大家在玩游戲的時候應該有時候會發現在切換游戲場景的時候 界面會播放一段非常好看的動畫 比如一個百葉窗的形式關閉界面 然後在打開界面 效果非常好看 用戶體驗也非常好,今天我向大家解讀游戲開發中常用的四種切換場景的特效動畫。
下面游戲界面中 紅框內標識了4個圖片按鈕 分別點擊這4個按鈕會分別播放4組切換場景的特效動畫。

1. 交叉相合動畫
如圖所示 左右兩邊分別以若干個矩形以交替相合的形式合並 控制屏幕關閉

通過兩個for循環 1 3 5 7 9 繪制屏幕左方矩形 2 4 6 8 10 繪制屏幕右放矩形 在游戲更新中計算矩形移動的坐標 然後左邊的矩形 分別向右延伸 右邊的矩形分別向左延伸 這樣就可以實現矩形的交叉合並動畫。
Java代碼
- /**交錯的實現矩形相交**/
- int count = (mScreenHeight / RANDOM_TYPE_2_RANGE);
- for (int i = 0; i < count; i += 2){
- drawFillRect(mCanvas, Color.BLACK, 0, i * RANDOM_TYPE_2_RANGE, s_effRange, RANDOM_TYPE_2_RANGE);
- }
- for (int i = 1; i < count; i += 2){
- drawFillRect(mCanvas, Color.BLACK, mScreenWidth - s_effRange, i * RANDOM_TYPE_2_RANGE, s_effRange, RANDOM_TYPE_2_RANGE);
- }
繪制矩形的方法
Java代碼
- /**
- * 繪制一個矩形
- * @param canvas
- * @param color
- * @param x
- * @param y
- * @param w
- * @param h
- */
- public void drawFillRect(Canvas canvas, int color, int x, int y, int w, int h) {
- int backColor = mPaint.getColor();
- mPaint.setColor(color);
- canvas.drawRect(x, y, x + w, y + h, mPaint);
- mPaint.setColor(backColor);
- }
2. 扇形合並動畫
如圖所示以扇形的轉圈的形式來控制屏幕關閉

在游戲更新中一直更新扇形繪制的區域 根據繪制區域的參數將扇形繪制出來 實現扇形合並的動畫效果。
Java代碼
- //rectf為扇形繪制區域 為了讓扇形完全填充屏幕所以將它的區域擴大了100像素
- RectF rectf = new RectF(- RANDOM_TYPE_3_RANGE, - RANDOM_TYPE_3_RANGE,mScreenWidth+RANDOM_TYPE_3_RANGE,mScreenHeight + RANDOM_TYPE_3_RANGE);
- //將扇形繪制出來
- drawFillCircle(mCanvas, Color.BLACK,rectf,0,s_effRange,true);
繪制扇形的方法
Java代碼
- /**
- * 繪制一個扇形
- * @param canvas
- * @param color
- * @param oval
- * @param startAngle
- * @param sweepAngle
- * @param useCenter
- */
- public void drawFillCircle(Canvas canvas, int color, RectF oval, int startAngle, int sweepAngle, boolean useCenter) {
- int backColor = mPaint.getColor();
- mPaint.setColor(color);
- canvas.drawArc(oval, startAngle, sweepAngle, useCenter, mPaint);
- mPaint.setColor(backColor);
- }
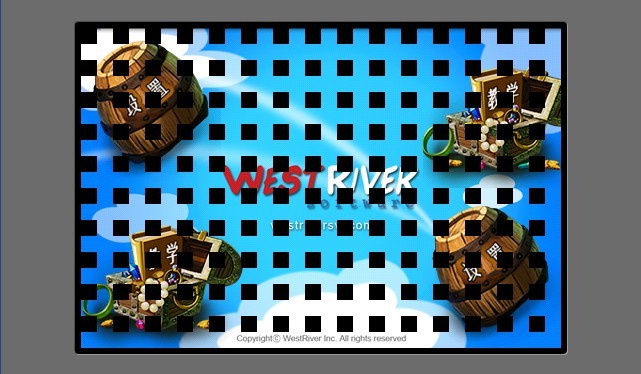
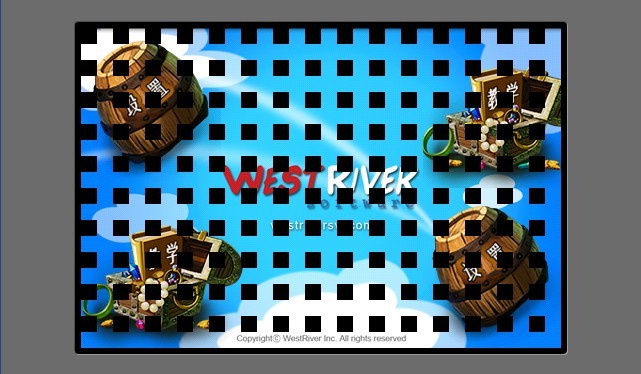
3. 百葉窗合並動畫
如圖所示 屏幕中若干的矩形慢慢放大的形式關閉游戲屏幕

