概述
• 游戲下載試玩
• 把圖片切分很多份,點擊交換拼成一張完整的;這樣關卡也很容易設計,3*3;4*4;5*5;6*6;一直下去
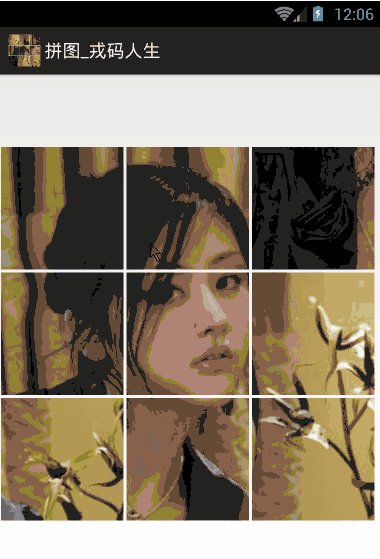
• 效果

• 加了個切換動畫,效果還是不錯的,其實游戲就是自定義了一個控件,下面我們開始自定義之旅
游戲的設計
首先我們分析下如何設計這款游戲:
1.我們需要一個容器,可以放這些圖片的塊塊,為了方便,我們准備使用RelativeLayout配合addRule實現
2.每個圖片的塊塊,我們准備使用ImageView
3.點擊交換,我們准備使用傳統的TranslationAnimation來實現
有了初步的設計,感覺這游戲so easy~
游戲布局的實現
首先,我們准備實現能夠把一張圖片,切成n*n份,放在指定的位置;
我們只需要設置n這個數字,然後根據布局的寬或者高其中的小值,除以n,減去一些邊距就可以得到我們ImageView的寬和高了~~
構造方法
Java代碼
- /**
- * 設置Item的數量n*n;默認為3
- */
- private int mColumn = 3;
- /**
- * 布局的寬度
- */
- private int mWidth;
- /**
- * 布局的padding
- */
- private int mPadding;
- /**
- * 存放所有的Item
- */
- private ImageView[] mGamePintuItems;
- /**
- * Item的寬度
- */
- private int mItemWidth;
-
- /**
- * Item橫向與縱向的邊距
- */
- private int mMargin = 3;
-
- /**
- * 拼圖的圖片
- */
- private Bitmap mBitmap;
- /**
- * 存放切完以後的圖片bean
- */
- private List<ImagePiece> mItemBitmaps;
-
- private boolean once;
-
- public GamePintuLayout(Context context) {
- this(context, null);
- }
-
- public GamePintuLayout(Context context, AttributeSet attrs) {
- this(context, attrs, 0);
- }
-
- /**
- * 構造函數,用來初始化
- * @param context the context
- * @param attrs the attrs
- * @param defStyle the def style
- * @author qiu 博客:www.qiuchengjia.cn 時間:2016-09-12
- */
- public GamePintuLayout(Context context, AttributeSet attrs, int defStyle) {
- super(context, attrs, defStyle);
-
- //把設置的margin值轉換為dp
- mMargin = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP,
- mMargin, getResources().getDisplayMetrics());
- // 設置Layout的內邊距,四邊一致,設置為四內邊距中的最小值
- mPadding = min(getPaddingLeft(), getPaddingTop(), getPaddingRight(),
- getPaddingBottom());
- }
• 構造方法裡面,我們得到把設置的margin值轉化為dp;獲得布局的padding值;整體是個正方形,所以我們取padding四個方向中的最小值;
至於margin,作為Item之間的橫向與縱向的間距,你喜歡的話可以抽取為自定義屬性~~
onMeasure
Java代碼
- /**
- * 用來設置設置自定義的View的寬高,
- * @param widthMeasureSpec the width measure spec
- * @param heightMeasureSpec the height measure spec
- */
- @Override
- protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
- super.onMeasure(widthMeasureSpec, heightMeasureSpec);
-
- // 獲得游戲布局的邊長
