Mappy中文地圖編輯器的使用說明
下載地址:http://download.csdn.net/source/3452259
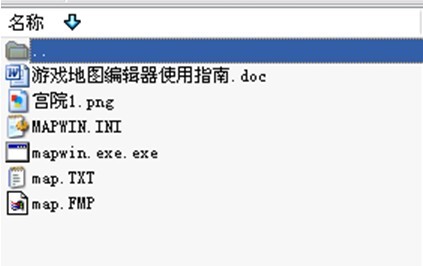
壓縮包中包含 游戲地圖編輯器使用指南 與地圖資源圖片 宮院1.png 一張 mapwin.exe 可執行文件 map.FMP 與map.TXT為使用編輯器生成出來的保存文件與地圖數組。

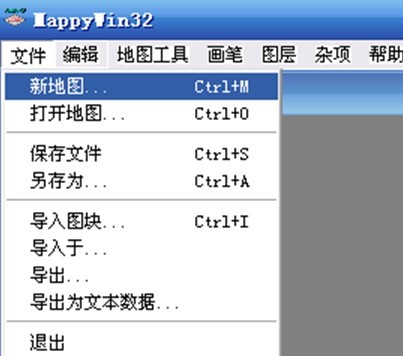
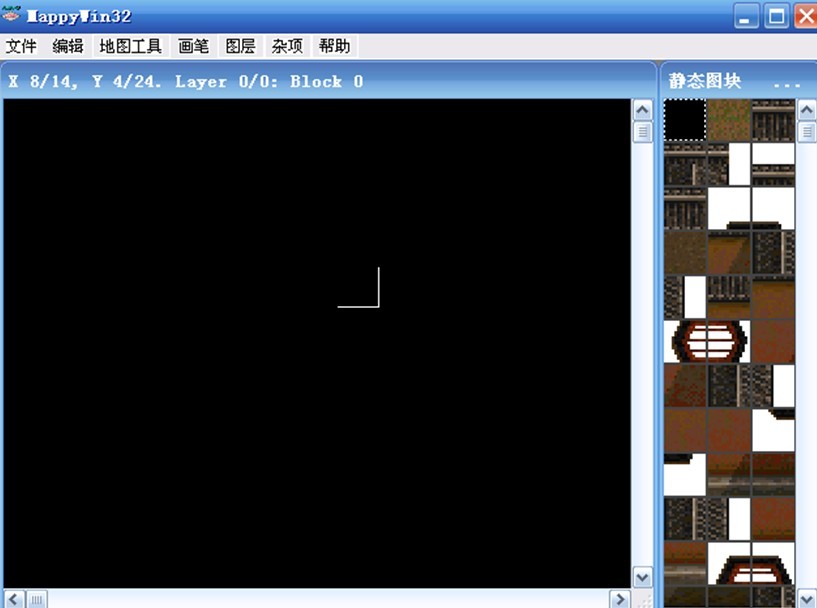
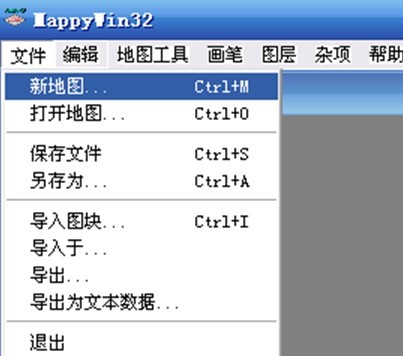
解壓後打開地圖編輯器 mapwin.exe.exe 創建一張新的地圖。

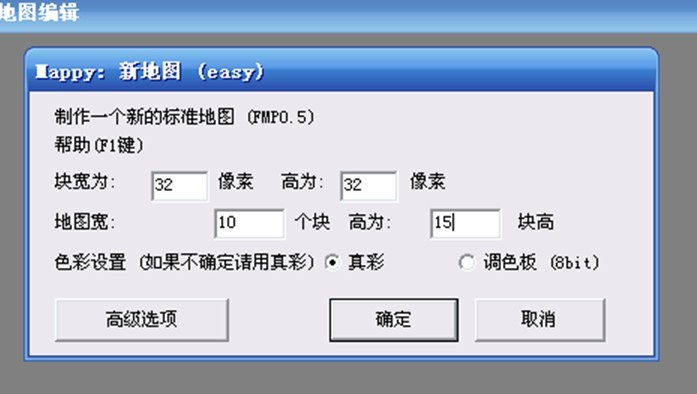
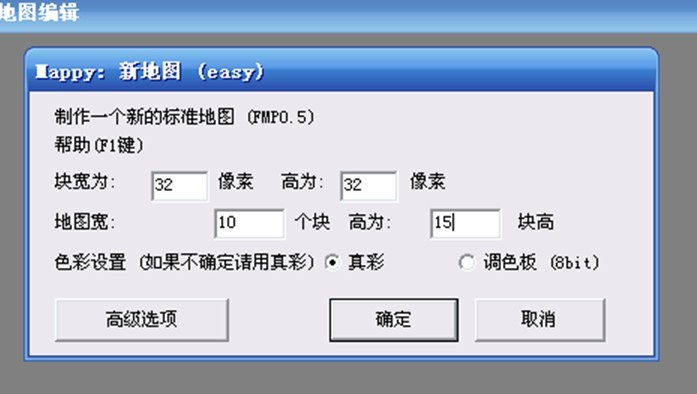
由於我用的Android模擬器寬高是320X480
地圖寬的塊數 就是 320 / 32 = 10
地圖高的塊數 就是 480 / 32 = 15

這裡擴充一下 實際在工作開發中因為手機的分辨率各式各樣 所以是需要尺寸考慮自適應的 有兩種方法可以拿到當前手機屏幕的寬高
Java代碼
- Display display = getWindowManager().getDefaultDisplay();
