編輯:Android游戲開發
本文主要為大家講解使用libgdx時圖形的繪制,文章詳細介紹了圖形繪制方法和步驟,大家可以細細研讀。
首先了解一下何為texture。按照英文解釋來理解:一個圖片從原始格式解碼並上傳到GPU就被稱為紋理。
為了繪制texture,常常使用幾何來描述,通過幾何對應的頂點來描述紋理。比如要描述一個矩形,可以通過描述每個頂點來描述矩形。
要繪圖時,首先要綁定紋理,然後傳遞一個幾何描述給OpenGL進行繪制。而繪圖的大小和位置由幾何描述和OpenGL的viewport的設置共同決定。
當然大部分的游戲都會讓viewport的大小和屏幕一致。這就意味使用像素更容易讓紋理繪制在合適的大小和位置。
繪制一個矩形的幾何圖形是非常常見的,同樣讓同一個紋理在不同位置以不同大小位置也是非常常見的,比如漫天的彈幕。但是每次都傳遞每個形狀到GPU進行繪制的效率是較低的。
所以許多相同紋理可以一起描述並一起送入GPU,這就是SpriteBatch類所要做的。
SpriteBatch被賦予了紋理和坐標以便每個圖形的繪制。它(SpriteBatch)匯集了很多圖形而沒有直接提交給GPU。如果它被賦予的紋理不同於原有的,它將保持原有的圖形,並獲取新的圖形。
上一篇文章其實就使用了SpriteBatch,但是沒有繪制圖形,現在我們來試試繪制。
先找張圖片來,分辨率必須是2的次方(如32*32,256*512)。
我截取了我的桌面的一部分,分辨率調成512*512。

拷貝到assets文件夾中,圖片文件最好都是放在這個裡面哈。

然後修改代碼
private Texture texture;
實例化texture,texture=new Texture(Gdx.files.internal("image1.jpg"));然後來說一下為什麼要將圖片放在assets文件夾中。Gdx.files是libgdx的文件模塊,主要提供以下5大功能。
1、讀取文件
2、寫文件
3、復制文件
4、移動文件
5、列出文件和目錄
而獲取操作文件的FileHandle有4種方法。
1、Classpath
路徑相對於classpath,文件通常為只讀。
2、Internal
內部文件路徑相對於程序根目錄或者android 的assets文件夾。
3、External
外部文件路徑是相對於SD卡根目錄。
4、Absolute
assets文件夾本身就是存儲資源的文件夾,而且相比resource文件夾,它其中的資源不會生成R中的ID,用來放圖片很是合適。
所以用Gdx.files.internal("image1.jpg")獲取圖片,然後調用batch.draw(texture,20,10);繪制圖形,20,10是坐標,笛卡爾座標,以左下角為原點。
完整代碼:
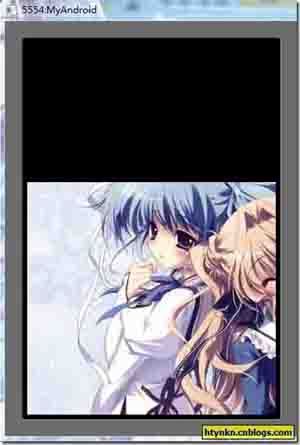
Java代碼效果:

可以看到圖片不能完整顯示,而實際操作中我們也經常使用圖片的一部分,或者將多個圖片資源集合在一個圖片文件中。
而要顯示圖片的一部分就可以使用TextureRegion類了。
最常用的方法是draw(TextureRegion region, float x, float y, float width, float height)
指定初始點和長寬。
修改代碼:
Java代碼效果:

也許你覺得TextureRegion不夠強大,沒有關系,還可以使用Sprite。
Sprite不光包含TextureRegion的功能,還可以指定位置和顏色。
關鍵代碼:
sprite=new Sprite(texture, 80, 80, 400, 300);
sprite.setPosition(10, 10); //位置
sprite.setRotation(15);
稍微想一下前幾個例子就可以發現,其實Sprite的功能就是以上的集合。但是Sprite更方便,它用一個對象描述了一切。
完整代碼如下:
Java代碼效果:

同時可以通過sprite的setColor方法為圖形著色。
setColor(float r, float g, float b, float a)
其中顏色的表述都是介於0,1之間的數。


繪制的內容基本就這麼多,下一篇是關於關於2D場景的。
寫在最後
1、關於混合問題,默認是開啟混合了的。這意味著圖形繪制完成時半透明的部分已經被混合了。當混合被關閉是任何已經在場景上的東西都會被紋理代替,這適合繪制大背景。
batch.disableBlending();
backgroundSprite.draw(batch);
batch.enableBlending();
2、關於性能優化
SpriteBatch 有個構造函數可以指定最大緩沖數目。如果數值過低會造成額外的GPU調用;過高的話將占用過多的內存。
在SpriteBatch有個字段為maxSpritesInBatch,可以先設置一個很高的緩沖數目,然後觀察maxSpritesInBatch的值以確定合適的緩沖值。
還有一個字段renderCalls,在end被調用時,它的值表示在begin和end之間幾何聲明被送入GPU的次數。
還有一個構造函數可以指定緩沖大小和數量,合理的設置可以極大地提供性能。
 Android游戲開發教程之八:數據庫SQLite
Android游戲開發教程之八:數據庫SQLite
數據庫SQLite介紹 數據庫最經典的四個操作 添加、刪除、修改、查找,在處理大量數據的時候使用
 Android游戲開發13:SQLite存儲數據及保存SQLite數據庫文件到SD卡
Android游戲開發13:SQLite存儲數據及保存SQLite數據庫文件到SD卡
上一節講了如何使用SharedPreference和File流存儲數據,同時建
 Android游戲開發教程之十三:觸摸的響應方式
Android游戲開發教程之十三:觸摸的響應方式
游戲開發中的觸摸事件 在游戲開發中監聽屏幕觸摸事件須要在View中重寫父類onTouchEvent方法,在重寫的方法中攔截用戶觸摸屏幕的一些信息,
 Android游戲開發教程之十六:多線程的操作方式
Android游戲開發教程之十六:多線程的操作方式
游戲開發與軟件開發多線程的重要性 如果程序主線程被阻塞超過5秒,系統會提示“應用程序無響應” 這就是ANR 。 ANR的全