- mWidth = Math.min(getMeasuredHeight(), getMeasuredWidth());
-
- if (!once) {
- initBitmap();
- initItem();
- }
- once = true;
- setMeasuredDimension(mWidth, mWidth);
• onMeasure裡面主要就是獲得到布局的寬度,然後進行圖片的准備,以及初始化我們的Item,為Item設置寬度和高度
• initBitmap自然就是准備圖片了:
Java代碼
- /**
- * 初始化bitmap
- */
- private void initBitmap() {
- if (mBitmap == null)
- mBitmap = BitmapFactory.decodeResource(getResources(),
- R.drawable.aa);
-
- mItemBitmaps = ImageSplitter.split(mBitmap, mColumn);
-
- //對圖片進行排序
- Collections.sort(mItemBitmaps, new Comparator<ImagePiece>(){
- @Override
- public int compare(ImagePiece lhs, ImagePiece rhs){
- //我們使用random隨機比較大小
- return Math.random() > 0.5 ? 1 : -1;
- }
- });
- }
• 我們這裡如果沒有設置mBitmap就准備一張備用圖片,然後調用ImageSplitter.split將圖片切成n * n 返回一個List
切完以後,我們需要將順序打亂,所以我們調用了sort方法,至於比較器,我們使用random隨機比較大小,這樣我們就完成了我們的亂序操作,贊不贊~~
Java代碼
- /**
- * Description: 圖片切片類
- * Data:2016/9/11-19:53
- * Author: qiu
- */
- public class ImageSplitter {
- /**
- * 將圖片切成 , piece *piece
- * @param bitmap
- * @param piece
- * @return
- */
- public static List<ImagePiece> split(Bitmap bitmap, int piece){
-
- List<ImagePiece> pieces = new ArrayList<ImagePiece>(piece * piece);
-
- int width = bitmap.getWidth();
- int height = bitmap.getHeight();
-
- Log.e("TAG", "bitmap Width = " + width + " , height = " + height);
- int pieceWidth = Math.min(width, height) / piece;
-
- for (int i = 0; i < piece; i++){
- for (int j = 0; j < piece; j++){
- ImagePiece imagePiece = new ImagePiece();
- imagePiece.index = j + i * piece;
- int xValue = j * pieceWidth;
- int yValue = i * pieceWidth;
-
- imagePiece.bitmap = Bitmap.createBitmap(bitmap, xValue, yValue,
- pieceWidth, pieceWidth);
- pieces.add(imagePiece);
- }
- }
- return pieces;
- }
- }
Java代碼
- /**
- * Description: 圖片bean
- * Data:2016/9/11-19:54
- * Author: qiu
- */
- public class ImagePiece
- {
- public int index = 0;
- public Bitmap bitmap = null;
- }
• 沒撒說的就是一個根據寬度高度,和n,來切圖保存的過程~~
ImagePiece保存的圖片以及索引,話說這兩個類還是我無意中在網上發現的~~
圖片到此就准備好了,現在看Item的生成已經設置寬高,即initItems
Java代碼
- /**
- * 初始化每一個item