- Log.i("view" , "height:" +display.getHeight());
- Log.i("view" , "width:" +display.getWidth());
- DisplayMetrics displayMetrics = getResources().getDisplayMetrics();
- Log.i("view" , "height" +displayMetrics.heightPixels);
- Log.i("view" , "width" +displayMetrics.widthPixels);
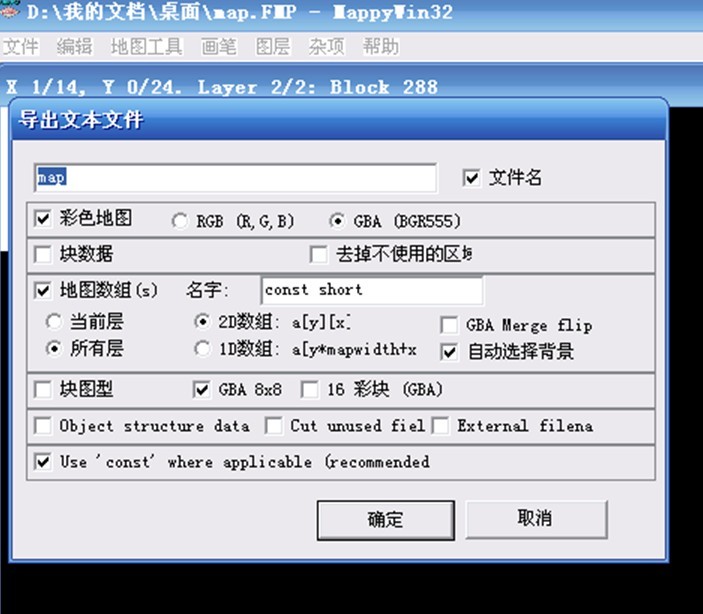
彈出框後點擊確定
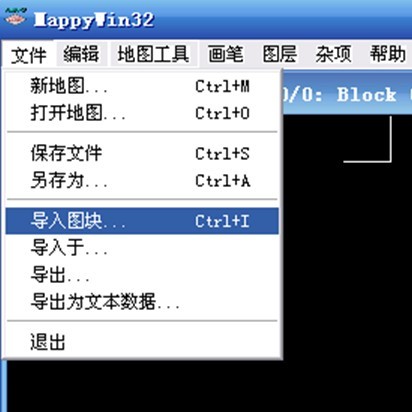
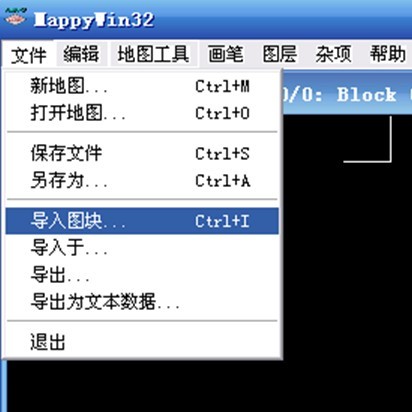
導入地圖圖塊 編輯器下載地址中包含了一張 地圖圖片 可以選擇使用
因為編輯器是須要美術圖片配合使用的 比如tile的尺寸 圖片的寬高尺寸必需能被整除。

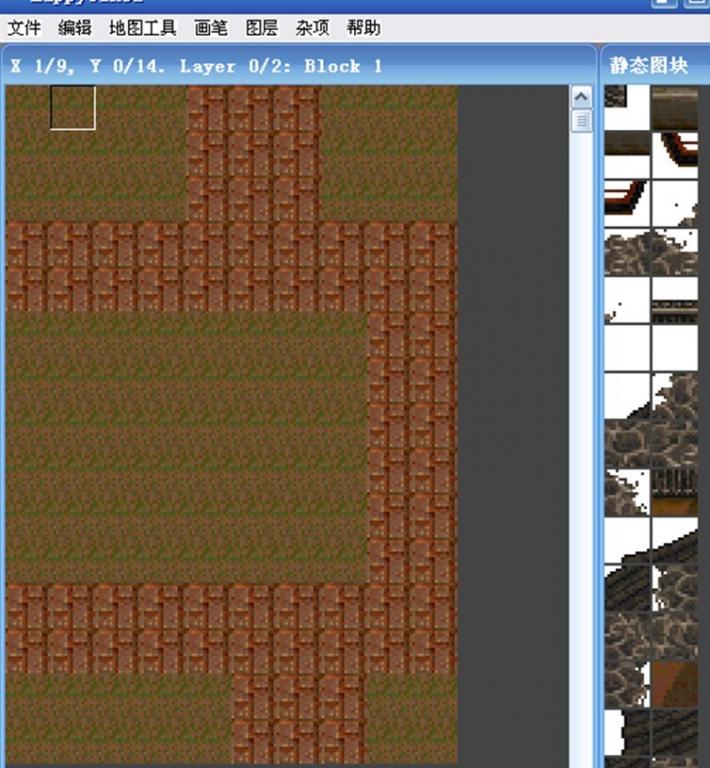
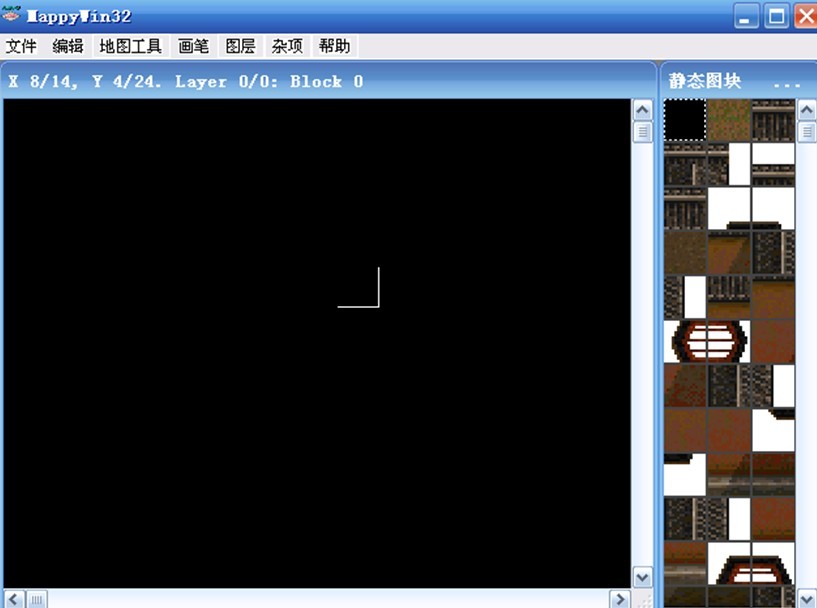
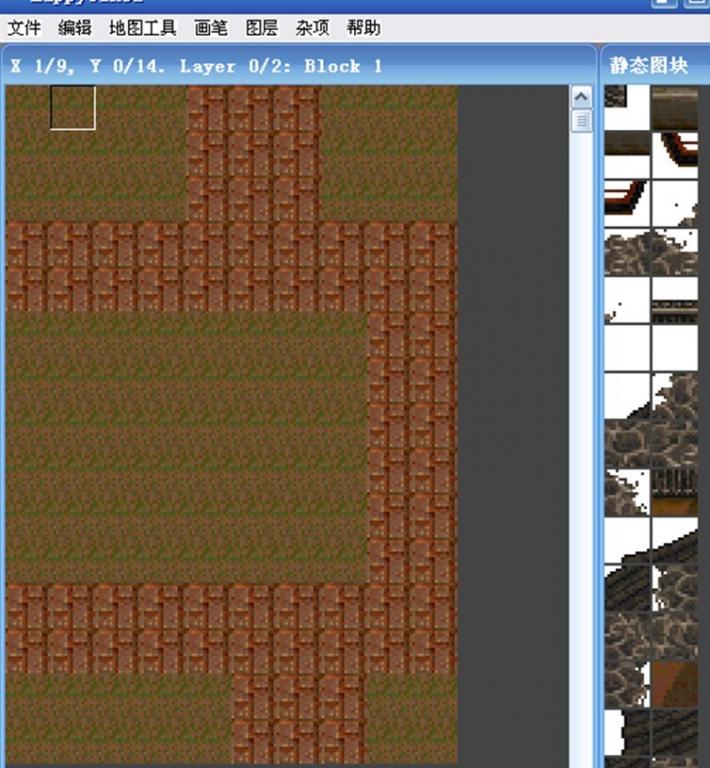
