上一節講了常用UI類和舞台,本節我們已經能夠很容易的制作一出戲了。
因為actor類在繪制是以x、y值為基准,所以我們可以通過控制x、y值變化演員的位置,但是演員的其他效果需要配合Action類進行操作。
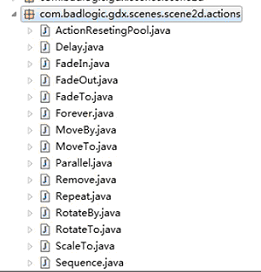
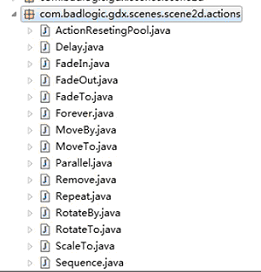
Action類是一個抽象類,所有的具體實現都在com.badlogic.gdx.scenes.scene2d.actions包中。

而包中的類依功能而言可以分為兩類:
1、控制Action
2、表現Action
控制Action沒有直接表現效果,它操作的對象是表現Action。比如Delay。
表現Action就是直接的表現效果,繼承自AnimationAction,操作對象是Actor。比如MoveTo。
現在挨著說吧:
控制類:
Delay $ (Action action, float duration)
延遲duration秒執行action。
Forever $ (Action action)
一直執行action。
Parallel $ (Action... actions)
並行(同時)執行actions。
Repeat $ (Action action, int times)
重復action times次。
Sequence $ (Action... actions)
按順序執行actions。
Remove $ ()
刪除所有Action。
表現類:
FadeIn $ (float duration) FadeOut $ (float duration)
淡入淡出效果
FadeTo $ (float alpha, float duration)
duration秒改變至alpha。
MoveTo $ (float x, float y, float duration) MoveBy $ (float x, float y, float duration)
用duration移動到x,y處。
RotateBy $ (float rotation, float duration) RotateTo $ (float rotation, float duration)
用duration秒旋轉rotation度。
ScaleTo $ (float scaleX, float scaleY, float duration)
縮放x到scaleX,y到scaleY,用時duration秒。
實例演示
一個個寫例子太麻煩了,而且實際運用中也多是多個組合運用,下面來看一個綜合性的示例:
我們的主角是

通過action的組合實現閃爍,飛動,旋轉等效果。
代碼如下:
Java代碼
- package com.cnblogs.htynkn.listener;
- import com.badlogic.gdx.ApplicationListener;
- import com.badlogic.gdx.Gdx;
- import com.badlogic.gdx.graphics.GL10;
- import com.badlogic.gdx.graphics.Texture;
- import com.badlogic.gdx.graphics.Texture.TextureFilter;
- import com.badlogic.gdx.math.MathUtils;
- import com.badlogic.gdx.scenes.scene2d.Action;
- import com.badlogic.gdx.scenes.scene2d.Stage;
- import com.badlogic.gdx.scenes.scene2d.actions.FadeIn;
- import com.badlogic.gdx.scenes.scene2d.actions.FadeOut;
- import com.badlogic.gdx.scenes.scene2d.actions.MoveBy;
- import com.badlogic.gdx.scenes.scene2d.actions.MoveTo;
- import com.badlogic.gdx.scenes.scene2d.actions.Parallel;
- import com.badlogic.gdx.scenes.scene2d.actions.Repeat;
- import com.badlogic.gdx.scenes.scene2d.actions.RotateTo;
- import com.badlogic.gdx.scenes.scene2d.actions.Sequence;
- import com.badlogic.gdx.scenes.scene2d.actors.Image;
- public class FirstGame implements ApplicationListener {
- private Stage stage;
- private Texture texture;
- @Override
- public void create() {
- stage = new Stage(Gdx.graphics.getWidth(), Gdx.graphics.getHeight(),
- true);
- texture = new Texture(Gdx.files.internal("star.png"));
- texture.setFilter(TextureFilter.Linear, TextureFilter.Linear);
- float duration = 4f;
- int maxwidth = Gdx.graphics.getWidth() - texture.getWidth();
- int maxheight = Gdx.graphics.getHeight() - texture.getHeight();
- for (int i = 0; i < 20; i++) {
- Image image = new Image("star" + i, texture);
- image.x = MathUtils.random(0, maxwidth);
- image.y = MathUtils.random(0, Gdx.graphics.getHeight()); //隨機出現
- Action moveAction = Sequence.$(MoveTo.$(MathUtils.random(0,
- maxwidth), MathUtils.random(0, maxheight), duration / 2),
- MoveBy.$(MathUtils.random(0, maxwidth), MathUtils.random(0,
- maxheight), duration / 2)); //移動方向和地點隨機
- Action rotateAction = RotateTo.$(360, duration); //旋轉
- Action fadeAction = Repeat.$(Sequence.$(FadeOut.$(duration / 20),
- FadeIn.$(duration / 20)), 10); //閃爍,重復10次
- image.action(Parallel.$(moveAction, rotateAction, fadeAction)); //所有action並行
- stage.addActor(image);
- }
- Gdx.input.setInputProcessor(stage);
- }
- @Override
- public void dispose() {
- texture.dispose();
- stage.dispose();
- }
- @Override
- public void pause() {
- // TODO Auto-generated method stub
- }
- @Override
- public void render() {
- Gdx.gl.glClear(GL10.GL_COLOR_BUFFER_BIT);
- stage.act(Gdx.graphics.getDeltaTime());
- stage.draw();
- }
- @Override
- public void resize(int width, int height) {
- // TODO Auto-generated method stub
- }
- @Override
- public void resume() {
- // TODO Auto-generated method stub
- }
- }
其實每個action的用法都很簡單,主要問題是怎麼組合排列來顯示一種符合需求的效果。
我發現libgdx的更新不是一般快,每天都有幾個版本的。那個通過文件配置UI樣式讓我覺得非常有意思,但是具體操作中有諸多問題。


 Android游戲開發之打地鼠(三、打地鼠設計實現)
Android游戲開發之打地鼠(三、打地鼠設計實現)
 Android五子棋游戲開發實戰的親身經驗之三
Android五子棋游戲開發實戰的親身經驗之三
 Android游戲引擎libgdx使用教程6:演員與演出
Android游戲引擎libgdx使用教程6:演員與演出
 Android游戲開發25:Android中貝塞爾曲線的繪制方法
Android游戲開發25:Android中貝塞爾曲線的繪制方法