- * @author qiu 博客:www.qiuchengjia.cn 時間:2016-09-12
- */
- private void initItem() {
- // 獲得Item的寬度
- int childWidth = (mWidth - mPadding * 2 - mMargin *
- (mColumn - 1)) / mColumn;
- mItemWidth = childWidth;
-
- mGamePintuItems = new ImageView[mColumn * mColumn];
- // 放置Item
- for (int i = 0; i < mGamePintuItems.length; i++) {
- ImageView item = new ImageView(getContext());
-
- item.setOnClickListener(this);
-
- item.setImageBitmap(mItemBitmaps.get(i).bitmap);
- mGamePintuItems[i] = item;
- item.setId(i + 1);
- item.setTag(i + "_" + mItemBitmaps.get(i).index);
-
- RelativeLayout.LayoutParams lp =
- new LayoutParams(mItemWidth,
- mItemWidth);
- // 設置橫向邊距,不是最後一列
- if ((i + 1) % mColumn != 0) {
- lp.rightMargin = mMargin;
- }
- // 如果不是第一列
- if (i % mColumn != 0) {
- lp.addRule(RelativeLayout.RIGHT_OF,//
- mGamePintuItems[i - 1].getId());
- }
- // 如果不是第一行,//設置縱向邊距,非最後一行
- if ((i + 1) > mColumn) {
- lp.topMargin = mMargin;
- lp.addRule(RelativeLayout.BELOW,//
- mGamePintuItems[i - mColumn].getId());
- }
- addView(item, lp);
- }
- }
• 可以看到我們的Item寬的計算:childWidth = (mWidth - mPadding * 2 - mMargin * (mColumn - 1) ) / mColumn;
容器的寬度,除去自己的內邊距,除去Item間的間距,然後除以Item一行的個數就得到了Item的寬~~
接下來,就是遍歷生成Item,根據他們的位置設置Rule,自己仔細看下注釋~~
注意兩點:
• 我們為Item設置了setOnClickListener,這個當然,因為我們的游戲就是點Item麼~
• 還有我們為Item設置了Tag:item.setTag(i + “_” + mItemBitmaps.get(i).index);
tag裡面存放了index,也就是正確的位置;還有i,i 可以幫助我們在mItemBitmaps找到當前的Item的圖片:(mItemBitmaps.get(i).bitmap)
• 到此,我們游戲的布局的代碼就結束了~~~
• 然後我們在布局文件裡面聲明下:
XML/HTML代碼
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent" >
-
- <game.qiu.com.beautygame.GamePintuLayout
- android:id="@+id/id_gameview"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:layout_centerInParent="true"
- android:padding="5dp" >
- </game.qiu.com.beautygame.GamePintuLayout>
-
- </RelativeLayout>
• Activity裡面記得設置這個布局~~
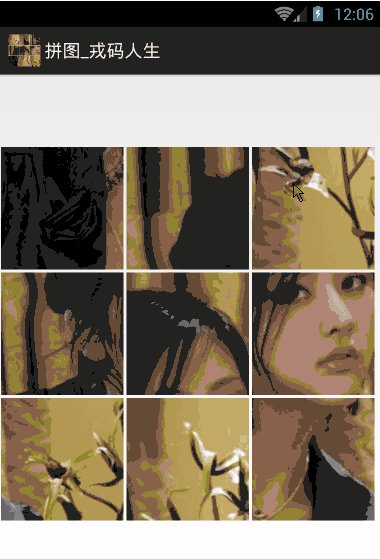
• 現在的效果是:

游戲的切換效果
初步的切換
• 還記得我們都給Item添加了onClick的監聽麼~~
現在我們需要實現,點擊兩個Item,他們的圖片能夠發生交換~
那麼,我們需要兩個成員變量來存儲這兩個Item,然後再去交換
Java代碼
- /**
- * 記錄第一次點擊的ImageView
- */
- private ImageView mFirst;
- /**
- * 記錄第二次點擊的ImageView