導入地圖圖塊成功,右側為導入的地圖資源 接下來就是自己拖動右側地圖塊拼出自己想要的地圖了。

接下來我將填充3個圖層 最底層 實體層 物理層 我會一一介紹他們的作用
圖層0為最底層 繪制地圖先繪制這一層

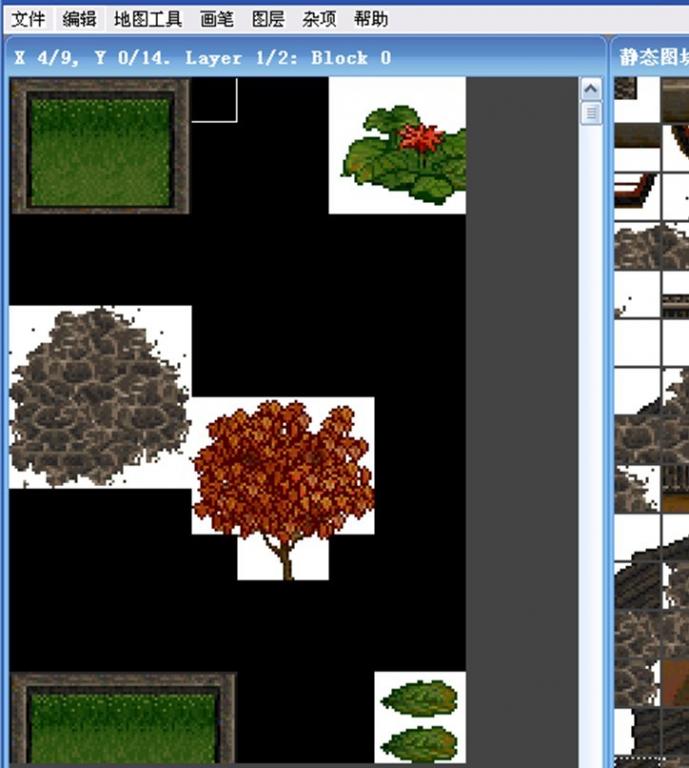
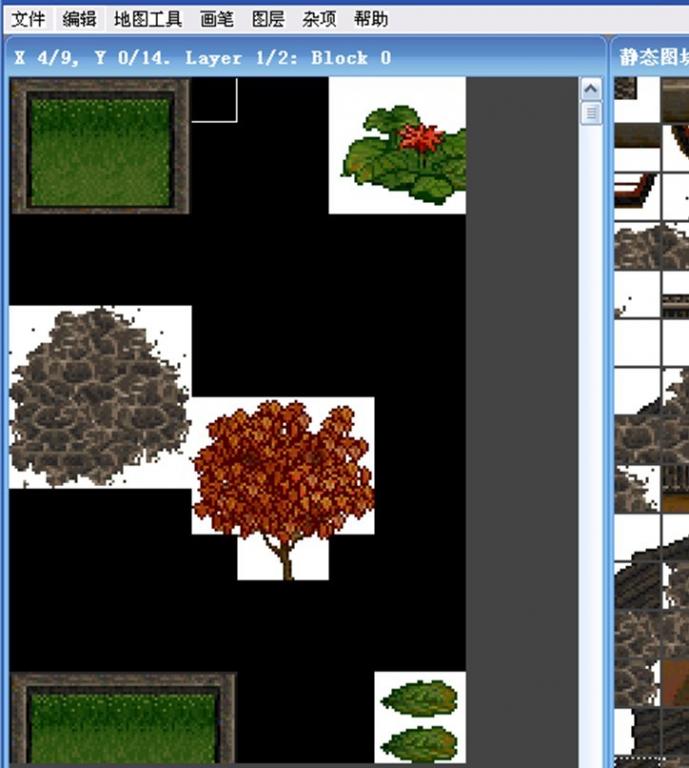
圖層1為實物層 這一層主要繪制一些actor 繪制完第一層在繪制這一層

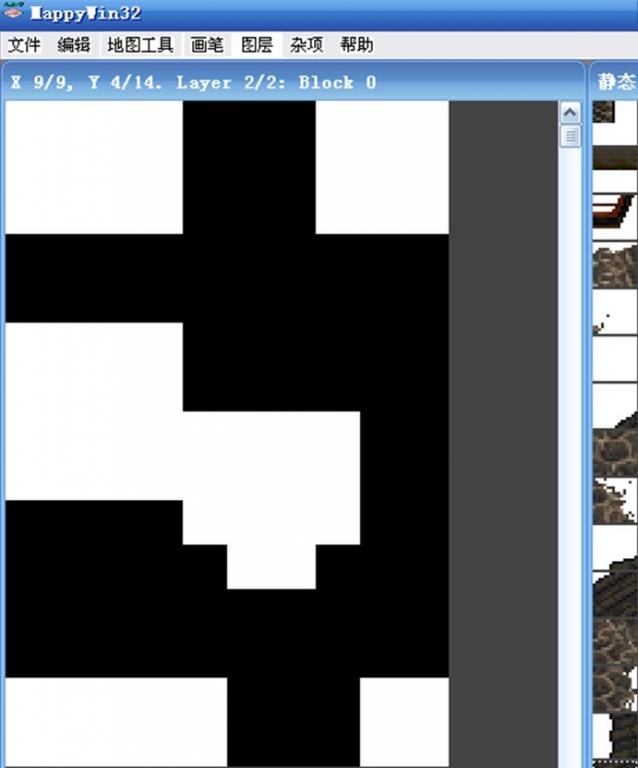
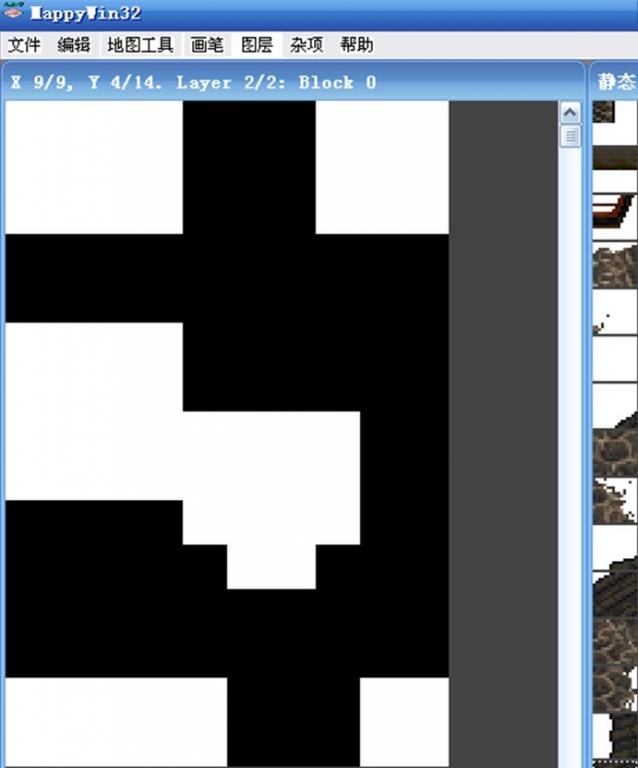
圖層2為物理層檢測物理碰撞這一層不用繪制但是玩家每移動一次就須要以玩家當前點在地圖數組中的角標 和物理層做判斷是否碰撞,它和Actor層的位置一樣。

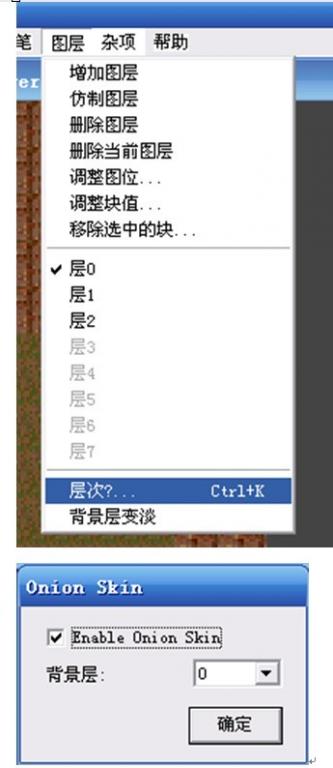
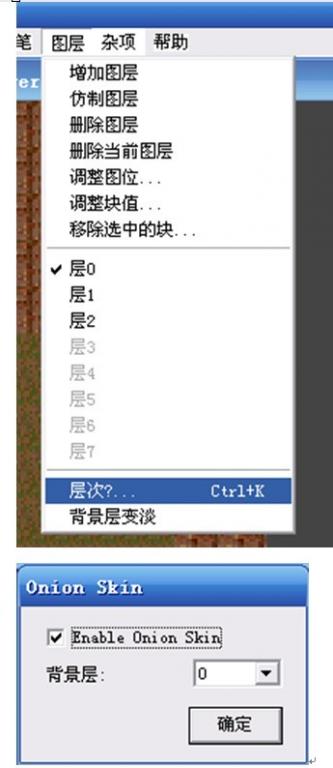
拼地圖的使用技巧 編輯新圖層的時候可以把上一個塗層打開進行對比編輯。
這樣子就可以根據0圖層的信息來編輯圖層1

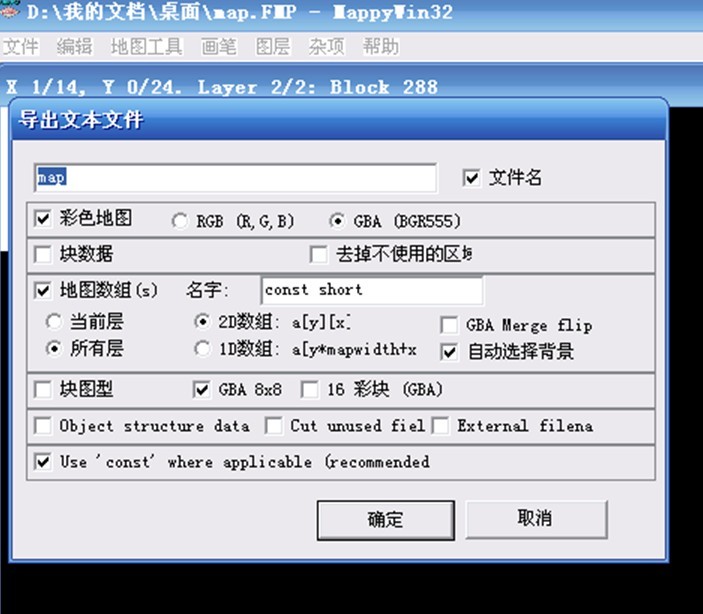
地圖塊拼完後編輯完成後點擊保存文件 後在點擊保存文本數據 地圖數組文件就生成出來了 文件命為map.TXT 裡面就存著我們編輯的3個地圖層的地圖信息。

