上一節中講了libgdx引擎框架總觀,本節講講相機和觀察點。
相機也可以成為觀察者,最簡單的例子就是魂斗羅。

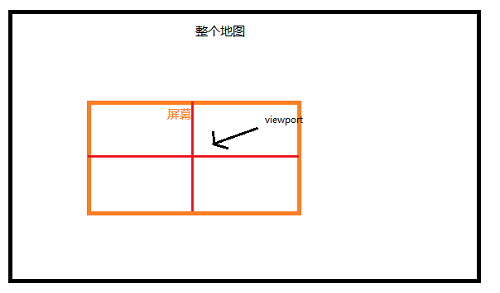
玩家操作角色前進,後退,跳躍等,顯示的世界(就是後面的背景)會不停變化。其實就是相機的觀察點(視角)的改變引起的。
也許游戲的世界(背景地圖)很大,比如10240*480,而設備的分辨率是800*480。現在游戲的角色在地圖的最左側,那麼它的觀察點就是(400,240)。
隨著角色的向前移動,觀察點也變化,通常是y值變大。
角色後退時y值變小。角色跳躍時,x值變化。(其實地圖可能要稍微高一點,比如500,這樣角色的跳躍才會有效果)。
可以說相機是游戲開發的一個基本組件。而Libgdx的Stage類中就默認包含了一個Camera。
Camera類按照功能而言也有很多種,最常用的是OrthographicCamera(正投影相機),Stage中默認Camera的實現類為該類。
OrthographicCamera實現以下功能:
1. 移動和旋轉鏡頭
2. 放大和縮小
3. 改變觀察點(視角)
4. 窗體和世界的點的轉化
相機的最大好處就是無需手動操作矩陣就可以移動游戲世界,所有的矩陣投影和觀察點運算就是對開發者隱藏的。
相機的使用一般配合著mesh。mesh繪制一個矩形區域,然後將地圖貼圖在其上。
接下來的例子將使用一張圖:

大小2048*2048
代碼如下:
Java代碼
- package com.cnblogs.htynkn.listener;
- import com.badlogic.gdx.ApplicationListener;
- import com.badlogic.gdx.Gdx;
- import com.badlogic.gdx.graphics.GL10;
- import com.badlogic.gdx.graphics.Mesh;
- import com.badlogic.gdx.graphics.OrthographicCamera;
- import com.badlogic.gdx.graphics.Texture;
- import com.badlogic.gdx.graphics.VertexAttribute;
- import com.badlogic.gdx.graphics.VertexAttributes;
- import com.badlogic.gdx.graphics.VertexAttributes.Usage;
- import com.badlogic.gdx.math.Rectangle;
- public class FirstGame implements ApplicationListener {
- private OrthographicCamera cam;
- private Texture texture;
- private Mesh mesh;
- private Rectangle glViewport;
- @Override
- public void create() {
- //創建一個靜態的,由兩個三角形構成的4個頂點的矩形
- //矩形分為3*2塊。網格有3個位置參數(x,y,z)
- //網格的位置屬性有兩個值
- mesh = new Mesh(true, 4, 6, new VertexAttribute(
- VertexAttributes.Usage.Position, 3, "attr_Position"),
- new VertexAttribute(Usage.TextureCoordinates, 2,
- "attr_texCoords"));
- texture = new Texture(Gdx.files.internal("img/xk.jpg"));
- //設置對應的邊點
- //以第一個為例-2048f,-2048f,0是位置參數,因為是二維的,所以Z值為0
- //0,1對應頂點坐標
- mesh.setVertices(new float[] { -2048f, -2048f, 0, 0, 1, 2048f, -2048f,
- 0, 1, 1, 2048f, 2048f, 0, 1, 0, -2048f, 2048f, 0, 0, 0 });
- //設置索引,這個有點糾結,看文章詳解
- mesh.setIndices(new short[] { 0, 1, 2, 2, 3, 0 });
- float WIDTH = Gdx.graphics.getWidth();
- float HEIGHT = Gdx.graphics.getHeight();
- cam = new OrthographicCamera(WIDTH, HEIGHT);
- cam.position.set(WIDTH / 2, HEIGHT / 2, 0);
- glViewport = new Rectangle(0, 0, WIDTH, HEIGHT);
- }
- @Override
- public void dispose() {
- }
- @Override
- public void pause() {
- // TODO Auto-generated method stub
- }
- @Override
- public void render() {
- GL10 gl = Gdx.graphics.getGL10();
- // 相機移動
- gl.glClear(GL10.GL_COLOR_BUFFER_BIT);
- gl.glViewport((int) glViewport.x, (int) glViewport.y,
- (int) glViewport.width, (int) glViewport.height);
- cam.update();
- cam.apply(gl);
- // 貼圖
- gl.glActiveTexture(GL10.GL_TEXTURE0);
- gl.glEnable(GL10.GL_TEXTURE_2D);
- texture.bind();
- mesh.render(GL10.GL_TRIANGLES);
- }
- @Override
- public void resize(int width, int height) {
- // TODO Auto-generated method stub
- }
- @Override
- public void resume() {
- // TODO Auto-generated method stub
- }
- }
注意這一句:
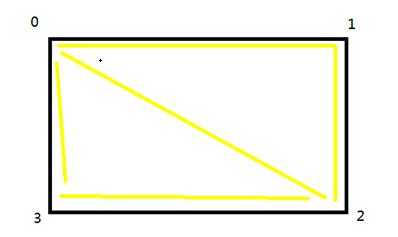
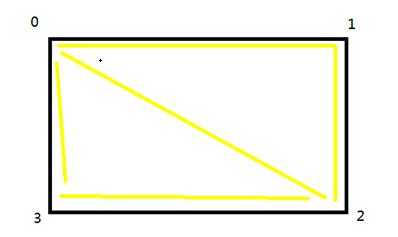
mesh.setIndices(new short[] { 0, 1, 2, 2, 3, 0 });
這是設置索引,我用一張圖來說明。

圖片分享:
0,1,2是指右上角的三角形
而2,3,0是左下角的三角形



 Android游戲引擎libgdx使用教程14:TiledMap中視角完善與障礙物處理
Android游戲引擎libgdx使用教程14:TiledMap中視角完善與障礙物處理
 23天從0開始完成一款Android游戲開發 – 第1~2天
23天從0開始完成一款Android游戲開發 – 第1~2天
 Android游戲引擎libgdx使用教程8:相機和觀察點
Android游戲引擎libgdx使用教程8:相機和觀察點
 Android游戲引擎libgdx使用教程5:常用UI類與舞台
Android游戲引擎libgdx使用教程5:常用UI類與舞台