編輯:Android游戲開發
進行Android游戲開發的童鞋們,實現動畫時總是先想到使用BitmapDrawable、Animation等Android系統提供的類和方法,似乎思維被局限到Android組件中。其實我們還可以考慮下J2me。
J2me游戲類庫
以前做J2me開發的時候,J2me Api從MIDP2.0開始提供和封裝了Sprite類,通名:精靈類!這個類的幾種構造的時候只需要提供圖片的大小、寬高、等,就可以生成一個精靈了,因為精靈類提供了碰撞檢測、動畫播放等方法,讓開發者在開發游戲中很是方便。那麼其實在制作一些較為復雜的、或者網游開發中,公司內都不會利用這個精靈類來去做,拋開機型不說,因為每個公司都會有其引擎和各種編輯器等等、那麼肯定需要擴展,如果利用sprite來開發不僅擴展不方便、不靈活之外而且和編輯器、引擎搭配開發也不適合。但是一般而言,精靈類足夠用!但是一般還是利用MIDP1.0自定義完成這個2.0提供的Spirte類,這樣更容易維護和自定義擴展!
而且J2me提供的游戲開發包也是一個現成好用的引擎!所以這也可以理解為什麼在Android游戲開發中,大家很多時候還總會看到Sprite類的影子!還有很多做過me的同學會看到類似的代碼,總說“你這Android游戲開發不還是J2me的那套東西麼!”,呵呵,沒錯,但是請童鞋們先想一下,有聽說Android SDK 哪個版本中提供了類似meAPi中的“Game”專用於開發游戲的開發包?答案是肯定沒有。而且能把自己在me中的游戲框架拿到android來,更快的進入開發也是很好的,當然這裡不是推薦把j2me的那幾個游戲擴展包直接拿來用,這種屬於移植,反而更加浪費游戲的效率!
總結一句:不是大家不想拋開me的架構來做原生態的Android游戲!而是Android現在沒有更好的適合游戲的開發包。
動畫的實現
本文主要為各位童鞋講解在游戲中如何實現動畫!
實現動畫,我們一般都是自己去利用圖片數組、切片的變換形成的動畫。那麼下面給大家簡單介紹兩種實現方式:
第一種: 利用圖片數組,不斷改變畫在畫布上的圖片數組下標,從而實現動畫的形成!(每張圖片是動畫的一幀)
注意:下面這一段寫的是演示代碼!請自行整理;
Java代碼邏輯中一直讓bmpIndex++,為了讓圖片數組下標能向著下一張圖片索引,這樣一來在畫布中,就形成了動畫了。
有的童鞋說如何控制動畫的播放速度呢?有的說改變線程的休眠時間!!?
游戲開發中一般都只要一個線程來控制,那麼如果你為了控制動畫的快慢而輕率的去改變線程的休眠時間,那就大錯特錯了。我們不應該去動主線程的刷新時間(休眠時間)而是想著去針對動畫去想辦法,這樣別的地方不會受到影響!
一般情況下,刷新時間(線程休眠時間)很快,童鞋們肯定是嫌動畫播放太快,那麼我們可以自定義一個計時器。 比如我們定義一個變量去消耗掉一些時間!看以下代碼:
此段代碼仍然是演示代碼,請注意自行整理。
Java代碼這段代碼和之前那一段唯一的差別就是新增加了一個變量 time ,我們假定我們刷新時間(線程休眠時間)為 100毫秒,那麼time++;
當if(time%10==0)成立的時候理論上肯定就是正好是一秒鐘,【10(time)*100(線程休眠時間)=1000(正好1秒)】這樣一來就OK,解決了!
第二種:利用切片來實現動畫(所有幀數都放在同一張圖片中)
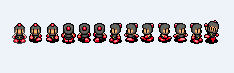
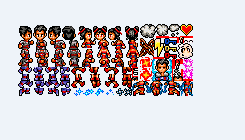
開發過游戲的肯定很熟悉下面這兩張圖:
圖1:

圖2:

圖1是個規則的幀數組成的一張圖片,圖2則是動作編輯器生成的圖片。
游戲中一般常用的是規則的如圖1一樣的圖片,這樣的圖片比我們第一種實現動畫的方式為內存剩下了不少,那麼圖2由動作編輯器生成的當然更省! 這裡針對圖2這個我就先不多講了。因為關聯到編輯器等、大家可以自行百度下;
我們來看圖1,這個是Android游戲開發4:游戲角色在屏幕上行走的Demo及Android游戲基礎框架中一個人物行走的demo,第四章我講解的是一個人物行走的demo,但是關於細節代碼當時沒有做特別注釋和說明,今天正好用在這裡,為各位童鞋詳解講解下:
先上段代碼:
Java代碼備注1:解釋為什麼要 “圖片的x坐標 – 每一幀的X坐標”:
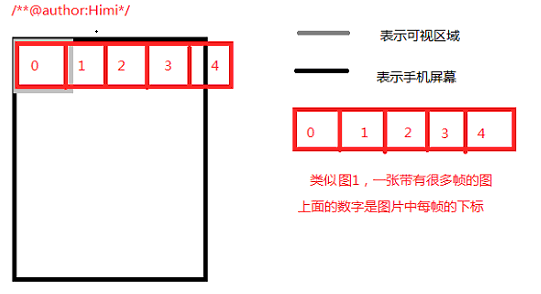
大家先看下圖:

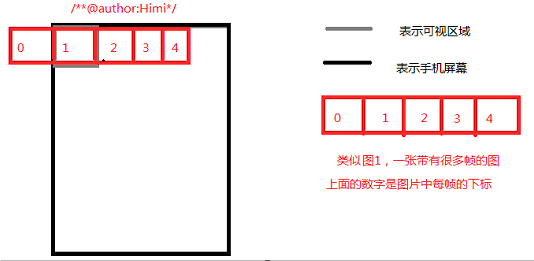
假設:我們現在把可視區域設定在(0,0)點,可是區域大小正好是圖片每一幀的寬高;那麼此時我們先在可視區域中顯示下標為0的幀,我們只要把整張圖片畫在(0,0)即可,如上圖中畫的一樣,現在只有第一幀能看到,那麼我們如果想看第二張呢?當然是用圖片的x坐標 – 每一幀的X坐標,就能看到下標為1的這一幀!如下圖:

這裡我要強調一下:一定要理解這種思路,因為我們這裡圖1的高正好是每幀的高,可能以後有高寬都不一樣!所以在這裡向大家介紹這種思路,千萬要學以致用。謝謝大家。
 Android游戲開發6:SurfaceView中添加組件並進行數據交互的方法
Android游戲開發6:SurfaceView中添加組件並進行數據交互的方法
SurfaceView中如何添加系統組件,如我們經常會用到的EditText、
 Android游戲開發教程之十七:橫豎屏的切換
Android游戲開發教程之十七:橫豎屏的切換
玩過Android手機的同學們應該都很清楚手機橫豎屏的機制吧,大部分游戲都是無法橫豎屏切換的, 有的游戲只能豎屏的玩,有的游戲只能橫屏玩,為什麼開發
 Android游戲開發10:TraceView效率檢視工具詳解和兩種創建SDCard的方式
Android游戲開發10:TraceView效率檢視工具詳解和兩種創建SDCard的方式
如果你想對Android游戲代碼進行精簡和優化,那麼Android SDK提供
 Android游戲開發教程之三:幀動畫
Android游戲開發教程之三:幀動畫
1. 幀動畫的原理 幀動畫幀動畫顧名思義,一幀