
- }
4 .Alpha:透明漸變動畫

<alpha>標簽為alpha透明度節點
android:fromAlpha=”1.0″ 設置動畫起始透明度為1.0 表示完全不透明
android:toAlpha=”0.0″設置動畫結束透明度為0.0 表示完全透明
也就是說alpha的取值范圍為0.0 – 1.0 之間
這個動畫布局設置動畫從完全不透明漸變到完全透明。
XML/HTML代碼
- <?xml version="1.0" encoding="utf-8"?>
- <alpha xmlns:android="http://schemas.android.com/apk/res/android"
- android:fromAlpha="1.0"
- android:toAlpha="0.0"
- android:repeatCount="infinite"
- android:duration="2000">
- </alpha>
在代碼中加載動畫
Java代碼
- mAnimation = new AlphaAnimation(1.0f, 0.0f);
- mAnimation.setDuration(2000);
代碼實現
Java代碼
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.animation.Animation;
- import android.view.animation.AnimationUtils;
- import android.widget.ImageView;
-
- public class AlphaActivity extends Activity {
- /**顯示動畫的ImageView**/
- ImageView mImageView = null;
-
- /**透明動畫**/
- Animation mAnimation = null;
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.translate);
-
- /**拿到ImageView對象**/
- mImageView = (ImageView)findViewById(R.id.imageView);
-
- /**加載透明動畫**/
- mAnimation = AnimationUtils.loadAnimation(this, R.anim.alpha);
-
- /**播放透明動畫**/
- mImageView.startAnimation(mAnimation);
- }
- }
5.綜合動畫

可以將上面介紹的4種動畫設置在一起同時進行播放,那麼就須要使用<set>標簽將所有須要播放的動畫放在一起。
這個動畫布局設置動畫同時播放移動、漸變、旋轉。
XML/HTML代碼
- <?xml version="1.0" encoding="utf-8"?>
- <set xmlns:android="http://schemas.android.com/apk/res/android">
- <rotate
- android:interpolator="@android:anim/accelerate_interpolator"
- android:fromDegrees="+360"
- android:toDegrees="0"
- android:pivotX="50%"
- android:pivotY="50%"
- android:duration="2000"
- android:repeatCount="infinite"
- />
- <alpha android:fromAlpha="1.0"
- android:toAlpha="0.0"
- android:repeatCount="infinite"
- android:duration="2000">
- </alpha>
- <translate
- android:fromXDelta="0"
- android:toXDelta="320"
- android:fromYDelta="0"
- android:toYDelta="480"
- android:duration="2000"
- android:repeatCount="infinite"
- />
- </set>
代碼實現
Java代碼
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.animation.Animation;
- import android.view.animation.AnimationUtils;
- import android.widget.ImageView;
-
- public class AllActivity extends Activity {
- /**顯示動畫的ImageView**/
- ImageView mImageView = null;
-
- /**綜合動畫**/
- Animation mAnimation = null;
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.translate);
-
- /**拿到ImageView對象**/
- mImageView = (ImageView)findViewById(R.id.imageView);
-
- /**加載綜合動畫**/
- mAnimation = AnimationUtils.loadAnimation(this, R.anim.all);
-
- /**播放綜合動畫**/
- mImageView.startAnimation(mAnimation);
- }
- }
源碼下載地址:http://vdisk.weibo.com/s/aamcS






 Android游戲開發教程之十七:橫豎屏的切換
Android游戲開發教程之十七:橫豎屏的切換
 Android游戲開發13:SQLite存儲數據及保存SQLite數據庫文件到SD卡
Android游戲開發13:SQLite存儲數據及保存SQLite數據庫文件到SD卡
 Android游戲開發教程之十二:處理按鍵的響應
Android游戲開發教程之十二:處理按鍵的響應
 Android游戲開發22:Android動畫的實現
Android游戲開發22:Android動畫的實現