游戲開發中的觸摸事件
在游戲開發中監聽屏幕觸摸事件須要在View中重寫父類onTouchEvent方法,在重寫的方法中攔截用戶觸摸屏幕的一些信息,比如觸摸屏幕的X 、 Y坐標 觸摸屏幕發生的事件 觸摸按下 觸摸抬起 觸摸移動,觸摸屏幕發生的時間 等等, 我們先看看onTouchEvent的函數原型。函數中的Event 參數的意思為當前觸摸事件的對象,這個對象中包含著當前觸摸事件的一切信息。比如ecent.getAction()可以拿到當前觸摸事件的名稱,根據觸摸事件的名稱可以判斷當前是觸摸按下 還是 觸摸移動 還是 觸摸抬起。 event.getX()與 event.getY()可以拿到當前觸摸屏幕的X Y坐標。event.getEventTime(); 可以拿到當前觸發觸摸事件的時間,等等所有的信息。
Java代碼
- @Override
- public boolean onTouchEvent(MotionEvent event) {
- int action = event.getAction();
- mPosX = (int) event.getX();
- mPosY = (int) event.getY();
- switch (action) {
- // 觸摸按下的事件
- case MotionEvent.ACTION_DOWN:
- Log.v("test", "ACTION_DOWN");
- break;
- // 觸摸移動的事件
- case MotionEvent.ACTION_MOVE:
- Log.v("test", "ACTION_MOVE");
- break;
- // 觸摸抬起的事件
- case MotionEvent.ACTION_UP:
- Log.v("test", "ACTION_UP");
- break;
- }
- // return super.onTouchEvent(event);
- return true;
- }
這個函數是具有有返回值的,須要返回一個布爾值。大家發現我將return super.onTouchEvent(event)注釋掉了而是直接return ture。 我給同學們解釋一下為什麼要著麼操作。onTouchEvent方法不是我們手動調用的而是系統調用的 它的返回值會直接通知系統是否回調方法。如果說在這裡return false onTouchEvent方法永遠不會在被回調也就是說它只能響應觸摸按下操作,觸摸移動事件 和觸摸抬起事件永遠都不會在被響應 ,log只會打印出”ACTION_DOWN”。 如果這裡return super.onTouchEvent(event); 調用父類的方法來得到返回值返回 ,這樣也是有問題的因為調用父類的onTouchEvent方法可能也會返回false 這樣一來依然會無法響應觸摸移動事件和觸摸抬起事件。所以為了正確的處理觸摸事件在這裡我們直接return ture 這樣一來就萬無一失了,Log中會將所有信息都打印出來。
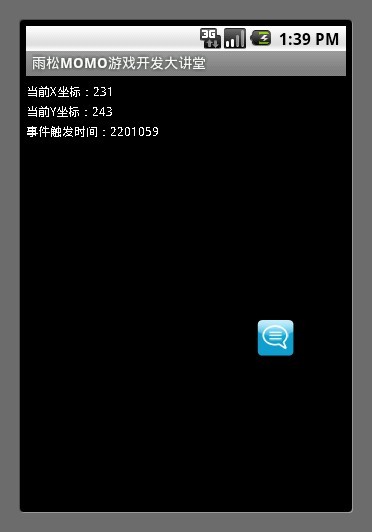
1.單點觸摸
在下面這個DEMO中 用手觸摸 移動 屏幕後 下面的icon圖片會跟隨這我的手勢移動。 代碼實現主要是在onTouchEvent方法中時時去計算手觸摸屏幕各個狀態的坐標 然後調用 postInvalidate(); 方法去通知UI刷新屏幕重新顯示圖片 文字的位置以及內容。 具體相關內容見之前的文章。

Java代碼
- import android.app.Activity;
- import android.content.Context;
- import android.graphics.Bitmap;
- import android.graphics.BitmapFactory;
- import android.graphics.Canvas;
- import android.graphics.Color;
- import android.graphics.Paint;
- import android.os.Bundle;
- import android.util.Log;
- import android.view.MotionEvent;
- import android.view.View;
-
- public class ViewActivity extends Activity {
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(new MyView(this));
- }
-
- public class MyView extends View {
-
- /** 觸摸後繪制的圖片 **/
- Bitmap mBitmap = null;
-
- /** 游戲畫筆 **/
- Paint mPaint = null;
-
- /** 觸摸後在屏幕中顯示的位置 **/
- int mPosX = 0;
- int mPosY = 0;
-
- /**事件觸發時間**/
- Long mActionTime = 0L;
-
- public MyView(Context context) {
- super(context);
- /** 設置當前View擁有控制焦點 **/
- this.setFocusable(true);
- /** 設置當前View擁有觸摸事件 **/
- this.setFocusableInTouchMode(true);
- /** 加載圖片 **/
- mBitmap = BitmapFactory.decodeResource(getResources(),
- R.drawable.item);
- mPaint = new Paint();
- mPaint.setColor(Color.WHITE);