- */
- private ImageView mSecond;
- /**
- * 點擊事件
- * @param view the view
- * @author qiu 博客:www.qiuchengjia.cn 時間:2016-09-12
- */
- @Override
- public void onClick(View v) {
- /**
- * 如果兩次點擊是同一個
- */
- if (mFirst == v) {
- mFirst.setColorFilter(null);
- mFirst = null;
- return;
- }
- //點擊第一個Item
- if (mFirst == null) {
- mFirst = (ImageView) v;
- mFirst.setColorFilter(Color.parseColor("#55FF0000"));
- } else//點擊第二個Item
- {
- mSecond = (ImageView) v;
- exchangeView();
- }
-
- }
• 點擊第一個,通過setColorFilter設置下選中效果,再次點擊另一個,那我們就准備調用exchangeView進行交換圖片了,當然這個方法我們還沒寫,先放著~
如果兩次點擊同一個,去除選中效果,我們就當什麼都沒發生
• 接下來,我們來實現exchangeView:
Java代碼
- /**
- * 交換兩個Item圖片
- * @author qiu 博客:www.qiuchengjia.cn 時間:2016-09-12
- */
- private void exchangeView() {
-
- mFirst.setColorFilter(null);
- String firstTag = (String) mFirst.getTag();
- String secondTag = (String) mSecond.getTag();
-
- //得到在list中索引位置
- String[] firstImageIndex = firstTag.split("_");
- String[] secondImageIndex = secondTag.split("_");
-
- mFirst.setImageBitmap(mItemBitmaps.get(Integer
- .parseInt(secondImageIndex[0])).bitmap);
- mSecond.setImageBitmap(mItemBitmaps.get(Integer
- .parseInt(firstImageIndex[0])).bitmap);
-
- mFirst.setTag(secondTag);
- mSecond.setTag(firstTag);
-
- mFirst = mSecond = null;
-
- }
• 應該還記得我們之前的setTag吧,忘了,返回去看看,我們還說注意來著~
通過getTag,拿到在List中是索引,然後得到bitmap進行交換設置,最後交換tag;
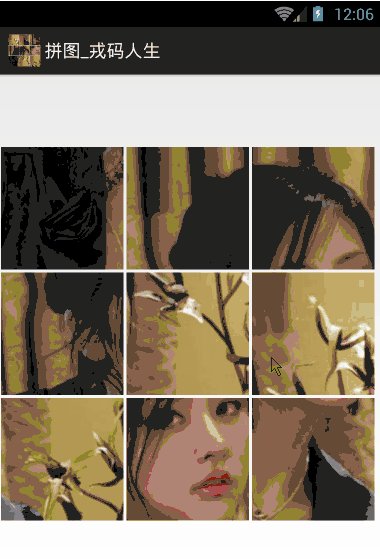
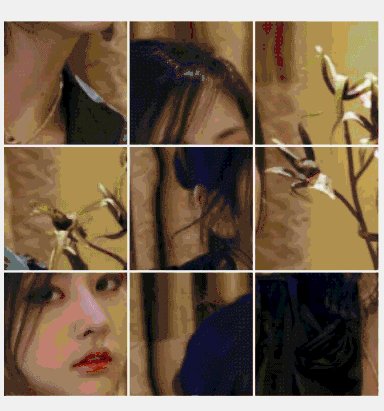
到此我們的交換效果寫完了,我們的游戲可以完了~~效果是這樣的:

• 可以看到我們已經可以玩了,至於為什麼不用清爽的風景圖,是因為,實在是看不出來那塊對那塊,還是妹子直觀~
大家肯定會吐槽,我擦,動畫切換呢,明明不是兩個飛過去交換位置麼,尼瑪這算什麼
也是,對與程序我們要有追求,下面我們來添加動畫切換效果~~
無縫的動畫切換
• 我們先聊聊怎麼添加,我准備使用TranslationAnimation,然後兩個Item的top,left也很容器獲取;
但是,要明白,我們實際上,Item只是setImage發生了變化,Item的位置沒有變;
我們現在需要動畫移動效果,比如A移動到B,沒問題,移動完成以後,Item得回去吧,但是圖片並沒有發生變化,我們還是需要手動setImage
這樣造成了一個現象,動畫切換效果有了,但是最後還是會有一閃,是我們切換圖片造成的;
為了避免上述現象,能夠完美的做到切換效果,這裡我們引入一個動畫圖層,專門做動畫效果,有點類似ps的圖層,下面看我們怎麼做;
Java代碼
- /**
- * 動畫運行的標志位
- */
- private boolean isAniming;
- /**
- * 動畫層
- */
- private RelativeLayout mAnimLayout;
-
- /**
- * 交換兩個Item圖片
- * @author qiu 博客:www.qiuchengjia.cn 時間:2016-09-12
