編輯:Android游戲開發
TWL是一個基於OpenGL的圖形化用戶界面庫,它提供了一套非常豐富的窗口小部件,比如標簽,編輯框,表格等等。不同的布局方式配合使用可以創建出非常高級的用戶界面。
TWL我原來接觸過,但是覺得配置文件太難寫了,今天逛論壇發現了官方出了Theme編輯器,馬上來試試。
官網:http://twl.l33tlabs.org/
Editor下載地址:http://twl.l33tlabs.org/themer/themer.jnlp
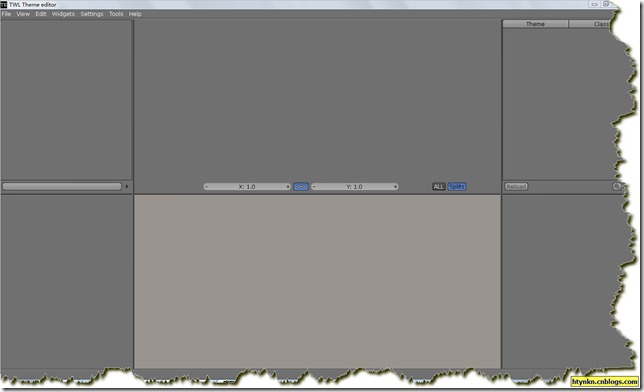
雙擊等下就可以運行了,界面如下。

先新建一個項目。

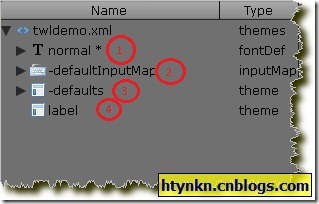
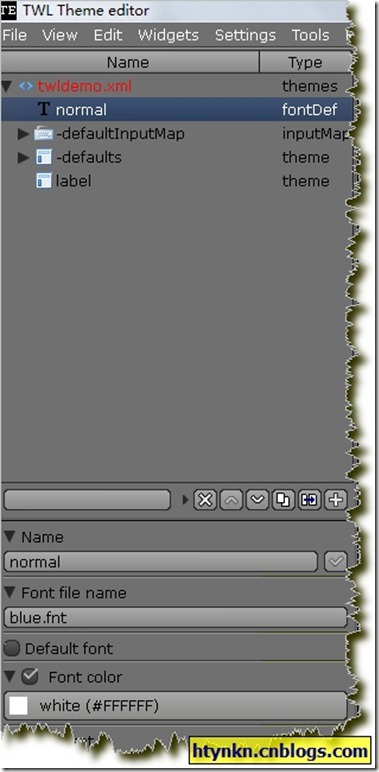
來看看默認的項目有什麼。

第一項是字體,默認字體只支持英文。
第二項是輸入映射,定義了諸如全選,剪切等操作的快捷鍵。
第三項是一個名為-defaults的主題樣式,這個樣式指明了字體使用第一項聲明的那個,同時規定了文字靠左。
第四項是一個名為label的主題樣式。
我們先讓其支持中文。我們仍然可以使用hiero制作文字(注意格式上轉化),然後將做好的文件拷貝到項目文件夾中。
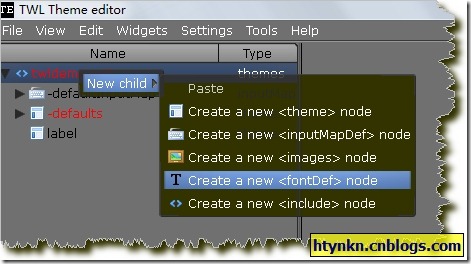
新建一個字體定義。

將新定義拖到最上面,改名為normal。

注意:保持修改要點右邊的小勾。
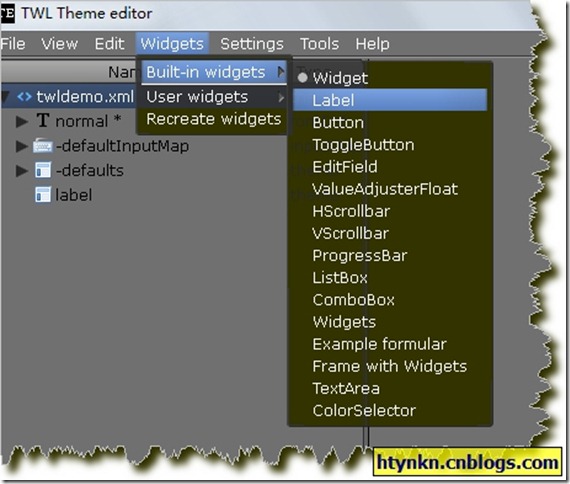
label其實就是為標簽設計的樣式。TWL Theme Editor提供了很方便的開發環境。

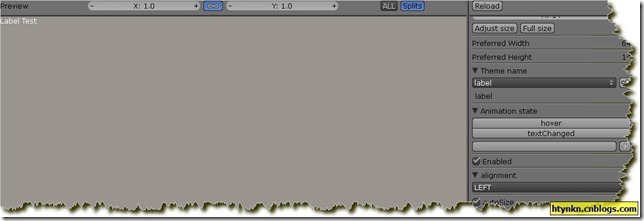
選擇Label,選擇Theme name為label,測試效果如下:

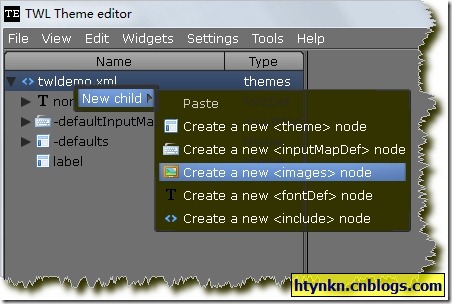
現在來新建一個Button的樣式,先建一個Image,圖片用下面那張:

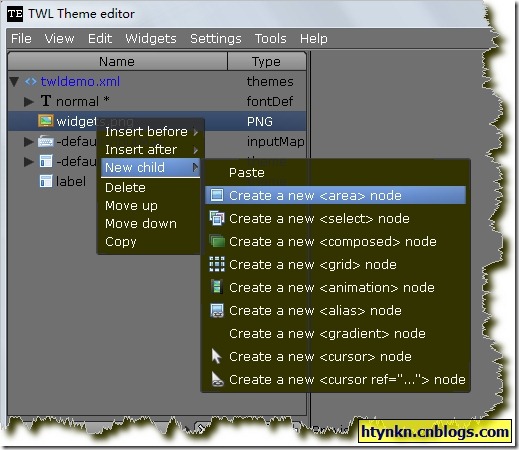
新建Image節點

新建一個Aera節點,命名為buttonBackground。

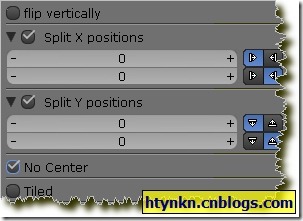
將no center,spilt x,spilt y選上。

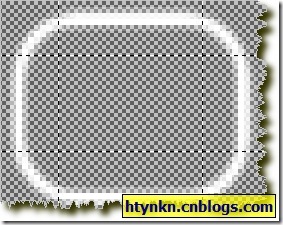
圖像范圍的選擇可以直接用鼠標,這也是我最喜歡的地方…不用自己數像素了。

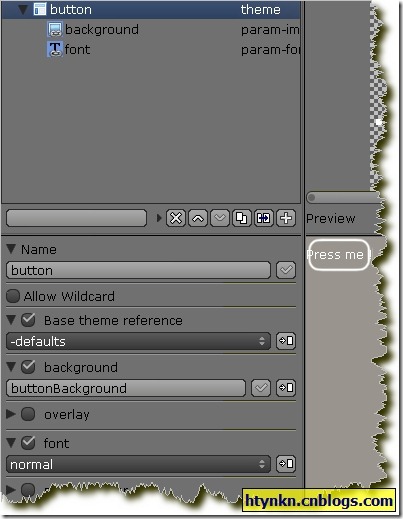
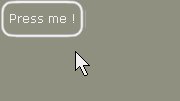
新建一個樣式,名為button。字體選成normal,background選成buttonBackground,測試一下。

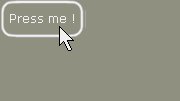
可以看出按鈕有問題,新建一個button,將L和R都設成10.
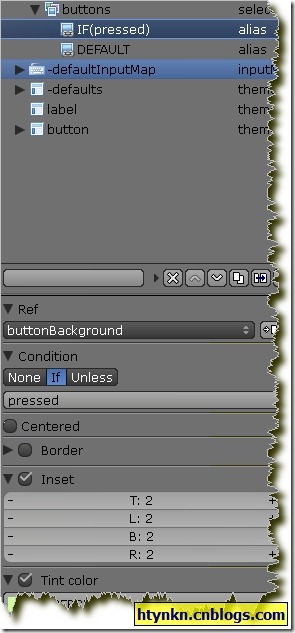
然後需要按鈕有按下的效果怎麼辦?新建一個select節點,在其中添加兩個alias節點。
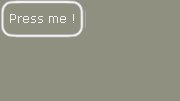
其中if(pressed)的效果設置成inset 2(就是變小一點),顏色改成黃色。

將button樣式的background指定成buttons。保存項目,將項目文件拷貝到android項目的資源文件夾中。
TWL Theme Editor的更多使用可以參考:http://wiki.l33tlabs.org/bin/view/TWL/Using+the+Theme+Editor
使用TWL需要gdx-twl.jar。繪制使用twlrender。
代碼如下:
Java代碼效果:

寫在最後:
1.TWL真的很不錯,樣式的聲明和CSS感覺很像,有繼承有覆蓋。相關工具也很完整,功能強大。
2.TWL在android使用是比較方便的,但是在libgdx的話還是有點瑕疵的,比如漢字的處理,圖片大小等,使用時請注意。
 Android游戲開發教程之十一:太鼓達人游戲
Android游戲開發教程之十一:太鼓達人游戲
同學們在玩游戲的時候應該都會發現游戲中會有兩種形式來播放音樂 ,一般設置選項中會明確標明 設置游戲音樂 與設置游戲音效。 客觀的分析一下這兩種形式的
 Android游戲引擎libgdx使用教程3:繪制漢字與顯示中文
Android游戲引擎libgdx使用教程3:繪制漢字與顯示中文
不知大家有沒有注意過libgdx顯示漢字的問題,其實還是非常值得關注,試想如果
 Android游戲開發教程:手把手教你寫跳躍類游戲(一)
Android游戲開發教程:手把手教你寫跳躍類游戲(一)
前言: 看了不少Andriod游戲開發方面的博客,發現大多都是講解某一方面的知識,沒有一個完整的開發教程。 所以我就寫了這樣一個系列的博客,完整
 Android游戲開發教程之二:攝像頭更新
Android游戲開發教程之二:攝像頭更新
游戲中攝像頭的原理介紹 在游戲開發中更新攝像頭