- }
-
- @Override
- protected void onDraw(Canvas canvas) {
- /** 繪制圖片 **/
- canvas.drawBitmap(mBitmap, mPosX, mPosY, mPaint);
- canvas.drawText("當前X坐標:"+mPosX, 0, 20, mPaint);
- canvas.drawText("當前Y坐標:"+mPosY, 0, 40, mPaint);
- canvas.drawText("事件觸發時間:"+mActionTime, 0, 60, mPaint);
- super.onDraw(canvas);
- }
-
- @Override
- public boolean onTouchEvent(MotionEvent event) {
-
- int action = event.getAction();
- mPosX = (int) event.getX();
- mPosY = (int) event.getY();
- switch (action) {
- // 觸摸按下的事件
- case MotionEvent.ACTION_DOWN:
- Log.v("test", "ACTION_DOWN");
- break;
- // 觸摸移動的事件
- case MotionEvent.ACTION_MOVE:
- Log.v("test", "ACTION_MOVE");
- break;
- // 觸摸抬起的事件
- case MotionEvent.ACTION_UP:
- Log.v("test", "ACTION_UP");
- break;
- }
- /**得到事件觸發時間**/
- mActionTime = event.getEventTime();
- /** 通知UI線程刷新屏幕 **/
- postInvalidate();
- // return super.onTouchEvent(event);
- return true;
- }
- }
- }
2.多點觸摸
由於模擬器只能用鼠標點擊一個點 無法模擬多點觸摸,所以我用真機來調試多點觸摸。下面這張圖是我用豌豆莢在真機中截的圖,此時我兩只手指正在手機屏幕中觸摸移動。界面中正確的根據我的手勢來移動圖片以及顯示的內容。這裡強調一下多點觸摸並不是所有手機都支持 有些手機支持很多點有些手機可能只支持單點。就那我的手機來說只支持兩點觸摸。所以無論我用多少根手指頭在我的手機屏幕上比劃 也只會出現2個觸摸點,如下圖所示。

下面我們詳細的說一下代碼的實現方式,多點觸摸和單點觸摸一樣都是在onTouchEvent中去監聽觸摸事件。調用方法event.getPointerCount(); 可以拿到當前屏幕同時觸摸點的數量 以我的手機為例因為只支持兩點觸摸所以在我的手機上調用該方法最多只會返回2。 拿到了觸摸屏幕點的數量以後 可以使用for循環來遍歷當前屏幕的所有觸摸點,調用event.getX(i); 與 event.getY(i); 方法 將ID作為參數傳入會得到每個點在屏幕中顯示的X Y坐標值。最後根據坐標值將圖片與內容繪制在手機屏幕中。
Java代碼
- import android.app.Activity;
- import android.content.Context;
- import android.graphics.Bitmap;
- import android.graphics.BitmapFactory;
- import android.graphics.Canvas;
- import android.graphics.Color;
- import android.graphics.Paint;
- import android.os.Bundle;
- import android.util.Log;
- import android.view.MotionEvent;
- import android.view.SurfaceHolder;
- import android.view.SurfaceView;
- import android.view.Window;
- import android.view.WindowManager;
- import android.view.SurfaceHolder.Callback;
-
- public class SurfaceViewAcitvity extends Activity {
-
- MyView mAnimView = null;
-
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- // 全屏顯示窗口
- requestWindowFeature(Window.FEATURE_NO_TITLE);
- getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
- WindowManager.LayoutParams.FLAG_FULLSCREEN);
- // 顯示自定義的游戲View
- mAnimView = new MyView(this);
- setContentView(mAnimView);
- }
-
- public class MyView extends SurfaceView implements Callback {
-
- /** 觸摸後繪制的圖片 **/
- Bitmap mBitmap = null;
-
- /** 游戲畫筆 **/
- Paint mPaint = null;
-
- SurfaceHolder mSurfaceHolder = null;
-
- /** 控制游戲更新循環 **/
- boolean mRunning = false;