- */
- private void exchangeView(){
- mFirst.setColorFilter(null);
- setUpAnimLayout();
- // 添加FirstView
- ImageView first = new ImageView(getContext());
- first.setImageBitmap(mItemBitmaps
- .get(getImageIndexByTag((String) mFirst.getTag())).bitmap);
- LayoutParams lp = new LayoutParams(mItemWidth, mItemWidth);
- lp.leftMargin = mFirst.getLeft() - mPadding;
- lp.topMargin = mFirst.getTop() - mPadding;
- first.setLayoutParams(lp);
- mAnimLayout.addView(first);
- // 添加SecondView
- ImageView second = new ImageView(getContext());
- second.setImageBitmap(mItemBitmaps
- .get(getImageIndexByTag((String) mSecond.getTag())).bitmap);
- LayoutParams lp2 = new LayoutParams(mItemWidth, mItemWidth);
- lp2.leftMargin = mSecond.getLeft() - mPadding;
- lp2.topMargin = mSecond.getTop() - mPadding;
- second.setLayoutParams(lp2);
- mAnimLayout.addView(second);
-
- // 設置動畫
- TranslateAnimation anim = new TranslateAnimation(0, mSecond.getLeft()
- - mFirst.getLeft(), 0, mSecond.getTop() - mFirst.getTop());
- anim.setDuration(300);
- anim.setFillAfter(true);
- first.startAnimation(anim);
-
- TranslateAnimation animSecond = new TranslateAnimation(0,
- mFirst.getLeft() - mSecond.getLeft(), 0, mFirst.getTop()
- - mSecond.getTop());
- animSecond.setDuration(300);
- animSecond.setFillAfter(true);
- second.startAnimation(animSecond);
- // 添加動畫監聽
- anim.setAnimationListener(new AnimationListener(){
-
- @Override
- public void onAnimationStart(Animation animation){
- isAniming = true;
- mFirst.setVisibility(INVISIBLE);
- mSecond.setVisibility(INVISIBLE);
- }
-
- @Override
- public void onAnimationRepeat(Animation animation){
-
- }
-
- @Override
- public void onAnimationEnd(Animation animation){
- String firstTag = (String) mFirst.getTag();
- String secondTag = (String) mSecond.getTag();
-
- String[] firstParams = firstTag.split("_");
- String[] secondParams = secondTag.split("_");
-
- mFirst.setImageBitmap(mItemBitmaps.get(Integer
- .parseInt(secondParams[0])).bitmap);
- mSecond.setImageBitmap(mItemBitmaps.get(Integer