在屏幕中用雙for循環繪制出若干的矩形 在游戲更新中更新矩形繪制的寬與高 直到將屏幕完全填充。這樣就可以實現游戲百葉窗合並動畫的效果啦。
Java代碼
- /**百葉窗效果利用雙for循環 修改每個矩形繪制的寬度**/
- for (int i = 0; i <= (mScreenWidth / RANDOM_TYPE_0_RANGE); i++) {
- for (int j = 0; j <= (mScreenHeight / RANDOM_TYPE_0_RANGE); j++) {
- drawFillRect(mCanvas, Color.BLACK, i* RANDOM_TYPE_0_RANGE, j * RANDOM_TYPE_0_RANGE,
- s_effRange, s_effRange);
- }
- }
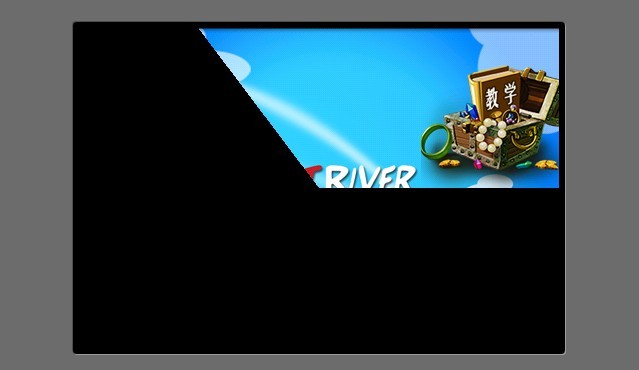
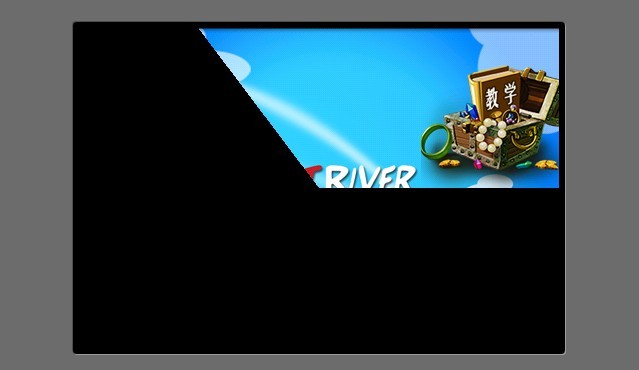
4. 滾動水紋矩形合並動畫
如圖所示 利用矩形的滾動實現水紋向右關閉游戲屏幕效果。