-
- /** 游戲畫布 **/
- Canvas mCanvas = null;
-
- public MyView(Context context) {
- super(context);
- /** 設置當前View擁有控制焦點 **/
- this.setFocusable(true);
- /** 設置當前View擁有觸摸事件 **/
- this.setFocusableInTouchMode(true);
- /** 加載圖片 **/
- mBitmap = BitmapFactory.decodeResource(getResources(),
- R.drawable.item);
- /** 拿到SurfaceHolder對象 **/
- mSurfaceHolder = this.getHolder();
- /** 將mSurfaceHolder添加到Callback回調函數中 **/
- mSurfaceHolder.addCallback(this);
- /** 創建畫布 **/
- mCanvas = new Canvas();
- /**創建畫筆**/
- mPaint = new Paint();
- mPaint.setColor(Color.WHITE);
- }
-
- @Override
- public boolean onTouchEvent(MotionEvent event) {
- /** 拿到觸摸的狀態 **/
- int action = event.getAction();
- /** 控制當觸摸抬起時清屏 **/
- boolean reset = false;
- switch (action) {
- // 觸摸按下的事件
- case MotionEvent.ACTION_DOWN:
- Log.v("test", "ACTION_DOWN");
- break;
- // 觸摸移動的事件
- case MotionEvent.ACTION_MOVE:
- Log.v("test", "ACTION_MOVE");
- break;
- // 觸摸抬起的事件
- case MotionEvent.ACTION_UP:
- Log.v("test", "ACTION_UP");
- reset = true;
- break;
- }
-
- // 在這裡加上線程安全鎖
- synchronized (mSurfaceHolder) {
- /** 拿到當前畫布 然後鎖定 **/
- mCanvas = mSurfaceHolder.lockCanvas();
- /** 清屏 **/
- mCanvas.drawColor(Color.BLACK);
-
- if (!reset) {
- /** 在屏幕中拿到同時觸碰的點的數量 **/
- int pointCount = event.getPointerCount();
-
- /** 使用循環將每個觸摸點圖片都繪制出來 **/
- for (int i = 0; i < pointCount; i++) {
- /** 根據觸摸點的ID 可以講每個觸摸點的X Y坐標拿出來 **/
- int x = (int) event.getX(i);
- int y = (int) event.getY(i);
- int showX = i * 150;
- mCanvas.drawBitmap(mBitmap, x, y, mPaint);
- mCanvas.drawText("當前X坐標:"+x, showX, 20, mPaint);
- mCanvas.drawText("當前Y坐標:"+y, showX, 40, mPaint);
- mCanvas.drawText("事件觸發時間:"+event.getEventTime(), showX, 60, mPaint);
- }
- }else {
- mCanvas.drawText("請多點觸摸當前手機屏幕" ,0, 20, mPaint);
- }
- /** 繪制結束後解鎖顯示在屏幕上 **/
- mSurfaceHolder.unlockCanvasAndPost(mCanvas);
- }
-
- // return super.onTouchEvent(event);
- return true;
- }
-
- @Override
- public void surfaceChanged(SurfaceHolder holder, int format, int width,
- int height) {
-
- }
-
- @Override
- public void surfaceCreated(SurfaceHolder holder) {
-
- }
-
- @Override
- public void surfaceDestroyed(SurfaceHolder holder) {
-
- }
- }
- }
總體來說這章內容還是比較簡單的,老規矩每篇文章都會附帶源代碼,最後如果你還是覺得我寫的不夠詳細,看的不夠爽,不要緊我把源代碼的下載地址貼出來,歡迎大家一起討論學習,希望可以和大家一起進步。
下載地址:http://vdisk.weibo.com/s/aaioV


 Android游戲開發教程之十二:處理按鍵的響應
Android游戲開發教程之十二:處理按鍵的響應
 教你開發一個簡單的Android五子棋游戲
教你開發一個簡單的Android五子棋游戲
 Android游戲開發5:游戲登錄界面Demo(Activity間的切換和數據交互)
Android游戲開發5:游戲登錄界面Demo(Activity間的切換和數據交互)
 Android游戲開發教程:手把手教你寫跳躍類游戲(一)
Android游戲開發教程:手把手教你寫跳躍類游戲(一)