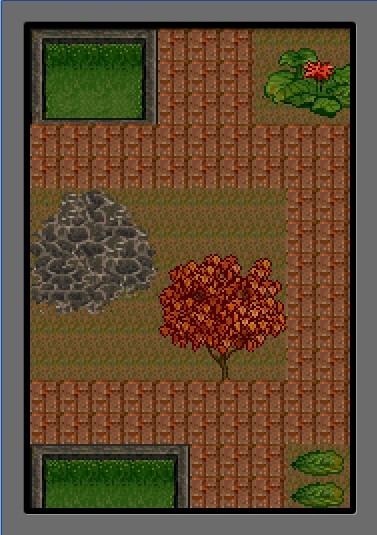
使用Mappy中文地圖編輯器生成的地圖信息數組來繪制游戲地圖
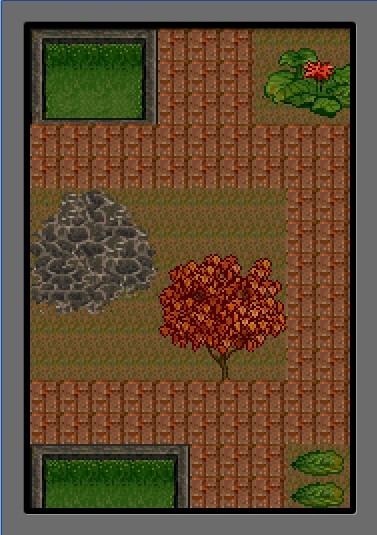
效果圖如下

代碼實現
這裡我先說一下游戲窗口的全屏實現方法
第一種
Java代碼
- // 全屏顯示窗口
- requestWindowFeature(Window.FEATURE_NO_TITLE);
- getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLAG_FULLSCREEN);
第二種 AndroidManifest.xml 中加入
Java代碼
- <activity android:name=".activity"
- android:theme="@android:style/Theme.NoTitleBar.Fullscreen" />
Java代碼
- public class mapAcitvity extends Activity {
-
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- // 全屏顯示窗口
- requestWindowFeature(Window.FEATURE_NO_TITLE);
- getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLAG_FULLSCREEN);
