編輯:Android游戲開發
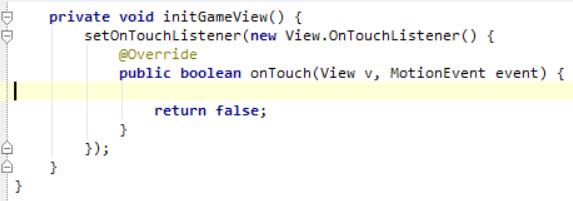
首先,我們要使得我們的程序能夠判斷用戶的手勢,一共為上、下、左、右四種。在GameView類中添加如下代碼:

接下來,我們來分析一下如何進行手勢判斷。首先,用戶的手勢輸入應該有兩個數據,一個是按下的屏幕位置,一個是放開的屏幕位置。那麼我們只需要計算橫向和豎向坐標差的絕對值,絕對值較大的一個方向則是用戶需求的方向。至於橫向中的左右和豎向中的上下,我們可以通過按下和放開的位置的大小進行比較得出。
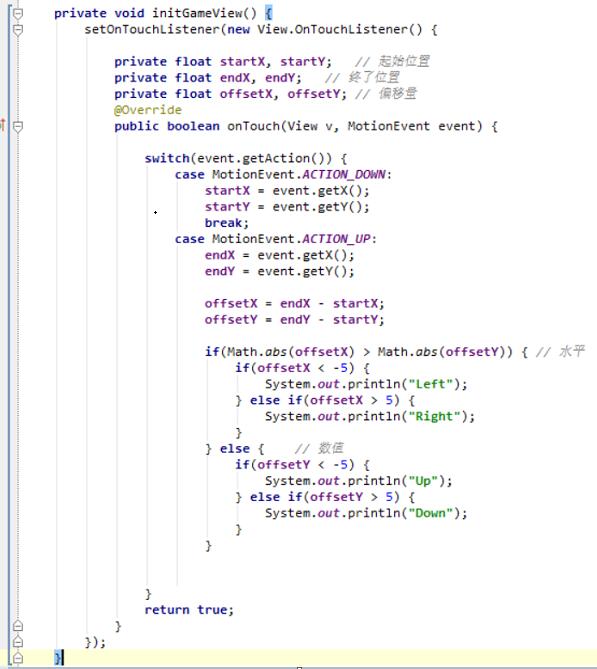
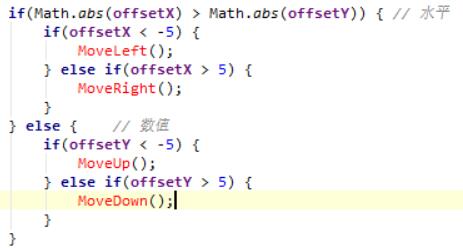
有了上面的分析,我們開始寫代碼:

運行程序,進入調試界面,如下圖所示:

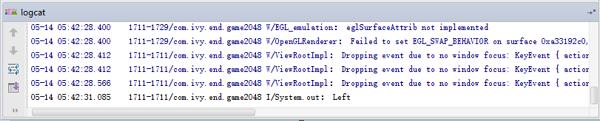
在窗口中用鼠標左滑,查看Android Studio中右下角Logcat窗口中的輸出信息如下:

說明我們的觸摸檢測已經成功了,接下來我們將四條輸出語句換成四個函數。如下圖所示:

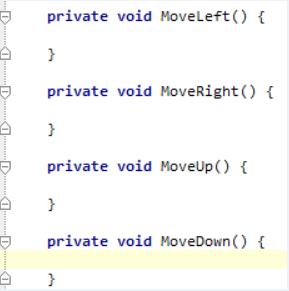
除此之外,我們還需要定義這四個函數,代碼如下:

