編輯:Android游戲開發

Android開發中在制作2D幀動畫中提供了使用XML配置動畫文件的方式繪制,也就是說Android底層提供了動畫播放的接口,那麼我們分析一下如何調用它的接口來繪制動畫。首先在工程res資源文件夾下創建anim動畫文件夾,在這個文件夾中建立一個animation.xml文件, 這樣它的路徑就為re/anim/animation.xml。
看看內容應該是很好理解的,<animation-list>為動畫的總標簽,這裡面放著幀動畫 <item>標簽,也就是說若干<item>標簽的幀 組合在一起就是幀動畫了。<animation-list > 標簽中android:oneshot=”false” 這是一個非常重要的屬性,默認為false 表示 動畫循環播放, 如果這裡寫true 則表示動畫只播發一次。 <item>標簽中記錄著每一幀的信息android:drawable=”@drawable/a”表示這一幀用的圖片為”a”,下面以此類推。 android:duration=”100″ 表示這一幀持續100毫秒,可以根據這個值來調節動畫播放的速度。
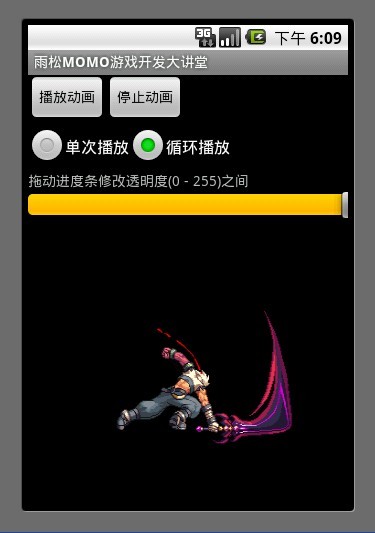
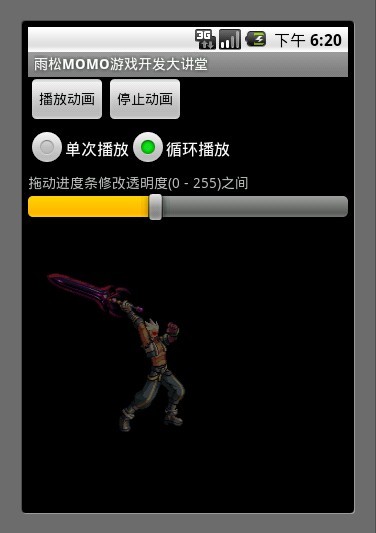
XML/HTML代碼下面這個例子的內容為 播放動畫 與關閉動畫 、設置播放類型 單次還是循環、拖動進度條修改動畫的透明度,廢話不多說直接進正題~~

這是一個比較簡單的布局文件,應該都能看懂吧。 我主要說一下 最後的這個 ImageView, 它就是用來顯示我們的動畫。 這裡使用android:background=”@anim/animation”設置這個ImageView現實的背景為一個動畫,動畫資源的路徑為res/anim/animation.xml ,當然 設置background同樣也可以在代碼中設置。
Java代碼通過getBackground方法就可以拿到這個animationDrawable對象。
Java代碼AnimationDrawable 就是用來控制這個幀動畫,這個類中提供了很多方法。
animationDrawable.start(); 開始這個動畫
animationDrawable.stop(); 結束這個動畫
animationDrawable.setAlpha(100);設置動畫的透明度, 取值范圍(0 – 255)
animationDrawable.setOneShot(true); 設置單次播放
animationDrawable.setOneShot(false); 設置循環播放
animationDrawable.isRunning(); 判斷動畫是否正在播放
animationDrawable.getNumberOfFrames(); 得到動畫的幀數。
將這個例子的完整代碼貼上
Java代碼拖動進度條設置Alpha值的時候 一定要使用 imageView.postInvalidate(); 方法來通知UI線程重繪屏幕中的imageView 否則會看不到透明的效果 。這裡切記切記~~

下載地址:http://vdisk.weibo.com/s/aalv0
 23天從0開始完成一款Android游戲開發 – 第15~17天
23天從0開始完成一款Android游戲開發 – 第15~17天
第15天: Android“後退”按鈕、主菜單、固定坐標bug 還記得第11天屏幕坐標和鼠標點擊射擊不到外星人的問題嗎?是
 Android游戲開發教程之十七:橫豎屏的切換
Android游戲開發教程之十七:橫豎屏的切換
玩過Android手機的同學們應該都很清楚手機橫豎屏的機制吧,大部分游戲都是無法橫豎屏切換的, 有的游戲只能豎屏的玩,有的游戲只能橫屏玩,為什麼開發
 Android游戲開發之打地鼠(一、需求分析與設計)
Android游戲開發之打地鼠(一、需求分析與設計)
最近做了這個小作品,並不是規范的開發,只是完成了部分功能,和市面上的作品不能相提並論,游戲中所用到
 23天從0開始完成一款Android游戲開發 – 第9~11天
23天從0開始完成一款Android游戲開發 – 第9~11天
第9天:這是一款第一人稱視角射擊游戲,但它絕不老套 在與人們談論起這款游戲的時候,為它定義一個明確的分類確實很難。雖然可以將它看作一款傳統的街機游