大家仔細觀察上圖這個動畫效果 其實就是4個矩形 從右到左 前3個矩形的大小是固定的中間的間隙也是固定的 最左邊的矩形才為真正關閉屏幕的矩形 更新游戲界面時 4個矩形同時向右方移動 前3個只移動坐標 最後一個才是真正填充的矩形。這樣就可以實現滾動的水紋的效果了。
Java代碼
- /**水紋效果其實繪制了4個矩形 中間留一些縫隙 **/
- drawFillRect(mCanvas, Color.BLACK, 0, 0, s_effRange, mScreenHeight);
- drawFillRect(mCanvas, Color.BLACK, s_effRange + RANDOM_TYPE_1_SPACE1, 0, RANDOM_TYPE_1_RANGE1, mScreenHeight);
- drawFillRect(mCanvas, Color.BLACK, s_effRange + RANDOM_TYPE_1_SPACE2, 0, RANDOM_TYPE_1_RANGE2, mScreenHeight);
- drawFillRect(mCanvas, Color.BLACK, s_effRange + RANDOM_TYPE_1_SPACE3, 0, RANDOM_TYPE_1_RANGE3, mScreenHeight);
這樣4個動畫效果已經介紹完畢, 下面我將一些重要的代碼貼上。
根據特效的狀態 進行繪制特效
Java代碼
- /**繪制特效**/
- public void RenderEffect() {
- switch (s_effectType) {
- case RANDOM_EFFECT_TYPE_SQUARE:
- /**百葉窗效果利用雙for循環 修改每個矩形繪制的寬度**/
- for (int i = 0; i <= (mScreenWidth / RANDOM_TYPE_0_RANGE); i++) {
- for (int j = 0; j <= (mScreenHeight / RANDOM_TYPE_0_RANGE); j++) {
- drawFillRect(mCanvas, Color.BLACK, i* RANDOM_TYPE_0_RANGE, j * RANDOM_TYPE_0_RANGE,
- s_effRange, s_effRange);
- }
- }
- break;
- case RANDOM_EFFECT_TYPE_SHADOW:
- /**水紋效果其實繪制了4個矩形 中間留一些縫隙 **/
- drawFillRect(mCanvas, Color.BLACK, 0, 0, s_effRange, mScreenHeight);
- drawFillRect(mCanvas, Color.BLACK, s_effRange + RANDOM_TYPE_1_SPACE1, 0, RANDOM_TYPE_1_RANGE1, mScreenHeight);
- drawFillRect(mCanvas, Color.BLACK, s_effRange + RANDOM_TYPE_1_SPACE2, 0, RANDOM_TYPE_1_RANGE2, mScreenHeight);
- drawFillRect(mCanvas, Color.BLACK, s_effRange + RANDOM_TYPE_1_SPACE3, 0, RANDOM_TYPE_1_RANGE3, mScreenHeight);
- break;
-
- case RANDOM_EFFECT_TYPE_CROSS:
- /**交錯的實現矩形相交**/
- int count = (mScreenHeight / RANDOM_TYPE_2_RANGE);
- for (int i = 0; i < count; i += 2){
- drawFillRect(mCanvas, Color.BLACK, 0, i * RANDOM_TYPE_2_RANGE, s_effRange, RANDOM_TYPE_2_RANGE);
- }
- for (int i = 1; i < count; i += 2){
- drawFillRect(mCanvas, Color.BLACK, mScreenWidth - s_effRange, i * RANDOM_TYPE_2_RANGE, s_effRange, RANDOM_TYPE_2_RANGE);
- }
- break;
-
- case RANDOM_EFFECT_TYPE_SECTOR:
- //rectf為扇形繪制區域 為了讓扇形完全填充屏幕所以將它的區域擴大了100像素
- RectF rectf = new RectF(- RANDOM_TYPE_3_RANGE, - RANDOM_TYPE_3_RANGE,mScreenWidth+RANDOM_TYPE_3_RANGE,mScreenHeight + RANDOM_TYPE_3_RANGE);
- //將扇形繪制出來
- drawFillCircle(mCanvas, Color.BLACK,rectf,0,s_effRange,true);
- break;
-
- }
- }
在播放動畫的時候須要更新游戲特效 主要是用來更新特效繪制的參數 根據時時更新的參數在繪制中讓特效動畫動起來。
Java代碼
- /**更新特效**/
- ublic void UpdataEffectRange(int range) {
- if (s_effRange < s_effectRangeTarget) {
- s_effRange += range;
- if (s_effRange > s_effectRangeTarget) {
- s_effRange = s_effectRangeTarget;
- }
- } else if (s_effRange > s_effectRangeTarget) {
- s_effRange -= range;
- if (s_effRange < s_effectRangeTarget) {
- s_effRange = s_effectRangeTarget;
- }
- }
通過點擊圖片按鈕來設置播放特效的類型 在這裡初始化當前需要播放的 特效繪制的相關參數。
Java代碼
- /**設置播放特效類型**/
- public void SetCurtainEffect(int type) {
- s_effectType = type;
- switch (s_effectType) {
- case RANDOM_EFFECT_TYPE_SQUARE:
- s_effRange = 0;
- s_effectRangeTarget = RANDOM_TYPE_0_RANGE;
- break;
- case RANDOM_EFFECT_TYPE_SHADOW:
- s_effRange = EFFECT_RANGE_PERFRAME_1;
- s_effectRangeTarget = mScreenWidth;
- break;
- case RANDOM_EFFECT_TYPE_CROSS:
- s_effRange = 0;
- s_effectRangeTarget = mScreenWidth;
- break;
- case RANDOM_EFFECT_TYPE_SECTOR:
- s_effRange = 0;
- s_effectRangeTarget = 360;
- break;
- }
- setGameState(GAME_EFFECT);
- }
最後如果你還是覺得我寫的不夠詳細,看的不夠爽,不要緊我把源代碼的下載地址貼出來,歡迎大家一起討論學習,希望可以和大家一起進步。
下載地址:http://vdisk.weibo.com/s/aadp0





 Android游戲引擎libgdx使用教程9:libgdx中Box2d的用法
Android游戲引擎libgdx使用教程9:libgdx中Box2d的用法
 Android游戲開發教程之十七:橫豎屏的切換
Android游戲開發教程之十七:橫豎屏的切換
 Android游戲引擎libgdx使用教程16:使用TexturePacker工具加快開發速度
Android游戲引擎libgdx使用教程16:使用TexturePacker工具加快開發速度
 Android游戲開發教程之二:攝像頭更新
Android游戲開發教程之二:攝像頭更新