不知大家有沒有注意過libgdx顯示漢字的問題,其實還是非常值得關注,試想如果libgdx不支持中文,那麼使用起來就很不方便了。
我們來看看BitmapFont類,這是有關文字繪制的。看一下源碼:
Java代碼
- public BitmapFont ()
- {
- this(Gdx.files.classpath("com/badlogic/gdx/utils/arial-15.fnt"), Gdx.files.classpath("com/badlogic/gdx/utils/arial-15.png"), false, true);
- }
這是默認的構造函數,可以看出它加載了兩個文件arial-15.fnt和arial-15.png。
arial-15.fnt文件的部分內容:
Java代碼
- info face="Arial" size=15 bold=0 italic=0 charset="" unicode=0 stretchH=100 smooth=1 aa=1 padding=0,0,0,0 spacing=1,1
- common lineHeight=18 base=14 scaleW=256 scaleH=256 pages=1 packed=0
- page id=0 file="arial-15.png"
- chars count=189
- char id=32 x=0 y=0 width=0 height=0 xoffset=0 yoffset=14 xadvance=4 page=0 chnl=0
- char id=255 x=0 y=0 width=8 height=19 xoffset=-1 yoffset=0 xadvance=7 page=0 chnl=0
- char id=254 x=8 y=0 width=9 height=19 xoffset=1 yoffset=0 xadvance=8 page=0 chnl=0
- char id=253 x=17 y=0 width=8 height=19 xoffset=-1 yoffset=0 xadvance=7 page=0 chnl=0
- char id=252 x=25 y=0 width=9 height=19 xoffset=1 yoffset=0 xadvance=8 page=0 chnl=0
- char id=251 x=34 y=0 width=9 height=19 xoffset=1 yoffset=0 xadvance=8 page=0 chnl=0
- char id=250 x=43 y=0 width=9 height=19 xoffset=1 yoffset=0 xadvance=8 page=0 chnl=0
- char id=249 x=52 y=0 width=9 height=19 xoffset=1 yoffset=0 xadvance=8 page=0 chnl=0
- char id=248 x=61 y=0 width=9 height=19 xoffset=1 yoffset=0 xadvance=8 page=0 chnl=0
- char id=247 x=70 y=0 width=9 height=19 xoffset=1 yoffset=0 xadvance=8 page=0 chnl=0
- char id=246 x=79 y=0 width=9 height=19 xoffset=1 yoffset=0 xadvance=8 page=0 chnl=0
- char id=245 x=88 y=0 width=9 height=19 xoffset=1 yoffset=0 xadvance=8 page=0 chnl=0
- char id=244 x=97 y=0 width=9 height=19 xoffset=1 yoffset=0 xadvance=8 page=0 chnl=0
- char id=243 x=106 y=0 width=9 height=19 xoffset=1 yoffset=0 xadvance=8 page=0 chnl=0
- char id=242 x=115 y=0 width=9 height=19 xoffset=1 yoffset=0 xadvance=8 page=0 chnl=0
- char id=241 x=124 y=0 width=9 height=19 xoffset=1 yoffset=0 xadvance=8 page=0 chnl=0
- char id=240 x=133 y=0 width=9 height=19 xoffset=1 yoffset=0 xadvance=8 page=0 chnl=0
- char id=239 x=142 y=0 width=5 height=19 xoffset=0 yoffset=0 xadvance=3 page=0 chnl=0
- …
-
- kernings count=374
- kerning first=49 second=49 amount=-1
- kerning first=121 second=44 amount=-1
- kerning first=121 second=46 amount=-1
- kerning first=119 second=44 amount=-1
- kerning first=119 second=46 amount=-1
- kerning first=118 second=44 amount=-1
- kerning first=118 second=46 amount=-1
- kerning first=114 second=44 amount=-1
- kerning first=114 second=46 amount=-1
- kerning first=89 second=44 amount=-2
- kerning first=89 second=45 amount=-1
- kerning first=89 second=46 amount=-2
- kerning first=89 second=58 amount=-1
- kerning first=89 second=59 amount=-1
- kerning first=89 second=65 amount=-1
- kerning first=89 second=97 amount=-1
- kerning first=89 second=101 amount=-1
-
- …
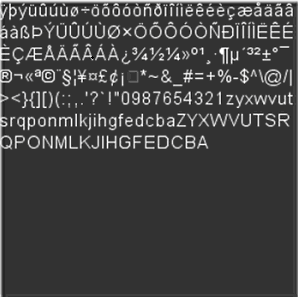
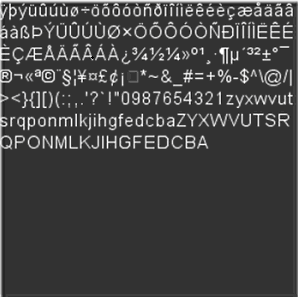
再看看arial-15.png:

可以很明顯看出,libgdx的文字繪制是根據fnt文件獲取對應文字的在png中的坐標位置,然後截取圖片的相應部分進行繪制。
那麼要讓libgdx支持中文思路就很簡單了,我們自己構造fnt和png文件,其中包含我們要使用的中文即可。
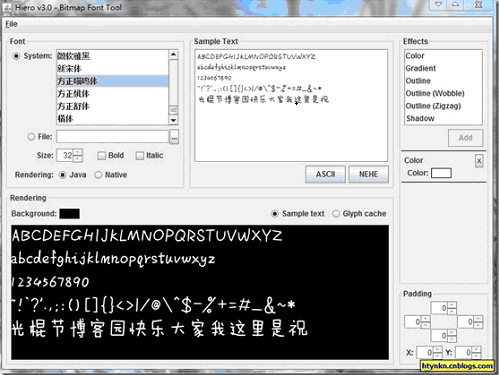
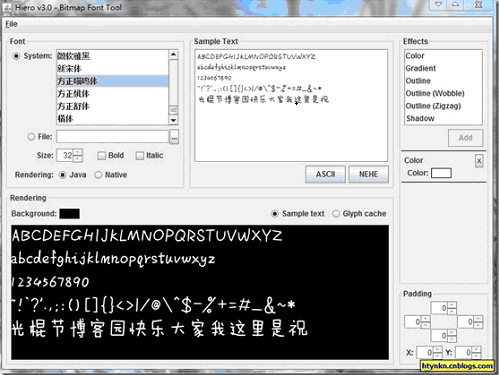
作者給我們提供了一個對應的工具:Hiero。
下載後雙擊運行,在右側列表中選擇一個可以用的字體,然後輸入需要的中文,最好保留自動生成的英文和符號。

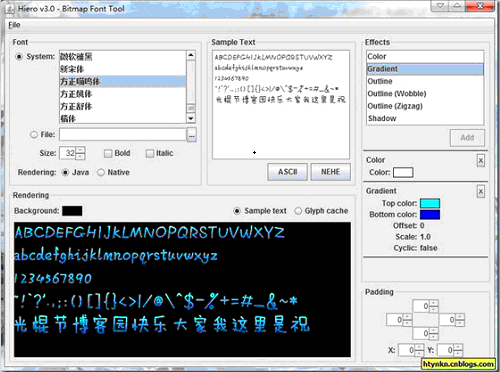
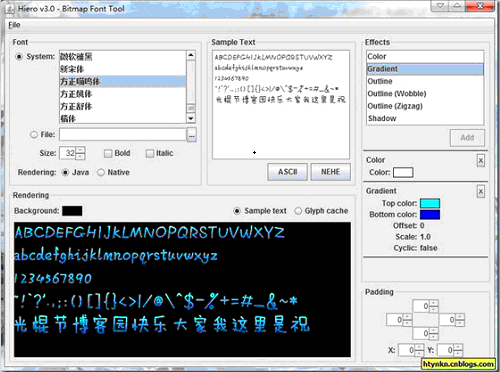
在右側的Effects中可以設置效果:

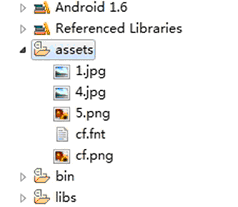
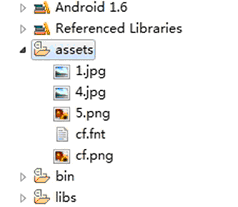
點File—Save as BMFont Files,生成兩個文件,將它們拷貝到asserts文件夾。

使用
Java代碼
- bitmapFont = new BitmapFont(Gdx.files.internal("cf.fnt"), Gdx.files.internal("cf.png"), false);
指定我們生成的文件作為繪制的參考,然後繪制:
Java代碼
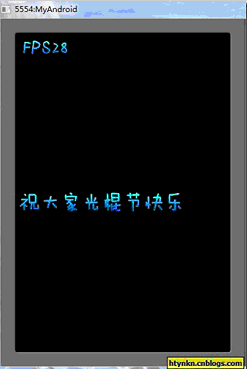
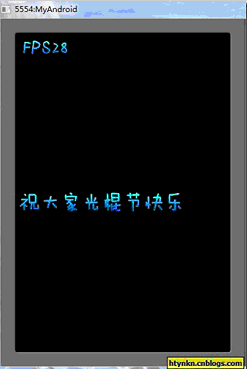
- bitmapFont.draw(spriteBatch, "FPS" + Gdx.graphics.getFramesPerSecond(), 5, Gdx.graphics.getHeight() - 10);
- bitmapFont.draw(spriteBatch, "祝大家光棍節快樂", 0, Gdx.graphics.getHeight()/2-8);
程序運行效果:

關於多行文字,可以調用
Java代碼
- public TextBounds drawMultiLine (SpriteBatch spriteBatch, CharSequence str, float x, float y)
或者
Java代碼
- public TextBounds drawMultiLine (SpriteBatch spriteBatch, CharSequence str, float x, float y, float alignmentWidth,HAlignment alignment)