- //顯示自定義的游戲View
- setContentView(new MapView(this));
- }
-
- public class MapView extends View{
-
- //tile塊的寬高
- public final static int TILE_WIDTH = 32;
- public final static int TILE_HEIGHT = 32;
-
- //tile塊的寬高的數量
- public final static int TILE_WIDTH_COUNT = 10;
- public final static int TILE_HEIGHT_COUNT = 15;
-
- //數組元素為0則什麼都不畫
- public final static int TILE_NULL = 0;
- //第一層游戲View地圖數組
- public int [][]mMapView = {
- { 1, 1, 1, 1, 137, 137, 137, 1, 1, 1 },
- { 1, 1, 1, 1, 137, 137, 137, 1, 1, 1 },
- { 1, 1, 1, 1, 137, 137, 137, 1, 1, 1 },
- { 137, 137, 137, 137, 137, 137, 137, 137, 137, 137 },
- { 137, 137, 137, 137, 137, 137, 137, 137, 137, 137 },
- { 1, 1, 1, 1, 1, 1, 1, 1, 137, 137 },
- { 1, 1, 1, 1, 1, 1, 1, 1, 137, 137 },
- { 1, 1, 1, 1, 1, 1, 1, 1, 137, 137 },
- { 1, 1, 1, 1, 1, 1, 1, 1, 137, 137 },
- { 1, 1, 1, 1, 1, 1, 1, 1, 137, 137 },
- { 1, 1, 1, 1, 1, 1, 1, 1, 137, 137 },
- { 137, 137, 137, 137, 137, 137, 137, 137, 137, 137 },
- { 137, 137, 137, 137, 137, 137, 137, 137, 137, 137 },
- { 1, 1, 1, 1, 1, 137, 137, 137, 1, 1 },
- { 1, 1, 1, 1, 1, 137, 137, 137, 1, 1 }
- };
-
- //第二層游戲實體actor數組
- public int [][]mMapAcotor = {
- { 102, 103, 103, 104, 0, 0, 0, 165, 166, 167 },
- { 110, 111, 111, 112, 0, 0, 0, 173, 174, 175 },
- { 126, 127, 127, 128, 0, 0, 0, 181, 182, 183 },
- { 0, 0, 0, 0, 0, 0, 0, 0, 0, 0 },
- { 0, 0, 0, 0, 0, 0, 0, 0, 0, 0 },
- { 41, 42, 43, 44, 0, 0, 0, 0, 0, 0 },
- { 49, 50, 51, 52, 0, 0, 0, 0, 0, 0 },
- { 57, 58, 59, 60, 229, 230, 231, 232, 0, 0 },
- { 65, 66, 67, 68, 237, 238, 239, 240, 0, 0 },
- { 0, 0, 0, 0, 245, 246, 247, 248, 0, 0 },
- { 0, 0, 0, 0, 0, 254, 255, 0, 0, 0 },
- { 0, 0, 0, 0, 0, 0, 0, 0, 0, 0 },
- { 0, 0, 0, 0, 0, 0, 0, 0, 0, 0 },
- { 102, 103, 103, 103, 104, 0, 0, 0, 143, 144 },
- { 110, 111, 111, 111, 112, 0, 0, 0, 143, 144 }
- };
-
- //第三層游戲碰撞物理層數組
- //下一章介紹
- //....................
