編輯:Android游戲開發
上一節中講了如何在SurfaceView中添加Button、TextView等組件,基本已經成功了。但如果是在開發Android游戲的話,你肯定不希望我們的SurfaceView只占了中間一部分,就像播放電影一樣,而是想讓它占據盡可能多的空間,也就是全屏顯示。
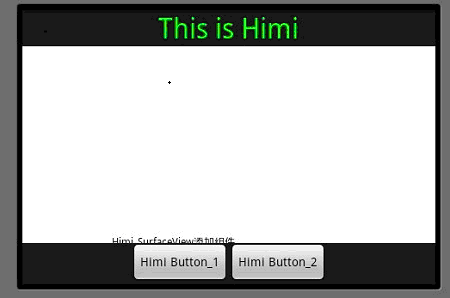
首先貼一下截圖,大家能夠更直觀的看到顯示效果,你是不是也有想改的沖動呢?

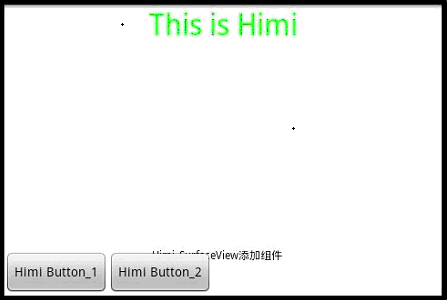
看到我們畫出來的字體了吧,很悲劇被覆蓋了!只要有Button就會有一塊長條,即使我們修改Button中布局的顏色也只是把長條的顏色變成白色,當然好看是好看了,但是仍舊遮擋我們的字體!這可不是我們想要的結果。我們想要的效果應該是下圖這樣的:

哇嘎嘎,這效果就對啦,我們的view占滿全屏,而組件本身才會對我們的view中的內容有遮擋,不會多出一些無用的長條遮擋。
當時雖然想的方法就是布局xml的問題,我一開始想在我們xml中定義的surfaceview中直接添加按鈕,但是view不能添加view!所以沒辦法,就想到是否是布局的問題。經過多次嘗試才終於成功做到。
XML/HTML代碼xml 修改的不大,主要將之前的線性布局改成了相對布局。雖然改動不大,但是也真的費了不少時間去調整、這樣一來大家就可以在自己的游戲Surfaceview中隨意添加組件啦。除xml文件外,其他代碼與上節中相同。
 Android游戲開發教程之十七:橫豎屏的切換
Android游戲開發教程之十七:橫豎屏的切換
玩過Android手機的同學們應該都很清楚手機橫豎屏的機制吧,大部分游戲都是無法橫豎屏切換的, 有的游戲只能豎屏的玩,有的游戲只能橫屏玩,為什麼開發
 Android游戲開發教程之六:進度條加載
Android游戲開發教程之六:進度條加載
由於Android開發 橫豎屏的切換會給游戲開發造成非常麻煩的事情 所以在游戲的制作當中會強制手機
 Android游戲開發5:游戲登錄界面Demo(Activity間的切換和數據交互)
Android游戲開發5:游戲登錄界面Demo(Activity間的切換和數據交互)
本節通過一個游戲登錄界面的Demo,講解了如何在SurfaceView中實現兩
 Android游戲引擎libgdx使用教程16:使用TexturePacker工具加快開發速度
Android游戲引擎libgdx使用教程16:使用TexturePacker工具加快開發速度
libgdx絕對是一個相當不錯的游戲引擎,最近一段時間的學習我感覺收獲很多。但是我一直對於libg