- .parseInt(firstParams[0])).bitmap);
-
- mFirst.setTag(secondTag);
- mSecond.setTag(firstTag);
- mFirst.setVisibility(VISIBLE);
- mSecond.setVisibility(VISIBLE);
- mFirst = mSecond = null;
- mAnimLayout.removeAllViews();
- //checkSuccess();
- isAniming = false;
- }
- });
-
- }
-
- /**
- * 創建動畫層
- */
- private void setUpAnimLayout(){
- if (mAnimLayout == null){
- mAnimLayout = new RelativeLayout(getContext());
- addView(mAnimLayout);
- }
-
- }
-
- private int getImageIndexByTag(String tag){
- String[] split = tag.split("_");
- return Integer.parseInt(split[0]);
-
- }
• 開始交換時,我們創建一個動畫層,然後在這一層上添加上兩個一模一樣的Item,把原來的Item隱藏了,然後盡情的進行動畫切換,setFillAfter為true~
動畫完畢,我們已經悄悄的把Item的圖片交換了,直接顯示出來。這樣就完美的切換了:
大致過程:
1.A ,B隱藏
2.A副本動畫移動到B的位置;B副本移動到A的位置
3.A把圖片設置為B,把B副本移除,A顯示,這樣就完美切合了,用戶感覺是B移動過去的
4.B同上
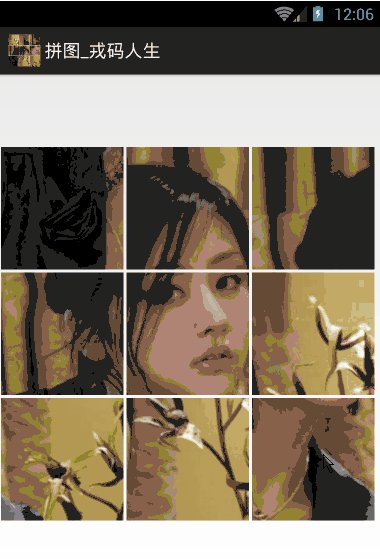
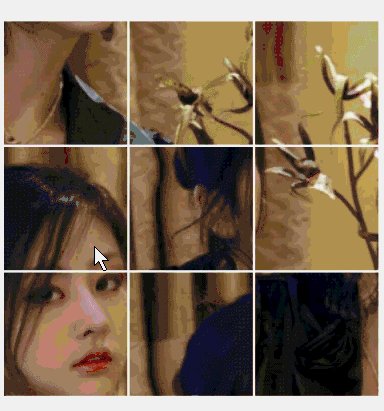
• 現在我們的效果:

• 現在效果滿意了把~~為了防止用戶狂點,在onClick裡面添加一句:
Java代碼
- @Override
- public void onClick(View v)
- {
- // 如果正在執行動畫,則屏蔽
- if (isAniming)
- return;
• 到此我們的動畫的切換,已經完美結束了~~
切換時,我們是不是應該判斷是否成功了~~
游戲勝利的判斷
• 我們在切換完成,進行checkSuccess();的判斷;好在我們把圖片的正確的順序存在tag裡面~~
Java代碼
- /**
- * 用來判斷游戲是否成功
- * @author qiu 博客:www.qiuchengjia.cn 時間:2016-09-12
- */
- private void checkSuccess(){
- boolean isSuccess = true;
- for (int i = 0; i < mGamePintuItems.length; i++){
- ImageView first = mGamePintuItems[i];
- Log.e("TAG", getIndexByTag((String) first.getTag()) + "");
- if (getIndexByTag((String) first.getTag()) != i){
- isSuccess = false;
- }
- }
-
- if (isSuccess){
- Toast.makeText(getContext(), "Success , Level Up !",
- Toast.LENGTH_LONG).show();
- // nextLevel();
- }
- }
-
- /**
- * 獲得圖片的真正索引
- * @param tag
- * @return
- */
- private int getIndexByTag(String tag){
- String[] split = tag.split("_");
- return Integer.parseInt(split[1]);
- }
• 很簡單,遍歷所有的Item,根據Tag拿到真正的索引和當然順序比較,完全一致則勝利~~勝利以後進入下一關
• 至於下一關的代碼:
Java代碼
- public void nextLevel(){
- this.removeAllViews();
- mAnimLayout = null;
- mColumn++;
- initBitmap();
- initItem();
- }
總結
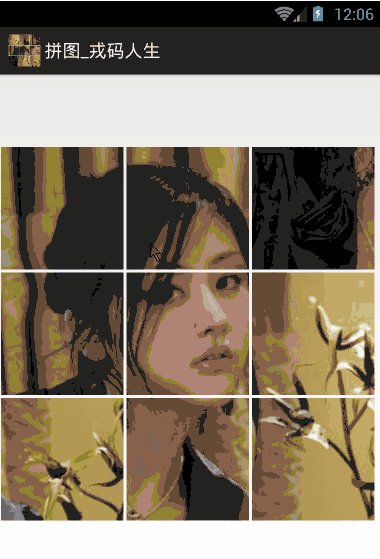
• ok,到此我們的游戲結束了,我來帶大家闖個關:

源碼下載
• 傳送門