-
- //游戲地圖資源
- Bitmap mBitmap = null;
-
- //資源文件
- Resources mResources = null;
-
- //游戲畫筆
- Paint mPaint = null;
-
- //橫向縱向tile塊的數量
- int mWidthTileCount = 0;
- int mHeightTileCount = 0;
-
- //橫向縱向tile塊的數量
- int mBitMapWidth = 0;
- int mBitMapHeight = 0;
-
- /**
- * 構造方法
- * @param context
- */
- public MapView(Context context) {
- super(context);
-
- mPaint = new Paint();
- mBitmap = ReadBitMap(context, R.drawable.map);
- mBitMapWidth = mBitmap.getWidth();
- mBitMapHeight = mBitmap.getHeight();
- mWidthTileCount = mBitMapWidth / TILE_WIDTH;
- mHeightTileCount = mBitMapHeight / TILE_HEIGHT;
- }
-
- @Override
- protected void onDraw(Canvas canvas) {
- DrawMap(canvas,mPaint,mBitmap);
- super.onDraw(canvas);
-
- }
-
- private void DrawMap(Canvas canvas,Paint paint ,Bitmap bitmap) {
- int i,j;
- for(i = 0; i< TILE_HEIGHT_COUNT; i++) {
- for(j = 0; j<TILE_WIDTH_COUNT;j++) {
- int ViewID = mMapView[i][j];
- int ActorID = mMapAcotor[i][j];
- //繪制地圖第一層
- if(ViewID > TILE_NULL) {
- DrawMapTile(ViewID,canvas,paint,bitmap, j * TILE_WIDTH , i * TILE_HEIGHT);
- }
-
- //繪制地圖第二層
- if(ActorID > TILE_NULL) {
- DrawMapTile(ActorID,canvas,paint,bitmap, j * TILE_WIDTH , i * TILE_HEIGHT);
- }
- }
- }
- }
-
- /**
- * 根據ID繪制一個tile塊
- * @param id
- * @param canvas
- * @param paint
- * @param bitmap
- */
- private void DrawMapTile(int id,Canvas canvas,Paint paint ,Bitmap bitmap,int x, int y) {
- //根據數組中的ID算出在地圖資源中的XY 坐標
- //因為編輯器默認0 所以第一張tile的ID不是0而是1 所以這裡 -1
- id--;
- int count = id /mWidthTileCount;
- int bitmapX = (id - (count * mWidthTileCount)) * TILE_WIDTH;
- int bitmapY = count * TILE_HEIGHT;
- DrawClipImage(canvas,paint,bitmap,x,y,bitmapX,bitmapY,TILE_WIDTH,TILE_HEIGHT);
- }
-
- /**
- * 讀取本地資源的圖片
- * @param context
- * @param resId
- * @return
- */
- public Bitmap ReadBitMap(Context context, int resId){
- BitmapFactory.Options opt = new BitmapFactory.Options();
- opt.inPreferredConfig = Bitmap.Config.RGB_565;
- opt.inPurgeable = true;
- opt.inInputShareable = true;
- //獲取資源圖片
- InputStream is = context.getResources().openRawResource(resId);
- return BitmapFactory.decodeStream(is,null,opt);
- }
-
- /**
- * 繪制圖片中的一部分圖片
- * @param canvas
- * @param paint
- * @param bitmap
- * @param x
- * @param y
- * @param src_x
- * @param src_y
- * @param src_width
- * @param src_Height
- */
- private void DrawClipImage(Canvas canvas,Paint paint ,Bitmap bitmap, int x, int y, int src_x, int src_y, int src_xp, int src_yp) {
- canvas.save();
- canvas.clipRect(x, y, x + src_xp, y + src_yp);
- canvas.drawBitmap(bitmap, x - src_x, y - src_y,paint);
- canvas.restore();
- }
- }
- }
最後如果你還是覺得我寫的不夠詳細 看的不夠爽 不要緊我把源代碼的下載地址貼出來 歡迎大家一起討論學習
下載地址:http://vdisk.weibo.com/s/aa81p
這裡我詳細說一下編輯器生成出來的數組怎麼用?就拿生成出來的ID 137為例 假設 tile的寬高為32 137表示從圖片的左上角從左到右從上到下 數到第137個tile 就是我們須要繪制的tile
繪制方面利用 clipRect方法來剪裁圖片 實現繪制 下一章我講游戲中的攝像頭機制 會詳細介紹這一點。











 Android游戲開發教程之十二:處理按鍵的響應
Android游戲開發教程之十二:處理按鍵的響應
 Android游戲開發8:使用MediaPlayer類和SoundPool類播放音頻
Android游戲開發8:使用MediaPlayer類和SoundPool類播放音頻
 Android游戲開發教程之九:場景特效
Android游戲開發教程之九:場景特效
 Android游戲開發18:重力傳感器在游戲開發中的應用
Android游戲開發18:重力傳感器在游戲開發中的應用