至於其中的處理方法,我們將在後續的章節中介紹。至此,我們的GameView框架基本能完成了。
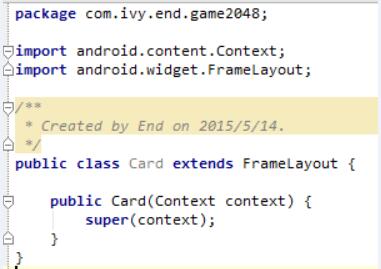
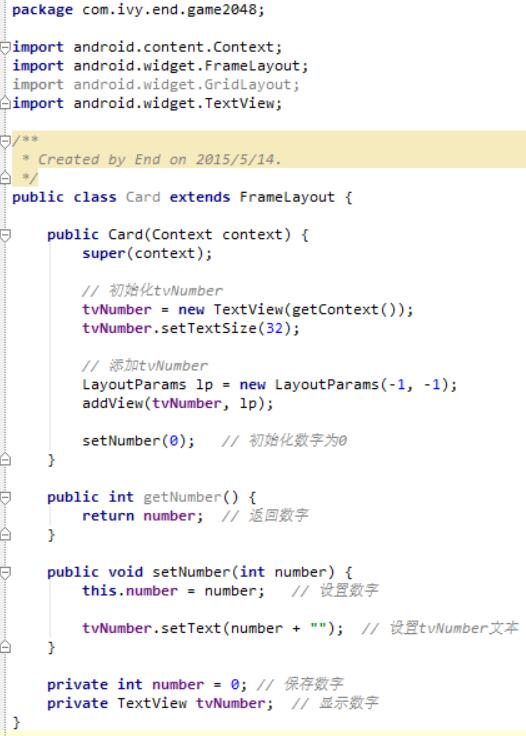
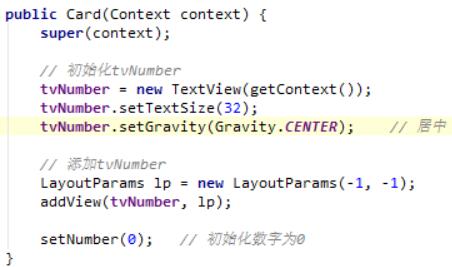
接下來,我們使用上一節中的方法,創建一個Card類(用來顯示游戲中的小方塊以及其上的數字),並且讓它繼承自FrameLayout,同時添加構造函數。如下圖所示:

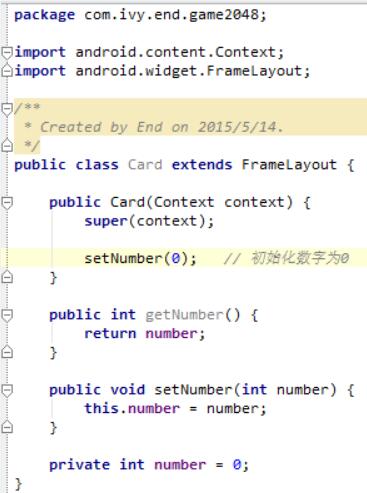
此外,我們還需要創建幾個私有成員變量,保存每張卡片上面的數字以及其它的一些信息:

接下來,我們還需要定義一個變量,用來顯示文字,這裡我們選用TextView,代碼如下:

接下去我們需要添加一些函數用來判斷兩個Card的值是否相等,以方便後期的折疊操作:

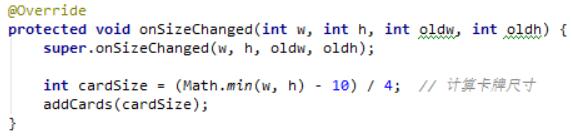
至此,我們游戲的基本元素已經基本完成, 接下來我們需要進行組裝。首先,我們需要獲得卡片的寬高,這是由於不同手機分辨率不同,為了適配各類型的手機。在GameView中添加如下代碼:

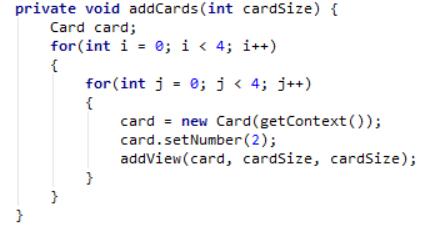
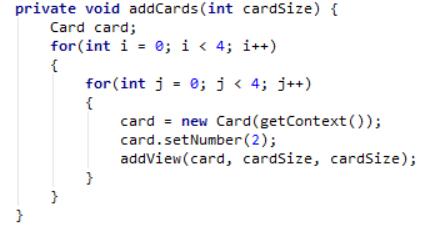
除此之外,我們還需要添加一個addCards函數,將卡片添加進來:

接著,我們需要將這個GameView調整為每行四列,在initGameView中添加如下代碼:

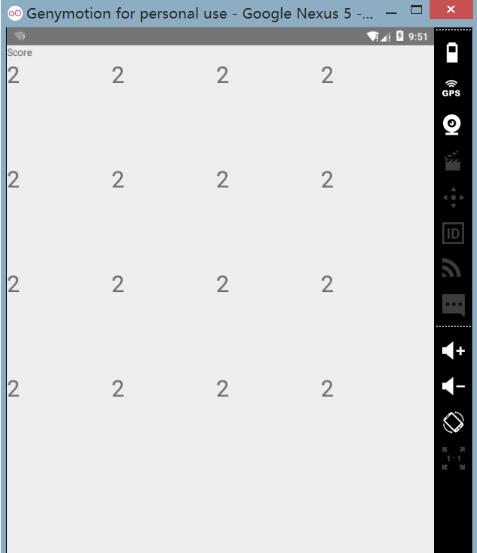
此時,我們可以運行來看一下效果:

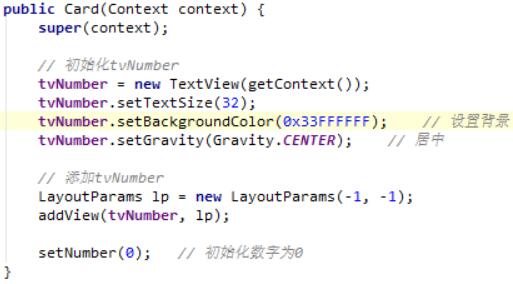
至此,我們已經完成了加入卡片的功能,接下來,我們需要使得卡牌居中放置,切換到Card類,修改構造函數代碼如下:

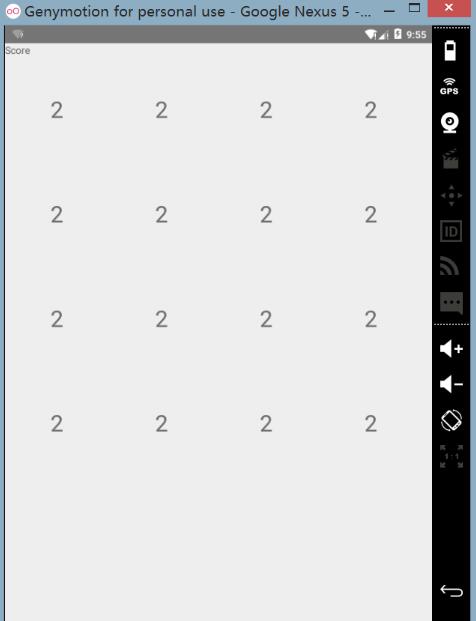
再測試一下,結果如下:

接下來,我們需要添加背景,首先在GameView的initGameView中添加如下代碼:

然後,我們為卡片設置背景,切換到Card的構造函數,添加如下代碼:

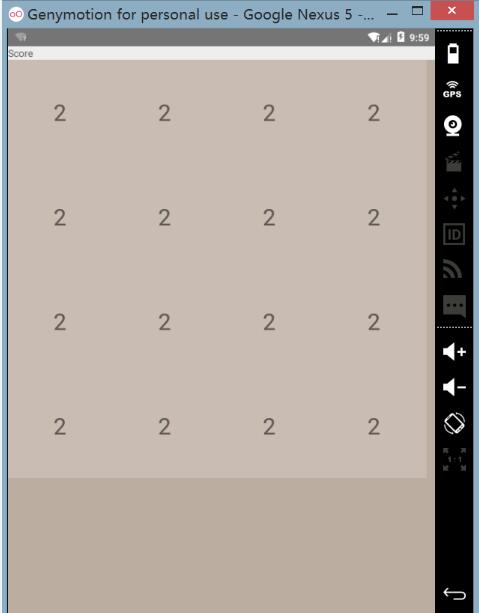
運行結果如下:

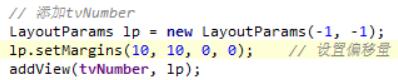
顯示效果如上圖,我們發現卡牌直接沒有空格,看起來非常的緊湊,我們可以在Card類中這樣修改代碼:

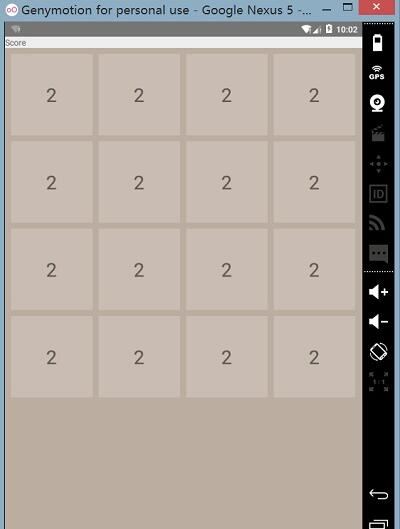
再次運行程序,如下圖所示:

在下一節中,我們將介紹游戲的內部邏輯。
 Android五子棋游戲開發實戰的親身經驗之一
Android五子棋游戲開發實戰的親身經驗之一
在教你開發一個簡單的五子棋游戲中分享了五子棋游戲的開發方法,本文開始為大家分享
 Android游戲開發教程之十二:處理按鍵的響應
Android游戲開發教程之十二:處理按鍵的響應
1. onKeyDown 方法 onKeyDown 方法是KeyEvent.Callback 接口中的一個抽象方法,重寫onKeyDown 方法可
 Android游戲引擎libgdx使用教程15:TWL布局
Android游戲引擎libgdx使用教程15:TWL布局
TWL是一個基於OpenGL的圖形化用戶界面庫,它提供了一套非常豐富的窗口小部件,比如標簽,編輯框
 Android游戲引擎libgdx使用教程17:TiledMap中角色的行動路徑
Android游戲引擎libgdx使用教程17:TiledMap中角色的行動路徑
前些日子的文章介紹了tiledmap的主角出現和移動等等問題。相對於主角游戲自然還應該有敵人(?)